
Координаты в браузере представляют собой систему координат, которая используется для определения положения элементов на странице веб-сайта. Система координат в браузере начинается в левом верхнем углу страницы и продолжается вправо вдоль оси X и вниз вдоль оси Y.
Координаты элементов на странице могут быть выражены в различных единицах измерения, таких как пиксели (px), проценты (%), em и т.д. Пиксел - это наиболее распространенная единица измерения, которая используется для определения размера элементов на странице и расстояний между элементами.
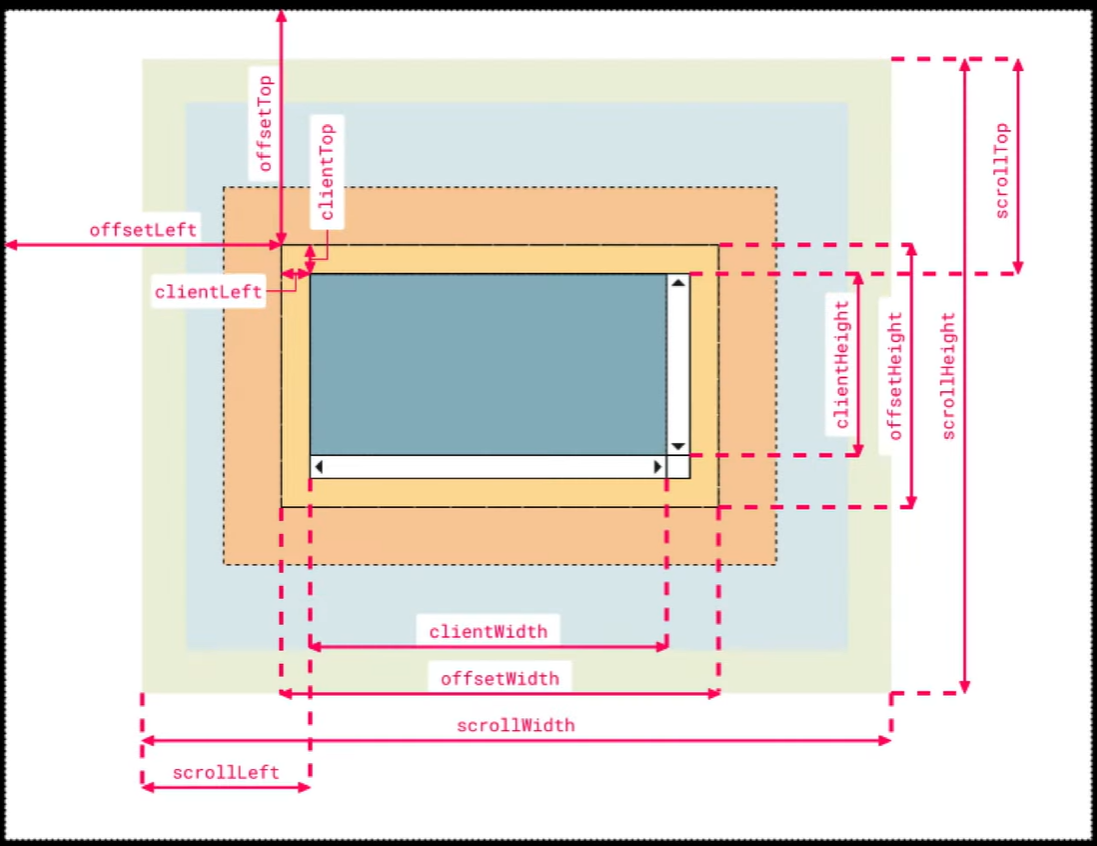
Координаты элементов на странице могут быть определены с помощью свойств offsetTop и offsetLeft объекта элемента. Свойство offsetTop представляет расстояние от верхней границы элемента до верхней границы его родительского элемента, а свойство offsetLeft - расстояние от левой границы элемента до левой границы его родительского элемента. Эти свойства возвращают значения в пикселях.
Координаты мыши на странице могут быть определены с помощью свойств clientX и clientY объекта события мыши, которое возникает при перемещении курсора мыши на странице. Свойство clientX представляет расстояние от левого края окна браузера до позиции курсора мыши по оси X, а свойство clientY - расстояние от верхнего края окна браузера до позиции курсора мыши по оси Y.
Координаты мыши на странице могут также быть определены с помощью метода element.getBoundingClientRect(), который возвращает объект с координатами и размерами элемента на странице. Этот метод возвращает объект с четырьмя свойствами: top, left, width и height, которые представляют расстояние от верхней границы страницы до верхней границы элемента, расстояние от левой границы страницы до левой границы элемента, ширину элемента и высоту элемента соответственно.
Вот пример использования свойств offsetTop и offsetLeft для определения координат элемента на странице:
const element = document.querySelector(".element")
const topOffset = element.offsetTop // расстояние от верхней границы элемента до верхней границы его родительского элемента
const leftOffset = element.offsetLeft // расстояние от левой границы элемента до левой границы его родительского элементаВ этом примере мы определяем расстояние от верхней и левой границы элемента до его родительского элемента с помощью свойств offsetTop и offsetLeft объекта элемента.