
Для верстки кнопки на веб-странице можно использовать тег <button>. Тег <button> позволяет создавать интерактивные элементы управления, которые пользователи могут нажимать для выполнения действий. Вот пример использования тега <button> для создания кнопки:
<button>Нажми меня</button>Этот код создаст кнопку с надписью “Нажми меня”. При нажатии на кнопку может происходить различные действия, в зависимости от того, какой код написан в JavaScript.
Тег <button> имеет несколько атрибутов, которые можно использовать для настройки его внешнего вида и поведения. Например:
type- определяет тип кнопки. Значение по умолчанию -type="submit", что означает, что кнопка отправит форму. Можно также использоватьtype="button", чтобы просто создать кнопку без отправки формы.disabled- делает кнопку неактивной.nameиvalue- используются для отправки значения кнопки вместе с формой.onclick- определяет JavaScript-функцию, которая будет выполняться при нажатии на кнопку.
important!
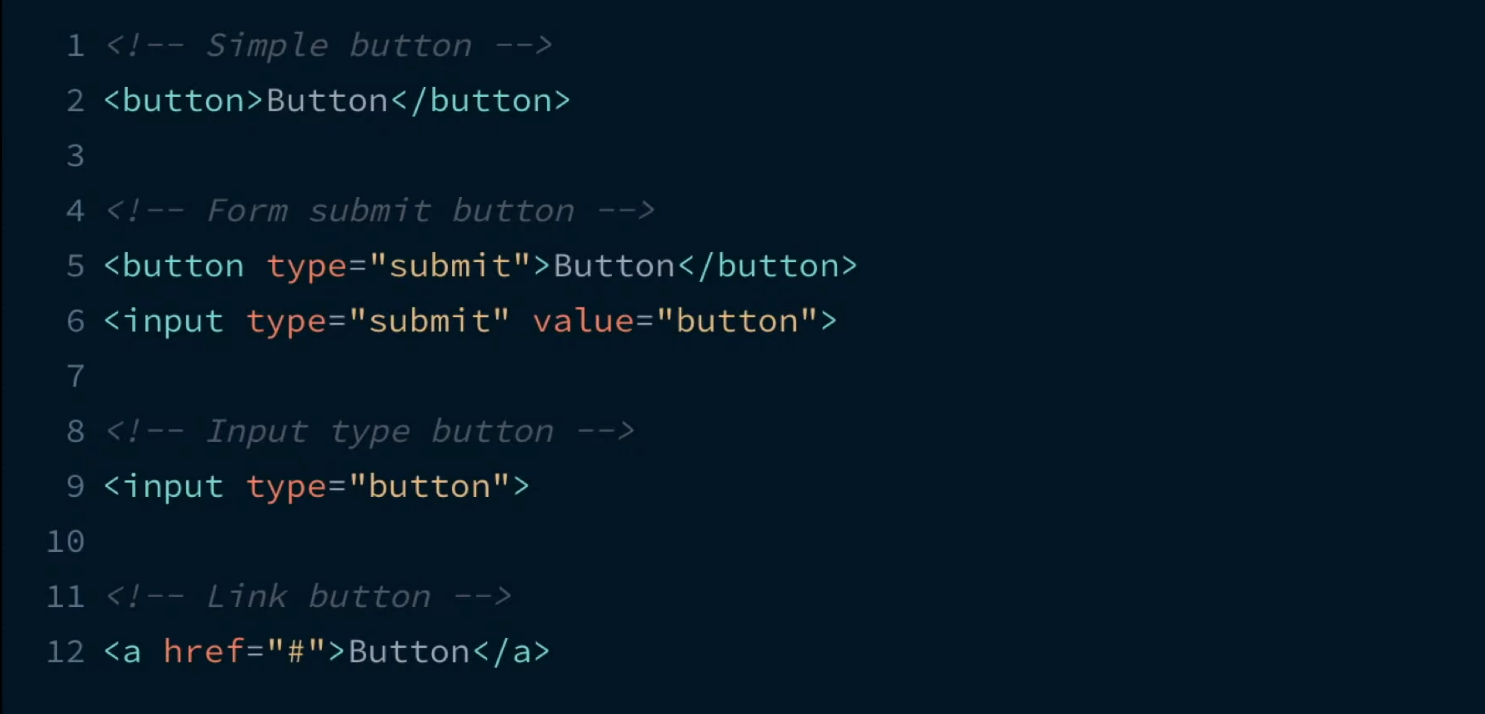
Но также возможно использовать другие теги, такие как <a> или <input>, для создания элементов, которые выглядят как кнопки.