
Что такое CORS?
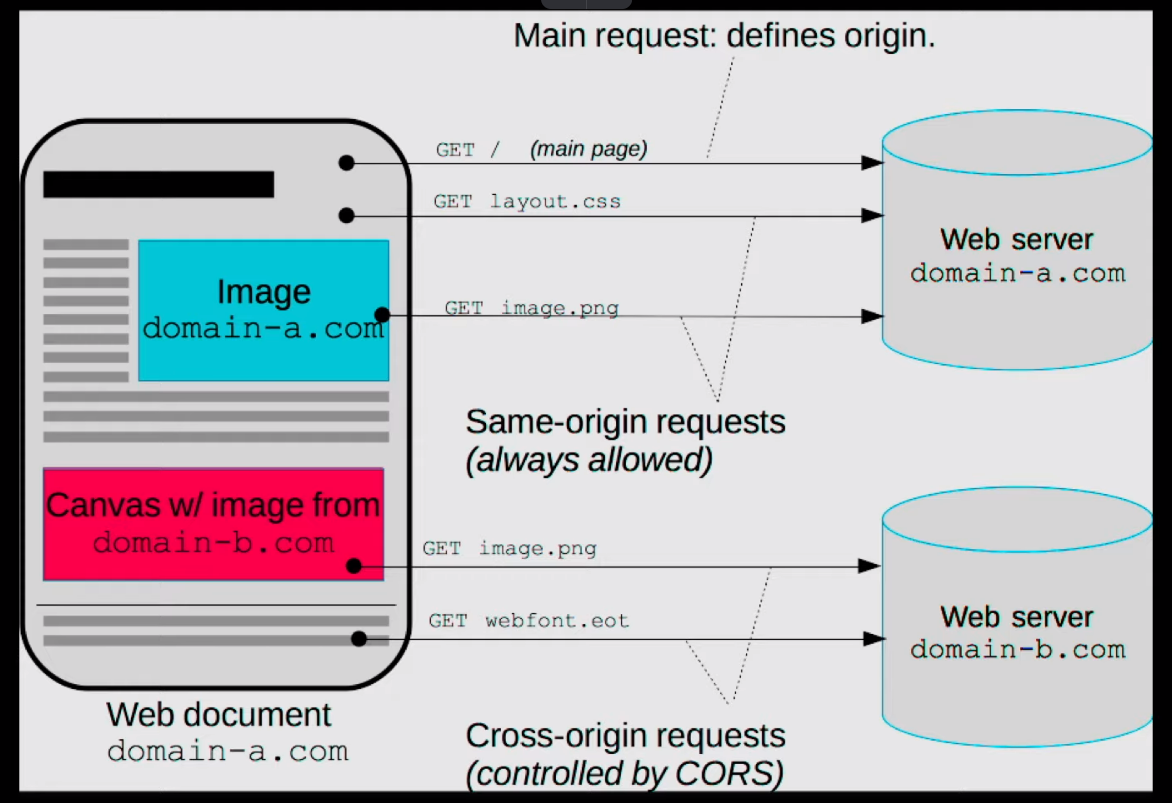
CORS (Cross-Origin Resource Sharing) - это механизм безопасности, который позволяет веб-страницам запрашивать ресурсы с других доменов (или портов и протоколов), не нарушая политику безопасности браузера, которая запрещает такие запросы по умолчанию.
XMLHttpRequest и fetch следуют политике одного источника (same origin policy, SOP) - это значит что JS не позволяет выполнять запросы за границей домена.
Выполнение политики одинакового источника определено этим сводом правил:
| Теги | Cross-origin | Замечание |
<br><iframe><br> | Встраивание разрешено | Зависит от X-Frame-Options |
<br><link><br> | Встраивание разрешено | Надлежащий Content-Type может быть затребован |
<br><form><br> | Ввод разрешен | Распространены cross-origin записи |
<br><img><br> | Встраивание разрешено | Принятие через разные источники через JavaScript и его загрузка в <canvas> запрещены |
<br><audio> / <video><br> | Встраивание разрешено | |
<br><script><br> | Встраивание разрешено | Доступ к определенным API может быть запрещен |
Без CORS, веб-страницы могут загружать только ресурсы с того же домена, на котором они были загружены. В случае попытки загрузки ресурсов с другого домена, браузер блокирует запрос и выдает ошибку.
CORS работает путем добавления HTTP-заголовков, которые указывают, какие домены имеют разрешение на доступ к ресурсам. Эти заголовки могут быть заданы на сервере, который предоставляет ресурсы, и на стороне клиента, который запрашивает эти ресурсы.
CORS-заголовки
CORS-заголовки — это обычные заголовки HTTP, которые используются для контроля политики CORS. Они используются, когда браузер отправляет предварительный CORS-запрос на сервер, на который сервер отвечает следующими заголовками:
Access-Control-Allow-Originуказывает, какой источник может получать ресурсы. Вы можете указать один или несколько источников через запятую, например:https://foo.io,http://bar.io.Access-Control-Allow-Methodsуказывает, какие HTTP-методы разрешены. Вы можете указать один или несколько HTTP-методов через запятую, например:GET,PUT,POST.Access-Control-Allow-Headersуказывает, какие заголовки запросов разрешены. Вы можете указать один или несколько заголовков через запятую, например:Authorization,X-My-Token.Access-Control-Allow-Credentialsуказывает, разрешена ли отправка файлов cookie. По умолчанию:false.Access-Control-Max-Ageуказывает в секундах, как долго должен кэшироваться результат запроса. По умолчанию: 0.
Как разрешить со стороны сервера получать запрос с любого домена?
Заголовок Access-Control-Allow-Origin используется на сервере для указания, какие домены имеют разрешение на доступ к ресурсам. Например, следующий заголовок разрешает доступ к ресурсу с любого домена:
Access-Control-Allow-Origin: *Другой заголовок, Access-Control-Request-Headers, позволяет клиенту запросить разрешение на доступ к определенным заголовкам запроса, например, заголовку “Authorization”.
Распространённые ошибки CORS
No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Cross-
Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://example.com/
Access to fetch at ‘https://example.com’ from origin ‘http://localhost:3000’ has been blocked by CORS policy.Заключение
CORS предоставляет механизм безопасности, который позволяет веб-приложениям загружать ресурсы с других доменов, при этом сохраняя ограничения политики безопасности браузера. Однако, неправильная настройка CORS может привести к уязвимостям безопасности, поэтому это должно быть сделано тщательно и с учетом рисков для вашего веб-приложения.