
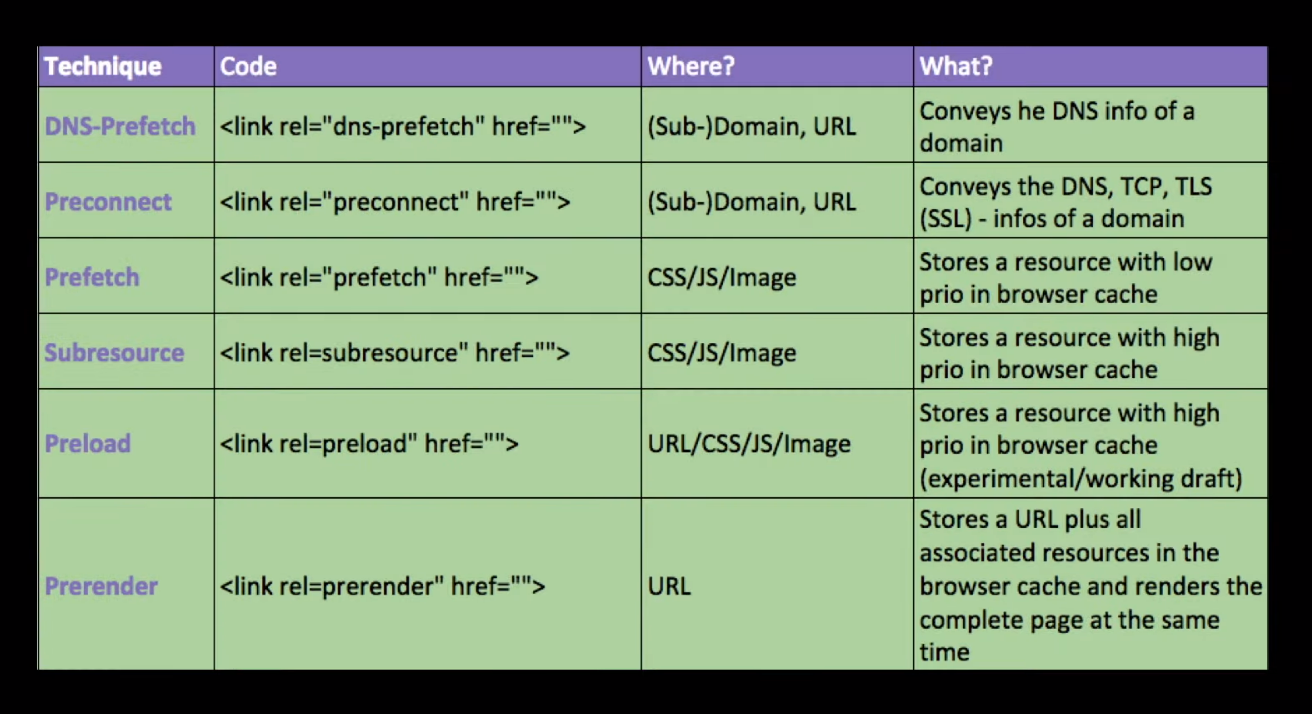
preload, prefetch, preconnect и prerender - это все инструменты, которые позволяют улучшить производительность загрузки веб-страниц и ускорить время отклика страницы, но они имеют разные цели и применяются в разных ситуациях.
preload- это атрибут HTML тега<link>, который используется для загрузки ресурсов (например, CSS, JavaScript, шрифты), которые будут использоваться на странице в будущем.preloadгарантирует, что ресурс будет загружен до того, как он будет запрошен, что может ускорить время загрузки страницы.prefetch- это атрибут HTML тега<link>, который используется для загрузки ресурсов, которые понадобятся на следующей странице пользователя.prefetchпозволяет загрузить ресурсы заранее и ускорить загрузку следующей страницы.preconnect- это атрибут HTML тега<link>, который используется для установки соединения с сервером, который будет использоваться для загрузки ресурсов, например, для загрузки API или других сторонних ресурсов.preconnectпозволяет установить соединение заранее и ускорить процесс загрузки ресурсов.prerender- это атрибут HTML тега<link>, который используется для предварительной загрузки страницы целиком, до того, как пользователь перейдет на нее.prerenderпозволяет загрузить страницу заранее и ускорить время отклика страницы при переходе пользователя на нее.