
CSS препроцессор - это инструмент, который позволяет использовать расширенный синтаксис для написания CSS кода, который затем компилируется в обычный CSS код, который может быть использован на веб-страницах.
Препроцессоры предоставляют ряд функций и возможностей, которые не доступны в стандартном CSS, такие как переменные, миксины, вложенные правила, операторы и многое другое. Они упрощают и ускоряют процесс написания и поддержки CSS кода, делая его более организованным, читаемым и модульным.
Примеры CSS препроцессоров:
- Sass (Syntactically Awesome Style Sheets)
- Less (Leaner Style Sheets)
- Stylus
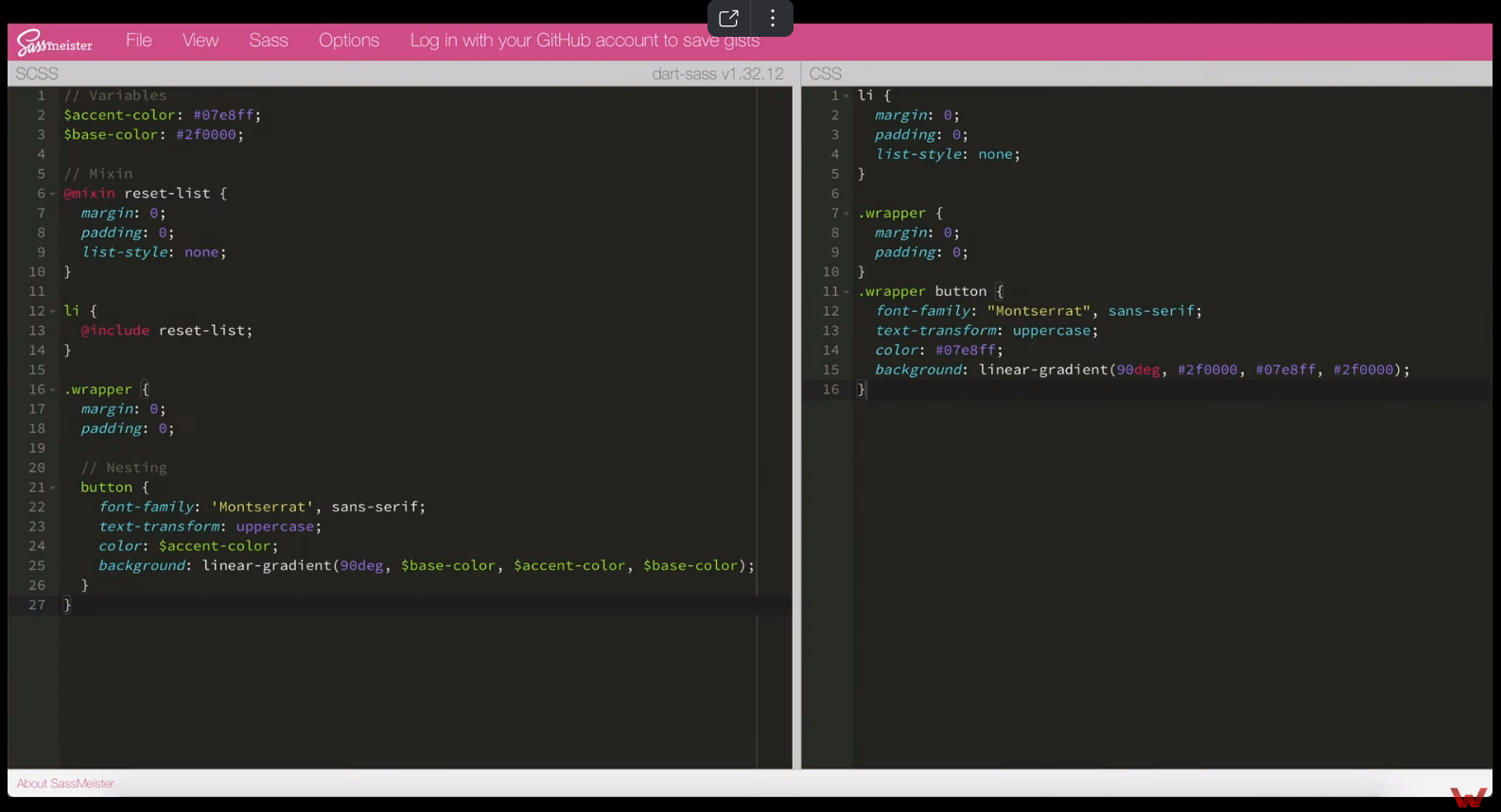
Код, написанный на CSS препроцессоре, обычно компилируется в обычный CSS код с помощью специальных инструментов, таких как Sass Compiler или Less Compiler. Компилированный CSS код затем используется на веб-страницах так же, как и обычный CSS.
CSS препроцессоры могут быть особенно полезны для больших проектов, где необходимо поддерживать большой объем CSS кода. Они позволяют создавать более чистый и структурированный код, который легче читать и поддерживать. Кроме того, CSS препроцессоры могут помочь ускорить процесс разработки, позволяя переиспользовать код и упрощая его написание.
Таким образом, CSS препроцессор - это инструмент, который позволяет использовать расширенный синтаксис для написания CSS кода, который затем компилируется в обычный CSS код. Они упрощают и ускоряют процесс написания и поддержки CSS кода, делая его более организованным, читаемым и модульным.
Миксины - это функциональность препроцессоров CSS, таких как Sass, Less или Stylus, которая позволяет определять и использовать повторяющийся код в CSS. Это позволяет создавать более чистый и модульный код CSS, уменьшая дублирование кода и повышая его переиспользуемость.
Миксины могут быть определены с помощью ключевого слова @mixin и могут содержать любой допустимый CSS-код, включая свойства, селекторы и другие миксины. Например, следующий миксин определяет стили для элемента <button>:
@mixin button-styles {
display: inline-block;
padding: 10px 20px;
font-size: 16px;
color: #fff;
background-color: #007bff;
border: none;
border-radius: 4px;
cursor: pointer;
}Для использования миксина в CSS можно применить директиву @include, указав имя миксина и его параметры, если они есть. Например, чтобы использовать миксин button-styles, можно написать следующий код:
.btn {
@include button-styles;
}В результате этого миксин button-styles будет применен ко всем элементам, которые имеют класс .btn, и применятся стили, определенные внутри миксина.
Миксины также могут принимать параметры, которые позволяют настраивать их поведение в зависимости от нужд. Например, можно создать миксин border-radius, который принимает параметр value для задания радиуса границы. Для этого можно написать следующий код:
@mixin border-radius($value) {
border-radius: $value;
}И затем использовать миксин, указав значение параметра:
.box {
@include border-radius(10px);
}В результате этого миксин border-radius будет применен к элементу с классом .box, и установит радиус границы в 10px.