
В JavaScript есть несколько правил, которые следует учитывать при задании имён для переменных и функций:
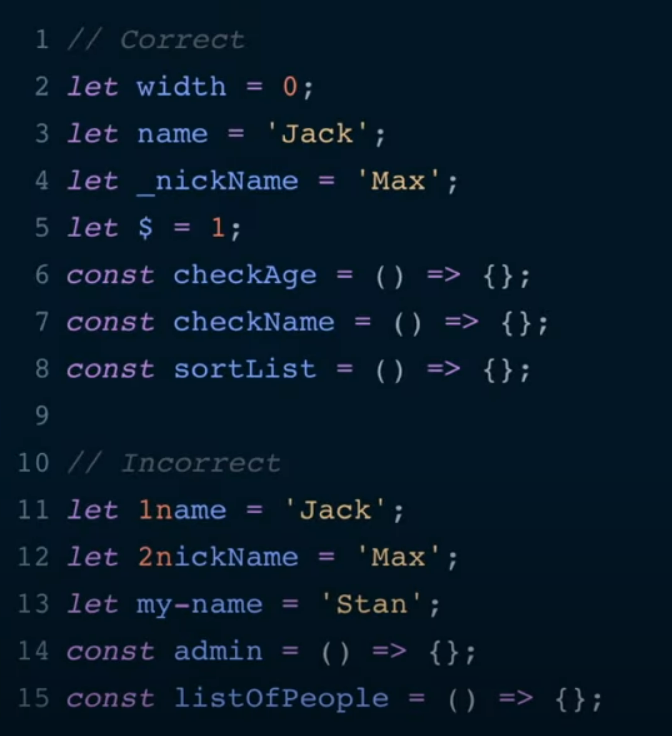
- Имена переменных и функций могут содержать только буквы, цифры, символы $ и _.
- Имена должны начинаться с буквы, символа $ или _.
- Имена чувствительны к регистру. Например, переменные “myVariable”, “MyVariable” и “myvariable” будут считаться разными.
- Нельзя использовать зарезервированные слова JavaScript в качестве имен переменных и функций. Например, нельзя назвать переменную “function” или функцию “if”.
- Имена переменных и функций должны быть описательными и легко читаемыми. Например, вместо “a” или “x” лучше использовать более понятные имена, например “age” или “username”.
Дополнительно стоит упомянуть некоторые стандарты и соглашения по именованию переменных и функций в JavaScript:
- CamelCase. Это стандартное соглашение по именованию переменных и функций в JavaScript, при котором первое слово начинается с маленькой буквы, а каждое последующее слово начинается с большой буквы. Например, “firstName”, “getUserInfo”.
- snake_case. Это альтернативный стиль именования, при котором все слова в имени разделяются символом подчёркивания. Например, “first_name”, “get_user_info”.
- PascalCase. Это стиль, при котором каждое слово начинается с большой буквы и не используется никаких разделителей между словами. Например, “FirstName”, “GetUserInfo”.
Важно выбирать стиль именования, который наиболее удобен для вашего проекта и следовать ему постоянно. Также, не забывайте писать описательные и понятные имена для переменных и функций, чтобы ваш код был легко читаемым и понятным для других разработчиков.