
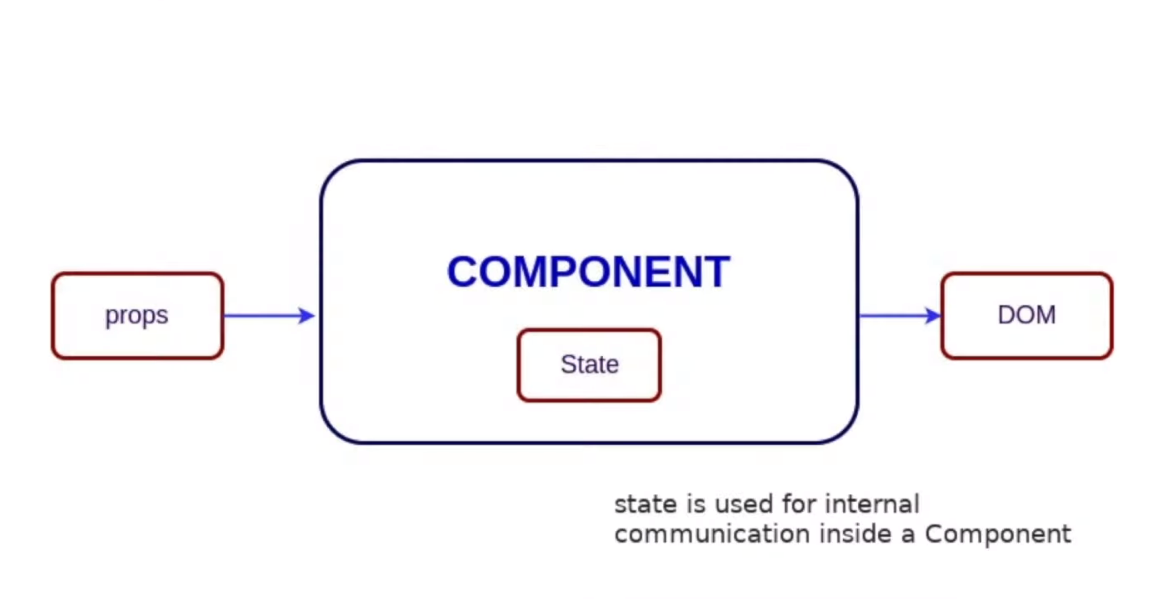
В React компонентах есть два важных концепта: состояние (state) и свойства (props).
**props
Свойства (props) - это данные, которые передаются в компонент из вне, через атрибуты компонента. Они являются неизменяемыми immutable и могут быть доступны только для чтения внутри компонента. Свойства обычно используются для передачи данных от родительских компонентов к дочерним, и для настройки поведения компонента.
Например, в следующем коде свойство name передается в компонент MyComponent:
function MyComponent(props) {
return <div>Hello, {props.name}!</div>
}
ReactDOM.render(<MyComponent name="Alice" />, document.getElementById("root"))**state
Состояние state - это данные, которые управляются компонентом и которые могут изменяться в процессе работы приложения. Состояние является приватным для компонента и не может быть изменено извне. Обычно состояние используется для отслеживания изменений в компоненте и для обновления пользовательского интерфейса.
Например, в следующем коде компонент MyComponent имеет состояние count, которое увеличивается при нажатии на кнопку:
class MyComponent extends React.Component {
constructor(props) {
super(props)
this.state = { count: 0 }
}
handleClick() {
this.setState({ count: this.state.count + 1 })
}
render() {
return (
<div>
<p>Count: {this.state.count}</p>
<button onClick={() => this.handleClick()}>Increment</button>
</div>
)
}
}
ReactDOM.render(<MyComponent />, document.getElementById("root"))В целом, свойства (props) используются для передачи данных от родительских компонентов к дочерним, а состояние (state) используется для управления изменениями внутри компонента.
**Разница между state и props
state | props | |
|---|---|---|
| данные | могут изменяться и являются приватными для компонента | не могут изменяться |
| создаются | в компоненте, где необходимо изменить состояние | в родительском компоненте и передаются в дочерний, где и используются |