Поток документа
#Поток — одно из важнейших базовых понятий в вёрстке. Это принцип организации элементов на странице при отсутствии стилей: если мы напишем HTML и не напишем CSS, то отображение в браузере будет предсказуемо благодаря тому, что мы абсолютно точно знаем, как браузер располагает элементы в потоке.
Даже если к странице не подключено никаких стилей, к каждому элементу всё равно будут применяться CSS-правила, «зашитые» в движке браузера. Благодаря этим правилам заголовок <h1> крупнее заголовка <h2>, а ссылки — синие и подчёркнутые.
На основании этих правил условно все элементы на странице можно разделить на две категории: блочные (#block ) и строчные (#inline ) . Например, <div> будет блочным, а <span> или <a> — строчным. Поменять стандартное поведение можно при помощи CSS-свойства display.
Если вообще не применять никаких стилей, браузер формирует из элементов нормальный поток. Поведение блочных элементов в нормальном потоке отличается от поведения строчных.
Боксы
Каждому HTML-элементу на странице соответствует прямоугольная область. Такие области называются боксами. Самые распространённые типы боксов — блочные и строчные.
Блочный бокс
#блочный-бокс — это крупная неразрывная прямоугольная область на странице. По умолчанию блочным боксом обладают крупные поточные элементы:
Блочные боксы имеют следующие особенности:
- До и после блочного бокса существует перенос строки.
- Для блочных боксов можно задавать ширину, высоту, внутренние и внешние отступы.
- Занимают всё доступное пространство по горизонтали.
Блочными боксами по умолчанию обладают такие теги как: p, h1, h2, ul и так далее.
Ещё один важный тег с блочным боксом — это тег div, который обозначает просто «блок» или «прямоугольный контейнер». Этот тег чаще всего используется для создания сеток.
Существуют и более сложные типы боксов, им будет посвящен второй блок части.
Строчный бокс
#строчный-бокс — противоположность блочных. Строчные боксы располагаются друг за другом в одной строке, могут разрываться и находиться на нескольких строках:
Строчные типы боксов

Особенности строчных боксов:
- До и после строчного бокса отсутствуют переносы строки.
- Ширина и высота строчного бокса зависит только от его содержания, задать размеры с помощью CSS нельзя.
- Можно задавать только горизонтальные отступы.
Теги со строчным боксом по умолчанию: a, strong, em, span и так далее.
Эти теги предназначены для оформления текста на уровне небольших фраз и отдельных слов.
А теги с блочным боксом, напротив, предназначены для разметки крупных блоков текста (заголовки, абзацы, списки) и создания сетки.
Ширина и высота боксов задаются с помощью свойств width и height соответственно.
По умолчанию блочные боксы занимают всю доступную ширину, которая равна ширине родительского контейнера или окна браузера.
Высота по умолчанию блочных боксов зависит от их содержимого. Если задать блочному боксу ширину и высоту так, что содержимое не будет в него помещаться, то оно как бы «выпадет» из него.
Строчные боксы не реагируют на задание ширины и высоты в CSS.
Внутренние отступы, свойство padding
Свойство#padding задаёт внутренние отступы блока — отступы от внешней границы блока до его содержимого. Эти отступы ещё иногда называют «полями».
Внутренние отступы для разных сторон задаются с помощью свойств padding-top, padding-right, padding-bottom и padding-left
Внутренние отступы
Существует также сокращённое свойство padding, в котором можно задать внутренние отступы сразу для всех сторон:
padding: 10px;
padding: 5px 10px;
padding: 5px 10px 15px;
padding: 5px 10px 15px 20px;Одинаковые отступы со всех сторон.
Отступы сверху и снизу 5px, справа и слева 10px.
Отступ сверху 5px, слева и справа 10px, снизу 15px.
Разные отступы со всех сторон, в порядке верхний, правый, нижний, левый.
Для строчных боксов лучше не задавать вертикальных отступов, так как они ведут себя непредсказуемо.
В задании внутренние отступы блоков сделаны прозрачными.
Внешние отступы, свойство margin
Свойство#margin задаёт внешние отступы блока — отступы от внешней границы элемента до границ родительского элемента или до соседних элементов.
Внешние отступы для разных сторон задаются с помощью свойств margin-top, margin-right, margin-bottom и margin-left:
Внешние отступы
Сокращённое свойство margin работает аналогично свойству padding, только задаёт внешние отступы, а не внутренние:
margin: 10px;
margin: 5px 10px;
margin: 5px 10px 15px;
margin: 5px 10px 15px 20px;Одинаковые отступы со всех сторон.
Сверху и снизу 5px, справа и слева 10px.
Сверху 5px, слева и справа 10px, снизу 15px.
Верхний, правый, нижний, левый отступы соответственно.
Строчные боксы реагируют только на горизонтальные внешние отступы.
«Схлопывание» внешних отступов
Во втором блоке части разберём некоторые важные тонкости блочной модели. И начнём с внешних отступов (margin).
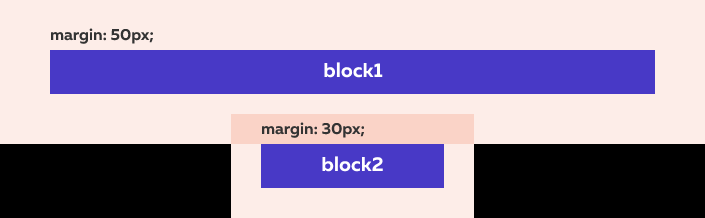
Вертикальный отступ между двумя соседними элементами равен максимальному отступу между ними. Если отступ одного элемента равен 50px, а второго 30px, то отступ между ними будет 50px:
 #Схлопывание внешних отступов
Этот эффект называется эффектом «схлопывания» внешних отступов.
#Схлопывание внешних отступов
Этот эффект называется эффектом «схлопывания» внешних отступов.
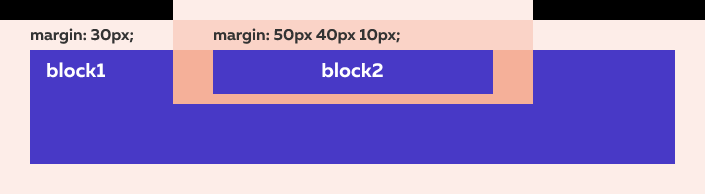
Горизонтальные отступы между элементами просто складываются.
Например, горизонтальный отступ между двумя элементами с отступами 30px будет равен 60px.
«Выпадание» внешних отступов
#Выпадание— это ещё один эффект, связанный с вертикальными внешними отступами.
Если внутри родительского блока расположить блок и задать ему отступ сверху, то внутренний блок прижмётся к верхнему краю родительского, а у родительского элемента появится отступ сверху. То есть верхний отступ внутреннего элемента «выпадает» из родительского элемента:
 Выпадение внешних отступов
Выпадение внешних отступов
Если у родительского элемента тоже был задан внешний отступ, то выберется максимальный отступ между собственным и «выпавшим».
Чтобы избавиться от эффекта выпадания, можно задать родительскому элементу внутренний отступ (паддинг) сверху или добавить рамку сверху:
 Исправление выпадения внешних отступов
Исправление выпадения внешних отступов
Внешние и внутренние отступы всегда складываются.
Как отцентровать элемент?
Чтобы отцентровать блочный элемент, нужно выполнить следующие действия:
- Задать элементу ширину, которая меньше ширины родительского контейнера.
- Задать для внешних отступов справа и слева значение auto.
- Ширина 100% и ширина по умолчанию
CSS-свойство width задаёт не общую ширину блока, а только ширину содержания. Общая ширина блока затем складывается из трёх компонентов: ширины содержания, внутренних отступов и ширины рамок слева и справа.
Поведение элемента может зависеть от того, как именно вы зададите его ширину:

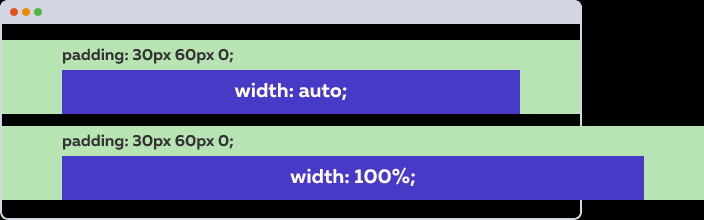
Варианты задания ширины элементов
Первый вариант. Вариант по умолчанию, когда ширина не задаётся, соответствует значению width: auto;. В этом случае блок занимает всю ширину родительского блока. Если у блока есть внутренние отступы или рамки, то его ширина содержания автоматически уменьшается, а общая ширина остаётся равной ширине родителя.
Второй вариант. Когда ширина блока задана явно, например, width: 100%;. В этом случае ширина содержания блока равна ширине родительского блока. Если блоку добавить внутренние отступы и рамки, то его общая ширина становится больше ширины родителя.
В этом задании вы увидите, как эти эффекты работают на практике. Обратите внимание, что ширины блоков будут рассчитываться автоматически.
Особенности применения width: 100%
Помимо CSS ширина полей ввода может быть задана в значении атрибута size. Ширина#width: auto для полей ввода рассчитывается из значения size по умолчанию и не растягивает поля на всю ширину контейнера.
В прошлом задании мы разобрались, как работает width: 100%. Теперь давайте разберём один часто встречающийся случай в вёрстке интерфейса.
Представьте, что у нас есть форма, в которой поля должны занимать всю ширину контейнера, но при этом иметь фиксированные внутренние отступы, чтобы текст не прилипал к краям. Форма может быть разной ширины. Для полей такой формы можно задать такие стили:
input[type="text"] {
width: 100%;
padding: 0 10px;
}Ширина 100% заставит поля быть такой же ширины, как родительский блок, а паддинг добавит отступы. Но, как вы уже догадались, за счёт отступов поле станет шире своего контейнера. И эта особенность создаёт проблему.
Изменяем блочную модель, свойство box-sizing
Проблему с шириной тянущихся полей решить сложно. Идеальным вариантом было бы изменение алгоритма расчёта ширины элемента, чтобы свойство width задавало не ширину содержания, а общую ширину.
К счастью, такая возможность в CSS есть. Реализуется она с помощью свойства#box-sizing.
Это свойство имеет два значения:
- content-box — значение по умолчанию, соответствует стандартной блочной модели.
- border-box — изменяет режим расчёта ширины элемента на описанный выше: теперь ширина элемента включает и рамку, и внутренние отступы и, собственно, ширину содержания самого элемента.
Управление типом бокса, свойство#display
Тип бокса элемента не является чем-то вечным и неизменным, его можно изменять с помощью CSS. За это отвечает свойство display.
С его помощью, например, можно сделать боксы абзацев и заголовков строчными, а боксы спанов и стронгов — блочными элементами.
У свойства display много значений. С двумя из них вы уже заочно познакомились. Свойство display:#block обозначает блочный бокс элемента, а display:#inline — строчный.
В третьем блоке части мы познакомимся с некоторыми более продвинутыми значениями свойства display.
Свойство display: inline-block
Иногда возникает необходимость расположить в ряд несколько элементов с заданными размерами. Элементы со строчным боксом для этого не подходят, так как не воспринимают размеры. Элементы с блочным боксом тоже не подходят, так как до и после них существует перенос строки. Конечно, блочные боксы можно приспособить для такой задачи, используя дополнительные свойства (которые будут разбираться далее в части про сетки).
Но более простой способ — использовать элементы с блочно-строчным боксом. В HTML нет элементов с блочно-строчным боксом по умолчанию, но любой элемент можно переключить в такой режим отображения, задав ему свойство display со значением inline-block.
Особенности элементов с блочно-строчным боксом:
- им можно задавать размеры, рамки и отступы, как и элементам с блочным боксом;
- их ширина по умолчанию зависит от содержания, а не растягивается на всю ширину контейнера;
- они не порождают принудительных переносов строк, поэтому могут располагаться на одной строке, пока помещаются в родительский контейнер;
- элементы в одной строке выравниваются вертикально подобно элементам со строчным боксом.
Свойство display: table
Табличные сетки были очень популярны на заре веба. Действительно, у табличных сеток есть преимущества, которые сложно получить с помощью блоков. Например, столбцы одинаковой высоты.
Однако, семантически таблицы не предназначены для разметки сеток и постепенно от них отказались. Но память об их удобстве жила.
Позднее было разработано семейство значений свойства display, которое позволяет задать табличное поведение любым элементам.
Первое значение — display: table задаёт боксу элемента тип таблица. Особенности элементов с табличным боксом:
- можно задавать ширину, высоту, рамки, отступы;
- по умолчанию ширина зависит от содержания;
- переносы строки до и после элемента.
Свойство display: table-row
Как вы догадались, мы строим таблицу на дивах с помощью новых значений свойства display.
Любая таблица содержит элементы с типом бокса строка таблицы, внутри которых должны содержаться элементы с типом бокса ячейка таблицы. Соответствие тегов таблицы значениям display:
table — display: table;
tr — display: table-row;
td — display: table-cell;Свойство display: table-cell
С помощью значения table-cell свойства display можно задать боксу элемента тип ячейка таблицы. Конечно, лучше чтобы элементы-ячейки находились внутри элементов-строк, которые находятся внутри элементов-таблиц.
Вы можете просто задать боксу элемента тип ячейка таблицы, не добавляя вокруг него дополнительных элементов-строк и таблиц. В этом случае браузер создаст дополнительные анонимные элементы строки и таблицы. Неудобство заключается в том, что вы не сможете ими управлять.
К таблицам, созданным с помощью CSS, можно применять те же свойства, что и к обычным таблицам. Например, задавать отступы между ячейками или режим схлопывания границ.
Свойство display: none
Значение none свойства display используется очень часто. С его помощью можно скрыть элемент, как будто его и не было. Скрытый элемент не отображается и не занимает места на странице.
Это свойство применяется при создании выпадающих меню, динамических галерей, переключающихся вкладок и много где еще.
Есть ещё одно CSS-свойство, которое используется для сокрытия элементов. Это свойство#visibility со значением#hidden. Оно «прячет» элемент — он становится невидимым, но занимает место на странице.
position: absolute
float: обтекание текста