
Делегирование событий (Event Delegation) - это методика обработки событий, при которой обработка событий делегируется родительскому элементу, вместо того, чтобы добавлять отдельный обработчик события на каждый дочерний элемент.
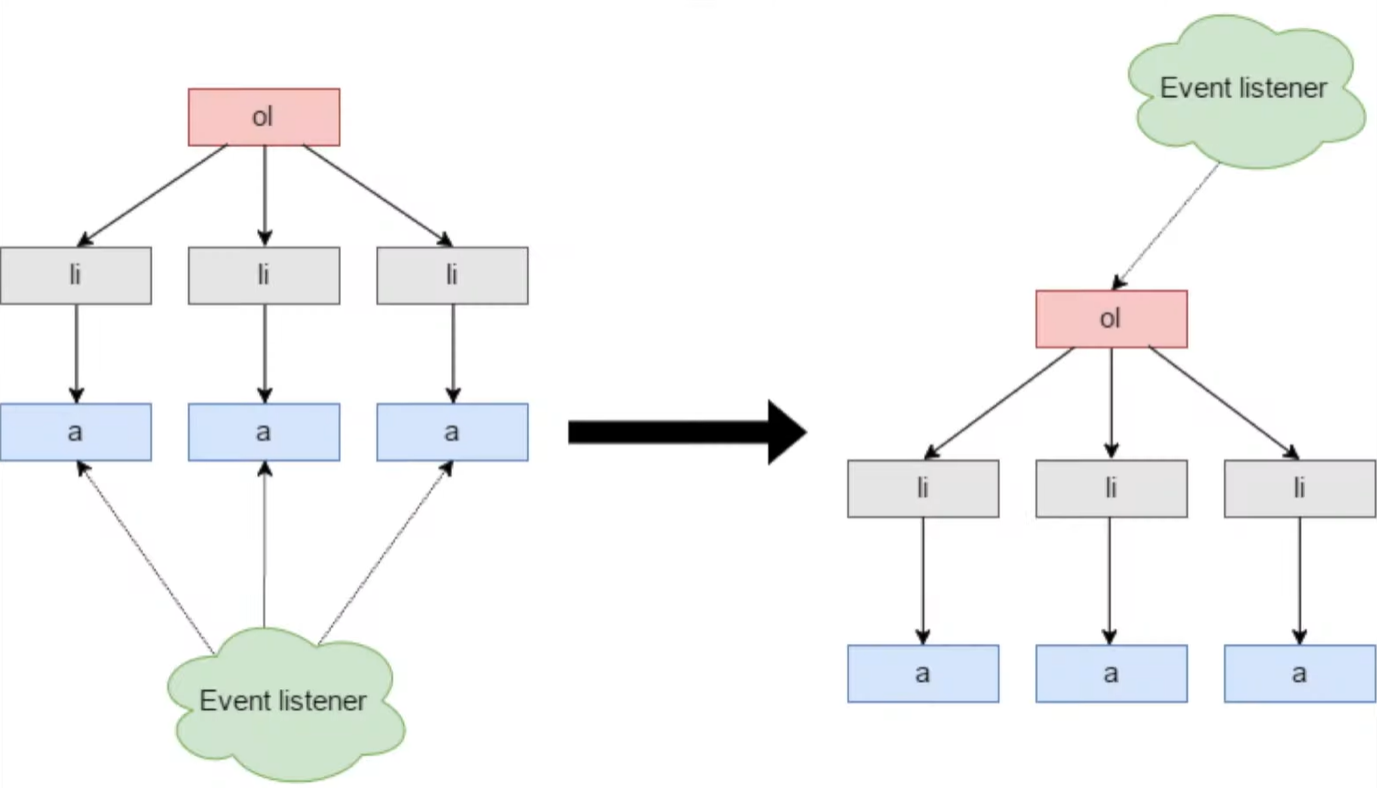
Суть делегирования событий заключается в том, что обработчик события добавляется на родительский элемент, который содержит все дочерние элементы, на которых нужно обрабатывать события. Когда событие происходит на одном из дочерних элементов, оно “всплывает” по иерархии DOM-элементов и достигает родительского элемента, на котором был добавлен обработчик события. Затем обработчик события проверяет, какой из дочерних элементов был кликнут, и выполняет соответствующие действия.
Преимущества делегирования событий:
- Экономия памяти и повышение производительности - не нужно добавлять отдельный обработчик события на каждый дочерний элемент, что экономит память и уменьшает количество обработчиков событий, которые нужно обрабатывать.
- Возможность обработки событий на элементах, которые были добавлены в DOM-структуру динамически, после того, как страница уже загружена.
- Простота и гибкость - можно легко добавлять и удалять элементы из DOM-структуры, не беспокоясь о том, что нужно добавлять или удалять обработчики событий на каждом элементе.
Вот пример использования делегирования событий:
const parent = document.querySelector(".parent")
parent.addEventListener("click", function (event) {
if (event.target.classList.contains("child")) {
console.log("Дочерний элемент кликнут")
}
})В этом примере мы добавляем обработчик события клика на родительский элемент с классом “parent”. Затем в обработчике события мы проверяем, кликнули ли мы на элемент с классом “child”, используя свойство target объекта события. Если да, то выполняем соответствующее действие. Таким образом, мы можем обрабатывать события на всех дочерних элементах, которые имеют класс “child”, используя только один обработчик события на родительском элементе “parent”.