
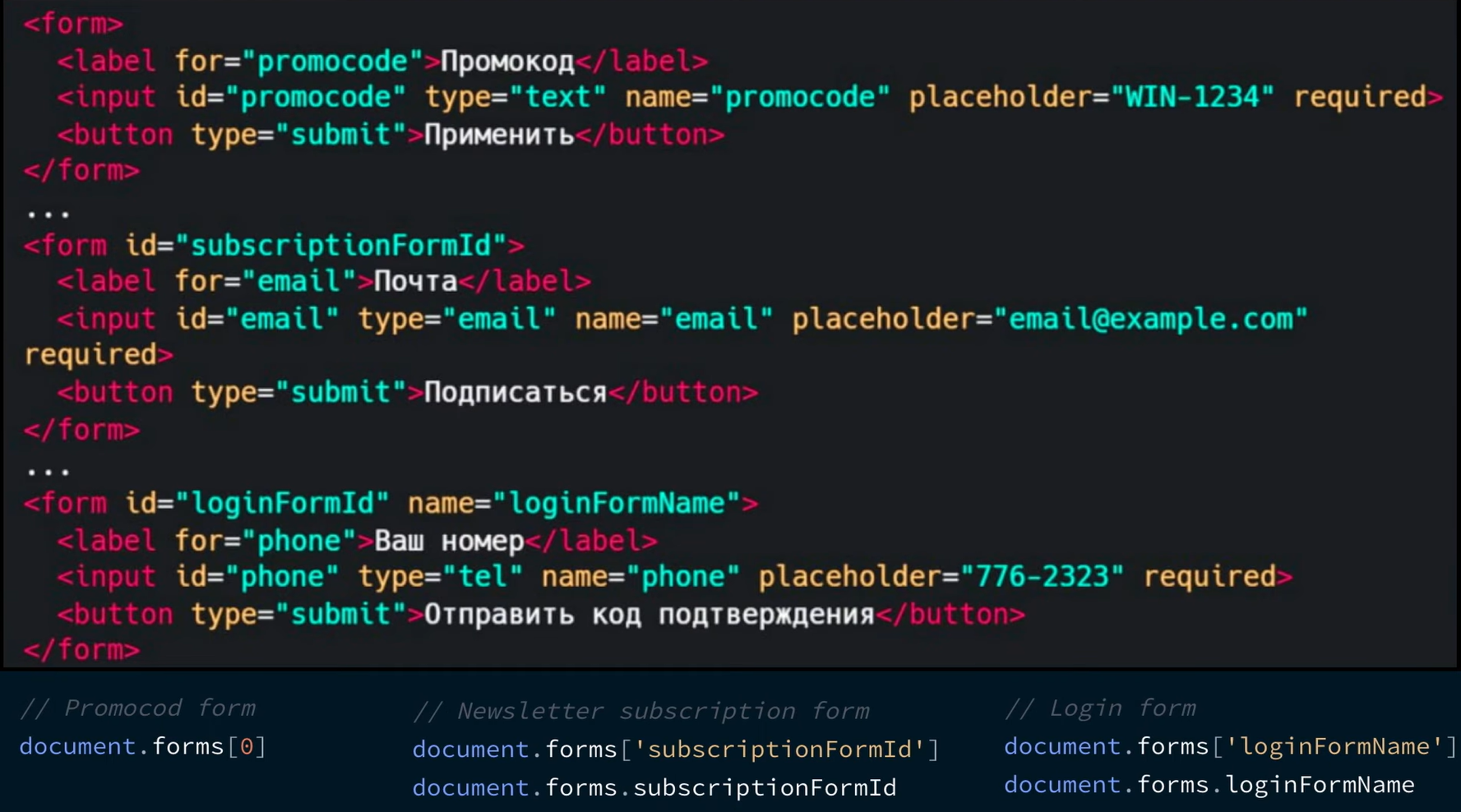
Свойство .forms используется для доступа к формам, которые содержат элемент веб-страницы.
Это свойство доступно на элементах, которые могут быть частью формы, таких как текстовые поля, кнопки, выпадающие списки и т.д. При вызове свойства .forms на таком элементе возвращается коллекция всех форм, в которых он находится.
Например, если у вас есть текстовое поле и форма, содержащая это поле, вы можете использовать свойство .forms на этом поле, чтобы получить ссылку на эту форму.
Пример использования свойства .forms в JavaScript:
<form id="myForm">
<input type="text" name="myInput">
</form>
<script>
const inputEl = document.querySelector('input[name="myInput"]');
const formEl = inputEl.forms[0];
console.log(formEl); // выводит ссылку на форму с id="myForm"
</script>Здесь мы создали форму с идентификатором myForm и текстовым полем внутри нее. Затем мы используем метод document.querySelector() для поиска текстового поля и сохраняем ссылку на это поле в переменную inputEl. Затем мы вызываем свойство .forms на этом поле, чтобы получить ссылку на форму, содержащую это поле, и сохраняем ее в переменную formEl.
Затем мы выводим ссылку на эту форму в консоль, используя метод console.log().
Обратите внимание, что свойство .forms возвращает коллекцию всех форм, содержащих данный элемент, поэтому мы используем индекс [0], чтобы получить первый элемент в коллекции, т.е. ссылку на конкретную форму. Если элемент находится в нескольких формах, мы можем использовать цикл для перебора всех форм и выполнения необходимых действий.