
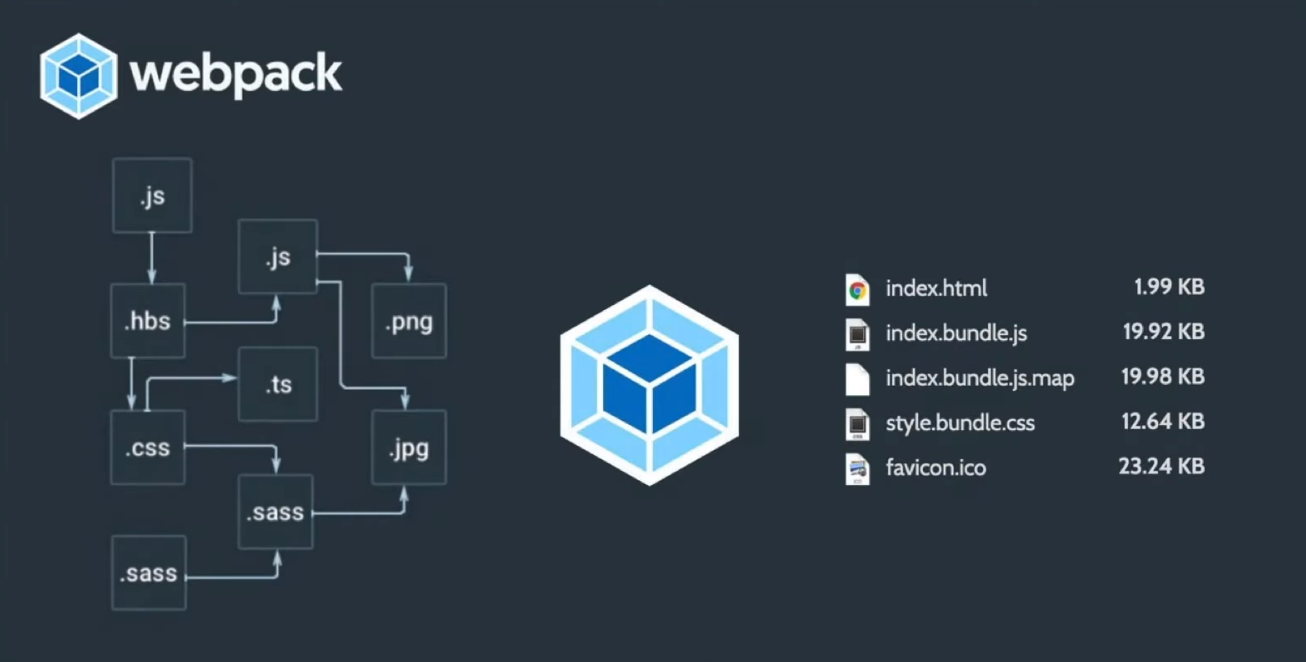
Webpack выполняет следующие основные задачи при сборке проекта на JavaScript:
- Управление зависимостями: Webpack анализирует исходный код приложения и определяет зависимости между различными модулями и файлами. Затем он объединяет эти зависимости в один или несколько бандлов, которые можно использовать в приложении.
- Транспиляция кода: Webpack позволяет использовать новые функции и возможности языка JavaScript, которые могут быть не поддерживаемыми в старых браузерах и средах исполнения. Для этого он может преобразовывать код, написанный с использованием новых возможностей языка, в код, который может быть выполнен в старых браузерах и других средах исполнения.
- Оптимизация кода: Webpack может применять различные оптимизации, такие как уменьшение размера бандлов, удаление неиспользуемого кода (т.н. tree shaking), минимизация кода и использование кэширования.
- Работа с различными типами ресурсов: Webpack поддерживает использование различных типов ресурсов, таких как JavaScript, CSS, изображения, шрифты и другие файлы.
- Интеграция с сервером: Webpack может интегрироваться с сервером разработки, чтобы автоматически пересобирать проект при изменении кода.
- Конфигурация сборки: Webpack позволяет настроить различные параметры для сборки проекта, такие как пути к файлам, правила для транспиляции кода, опции оптимизации и т. д.
оффтоп:
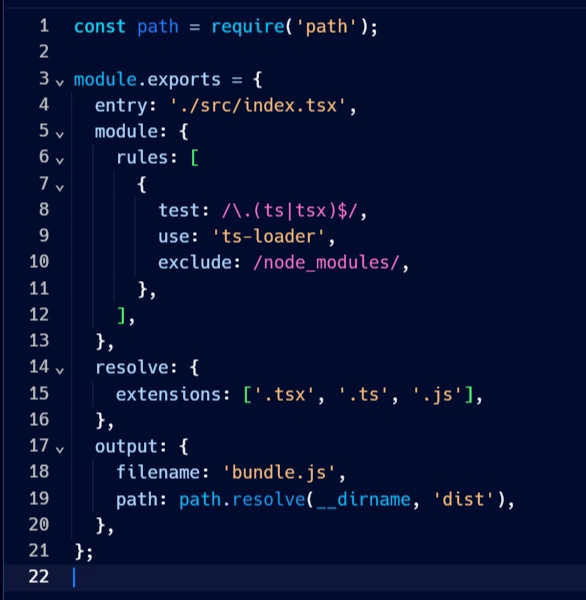
Создаётся файл webpack.config.js куда прописываются правила сборки:
- Начинается с
const path = require('path'); - эта строка импортирует встроенный Node.js модуль"path", который предоставляет утилиты для работы с путями к файлам и каталогам. module.exports = {...}там прописываются правила, по которым должны обрабатываться файлы.- в
module.exportsпрописывается entry: входная точка, откуда вебпак будет бандлится, туда же прописывается в форме объектаmodule: { ... }, который определяет правила для того что делать с указанными внутри типами: например, поле test: /.(ts|tsx)$/ - регулярка чтоб мэтчить файлы с расширением ts, tsx. поле use: ‘ts-loader’, - для файлов с этими расширениями по регулярке юзается ts-loader, поле exclude: /node_modules/, - не применяются правила для мэтча для содержимого папки /node_modules
- в

resolve {...}для того, чтобы прописывать массив с расширениями чтоб автоматом их резолвить. Типа тебе не надо прописывать в импортах внутри файлов и компонентов расширения, это webpack поймёт сам тамoutput {...}, чтобы кластьbundle.jsи определять как его назвать.