JavaScript – язык с сильным функционально-ориентированным уклоном. Он даёт нам много свободы. Функция может быть динамически создана, скопирована в другую переменную или передана как аргумент другой функции и позже вызвана из совершенно другого места.
Мы знаем, что функция может получить доступ к переменным из внешнего окружения, эта возможность используется очень часто.
Но что произойдёт, когда внешние переменные изменятся? Функция получит последнее значение или то, которое существовало на момент создания функции?
И что произойдёт, когда функция переместится в другое место в коде и будет вызвана оттуда – получит ли она доступ к внешним переменным своего нового местоположения?
Разные языки ведут себя по-разному в таких случаях, и в этой главе мы рассмотрим поведение JavaScript.
Переменная
Чтобы понять, что происходит, давайте для начала обсудим, что такое «переменная» на самом деле.
В JavaScript у каждой выполняемой функции, блока кода и скрипта есть связанный с ними внутренний (скрытый) объект, называемый лексическим окружением LexicalEnvironment.
Объект лексического окружения состоит из двух частей:
- Environment Record – объект, в котором как свойства хранятся все локальные переменные (а также некоторая другая информация, такая как значение
this). - Ссылка на внешнее лексическое окружение – то есть то, которое соответствует коду снаружи (снаружи от текущих фигурных скобок).
“Переменная” – это просто свойство специального внутреннего объекта: Environment Record. «Получить или изменить переменную», означает, «получить или изменить свойство этого объекта».
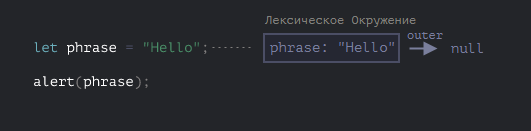
Например, в этом простом коде только одно лексическое окружение:

Это, так называемое, глобальное лексическое окружение, связанное со всем скриптом.
На картинке выше прямоугольник означает Environment Record (хранилище переменных), а стрелка означает ссылку на внешнее окружение. У глобального лексического окружения нет внешнего окружения, так что она указывает на null.
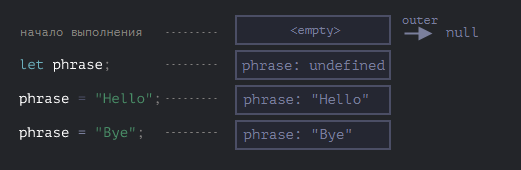
А вот как оно изменяется при объявлении и присваивании переменной:

Прямоугольники с правой стороны демонстрируют, как глобальное лексическое окружение изменяется в процессе выполнения кода:
- В начале скрипта лексическое окружение пустое.
- Появляется определение переменной
let phrase. У неё нет присвоенного значения, поэтому присваиваетсяundefined. - Переменной
phraseприсваивается значение. - Переменная
phraseменяет значение.
Пока что всё выглядит просто, правда?
Итого:
- Переменная – это свойство специального внутреннего объекта, связанного с текущим выполняющимся блоком/функцией/скриптом.
- Работа с переменными – это на самом деле работа со свойствами этого объекта.
Function Declaration
До сих пор мы рассматривали только переменные. Теперь рассмотрим Function Declaration.
В отличие от переменных, объявленных с помощью let, они полностью инициализируются не тогда, когда выполнение доходит до них, а раньше, когда создаётся лексическое окружение.
Для верхнеуровневых функций это означает момент, когда скрипт начинает выполнение.
Вот почему мы можем вызвать функцию, объявленную через Function Declaration, до того, как она определена.
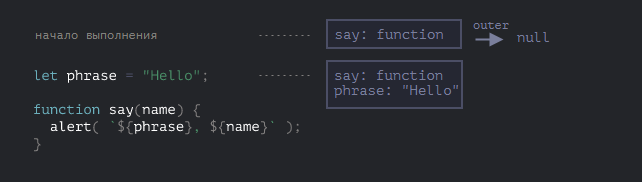
Следующий код демонстрирует, что уже с самого начала в лексическом окружении что-то есть. Там есть say, потому что это Function Declaration. И позже там появится phrase, объявленное через let:

Внутреннее и внешнее лексическое окружение
Теперь давайте продолжим и посмотрим, что происходит, когда функция получает доступ к внешней переменной.
В течение вызова say() использует внешнюю переменную phrase. Давайте разберёмся подробно, что происходит.
При запуске функции для неё автоматически создаётся новое лексическое окружение, для хранения локальных переменных и параметров вызова.
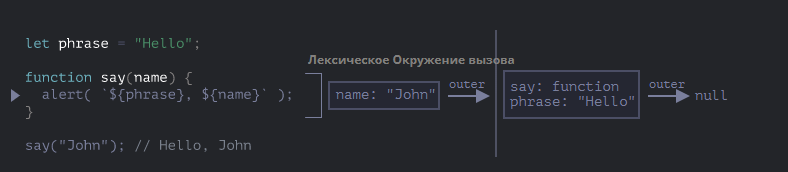
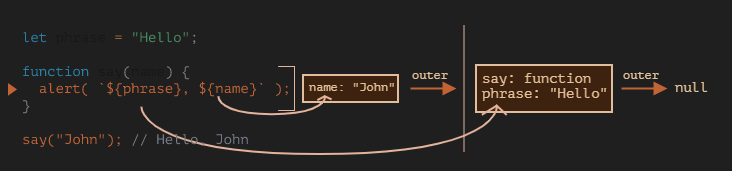
Например, для say("John") это выглядит так (выполнение находится на строке, отмеченной стрелкой):

Итак, в процессе вызова функции у нас есть два лексических окружения: внутреннее (для вызываемой функции) и внешнее (глобальное):
- Внутреннее лексическое окружение соответствует текущему выполнению
say. В нём находится одна переменнаяname, аргумент функции. Мы вызываемsay("John"), так что значение переменнойnameравно"John". - Внешнее лексическое окружение – это глобальное лексическое окружение.
В нём находятся переменная
phraseи сама функция.
У внутреннего лексического окружения есть ссылка outer на внешнее.
Когда код хочет получить доступ к переменной – сначала происходит поиск во внутреннем лексическом окружении, затем во внешнем, затем в следующем и так далее, до глобального.
Если переменная не была найдена, это будет ошибкой в strict mode. Без strict mode, для обратной совместимости, присваивание несуществующей переменной создаёт новую глобальную переменную с таким именем.
Давайте посмотрим, как происходит поиск в нашем примере:
- Когда
alertвнутриsayхочет получить доступ кname, он немедленно находит переменную в лексическом окружении функции. - Когда он хочет получить доступ к
phrase, которой нет локально, он следует дальше по ссылке к внешнему лексическому окружению и находит переменную там.

Теперь у нас есть ответ на первый вопрос из начала главы.
Функция получает текущее значение внешних переменных, то есть их последнее значение
Старые значения переменных нигде не сохраняются. Когда функция хочет получить доступ к переменной, она берёт её текущее значение из своего или внешнего лексического окружения.
Так что ответ на первый вопрос: Pete:
let name = "John";
function sayHi() {
alert("Hi, " + name);
}
name = "Pete"; // (*) _sayHi(); // Pete_Порядок выполнения кода, приведённого выше:
- В глобальном лексическом окружении есть
name: "John". - На строке
(*)глобальная переменная изменяется, теперьname: "Pete". - Момент, когда выполняется функция
sayHi()и берёт переменнуюnameизвне. Теперь из глобального лексического окружения, где переменная уже равна"Pete".
Один вызов – одно лексическое окружение Пожалуйста, обратите внимание, что новое лексическое окружение функции создаётся каждый раз, когда функция выполняется.
И, если функция вызывается несколько раз, то для каждого вызова будет своё лексическое окружение, со своими, специфичными для этого вызова, локальными переменными и параметрами.
Лексическое окружение – это специальный внутренний объект «Лексическое окружение» – это специальный внутренний объект. Мы не можем получить его в нашем коде и изменять напрямую. Сам движок JavaScript может оптимизировать его, уничтожать неиспользуемые переменные для освобождения памяти и выполнять другие внутренние уловки, но видимое поведение объекта должно оставаться таким, как было описано.
Вложенные функции
Функция называется «вложенной», когда она создаётся внутри другой функции. Это очень легко сделать в JavaScript.
Мы можем использовать это для упорядочивания нашего кода, например, как здесь:
function sayHiBye(firstName, lastName) {
// функция-помощник, которую мы используем ниже
function getFullName() {
return firstName + " " + lastName;
}
alert( "Hello, " + getFullName() );
alert( "Bye, " + getFullName() );
}`Здесь вложенная функция getFullName() создана для удобства. Она может получить доступ к внешним переменным и, значит, вывести полное имя.
В JavaScript вложенные функции используются очень часто.
Что ещё интереснее, вложенная функция может быть возвращена: либо в качестве свойства нового объекта (если внешняя функция создаёт объект с методами), либо сама по себе. И затем может быть использована в любом месте. Не важно где, она всё так же будет иметь доступ к тем же внешним переменным.
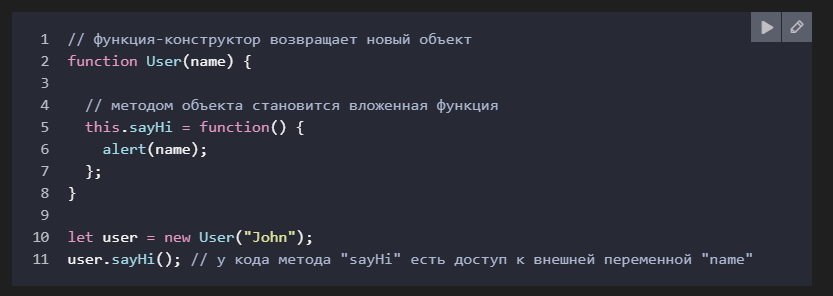
Например, здесь, вложенная функция присваивается новому объекту в конструкторе:

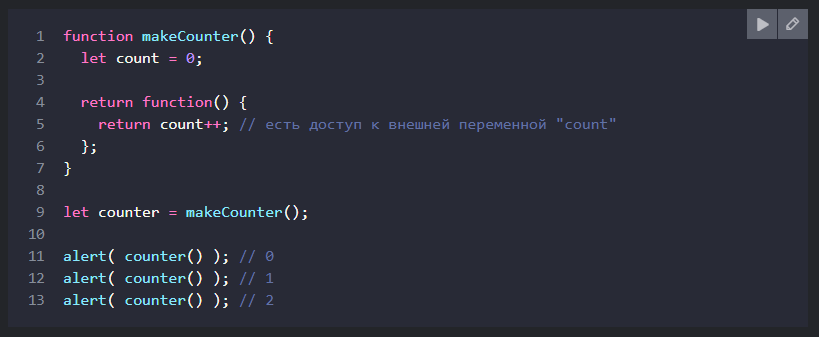
А здесь мы просто создаём и возвращаем функцию «счётчик»:

Давайте продолжим с примером makeCounter. Он создаёт функцию «counter», которая возвращает следующее число при каждом вызове. Несмотря на простоту, немного модифицированные варианты этого кода применяются на практике, например, в генераторе псевдослучайных чисел и во многих других случаях.
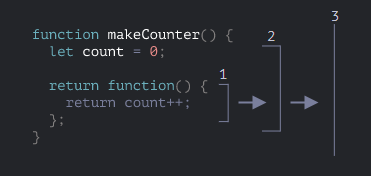
Как же это работает изнутри?
Когда внутренняя функция начинает выполняться, начинается поиск переменной count++ изнутри-наружу. Для примера выше порядок будет такой:

- Локальные переменные вложенной функции…
- Переменные внешней функции…
- И так далее, пока не будут достигнуты глобальные переменные.
В этом примере count будет найден на шаге 2. Когда внешняя переменная модифицируется, она изменится там, где была найдена. Значит, count++ найдёт внешнюю переменную и увеличит её значение в лексическом окружении, которому она принадлежит.
Как если бы у нас было let count = 1.
Теперь рассмотрим два вопроса:
- Можем ли мы каким-нибудь образом сбросить счётчик
countиз кода, который не принадлежитmakeCounter? Например, после вызоваalertв коде выше. - Если мы вызываем
makeCounterнесколько раз – нам возвращается много функцийcounter. Они независимы или разделяют одну и ту же переменнуюcount?
Попробуйте ответить на эти вопросы перед тем, как продолжить чтение.
Готовы?
Хорошо, давайте ответим на вопросы.
- Такой возможности нет:
count– локальная переменная функции, мы не можем получить к ней доступ извне. - Для каждого вызова
makeCounter()создаётся новое лексическое окружение функции, со своим собственнымcount. Так что получившиеся функцииcounter– независимы.
Вот демо:

Надеюсь, ситуация с внешними переменными теперь ясна. Для большинства ситуаций такого понимания вполне достаточно, но в спецификации есть ряд деталей, которые мы, для простоты, опустили. Далее мы разберём происходящее ещё более подробно.
Окружение в деталях
Вот что происходит в примере с makeCounter шаг за шагом. Пройдите их, чтобы убедиться, что вы разобрались с каждой деталью.
Пожалуйста, обратите внимание на дополнительное свойство [[Environment]], про которое здесь рассказано. Мы не упоминали о нём раньше для простоты.
-
Когда скрипт только начинает выполняться, есть только глобальное лексическое окружение: В этот начальный момент есть только функция
makeCounter, потому что это Function Declaration. Она ещё не выполняется. Все функции «при рождении» получают скрытое свойство[[Environment]], которое ссылается на лексическое окружение места, где они были созданы. Мы ещё не говорили об этом, это то, каким образом функции знают, где они были созданы. В данном случае,makeCounterсоздан в глобальном лексическом окружении, так что[[Environment]]содержит ссылку на него. Другими словами, функция навсегда запоминает ссылку на лексическое окружение, где она была создана. И[[Environment]]– скрытое свойство функции, которое содержит эту ссылку. -
Код продолжает выполняться, объявляется новая глобальная переменная
counter, которой присваивается результат вызоваmakeCounter. Вот снимок момента, когда интерпретатор находится на первой строке внутриmakeCounter(): В момент вызоваmakeCounter()создаётся лексическое окружение, для хранения его переменных и аргументов. Как и все лексические окружения, оно содержит две вещи:- Environment Record с локальными переменными. В нашем случае
count– единственная локальная переменная (появляющаяся, когда выполняется строчка сlet count). - Ссылка на внешнее окружение, которая устанавливается в значение
[[Environment]]функции. В данном случае,[[Environment]]функцииmakeCounterссылается на глобальное лексическое окружение. Итак, теперь у нас есть два лексических окружения: первое – глобальное, второе – для текущего вызоваmakeCounter, с внешней ссылкой на глобальный объект.
- Environment Record с локальными переменными. В нашем случае
-
В процессе выполнения
makeCounter()создаётся небольшая вложенная функция. Не имеет значения, какой способ объявления функции используется: Function Declaration или Function Expression. Все функции получают свойство[[Environment]], которое ссылается на лексическое окружение, в котором они были созданы. То же самое происходит и с нашей новой маленькой функцией. Для нашей новой вложенной функции значением[[Environment]]будет текущее лексическое окружениеmakeCounter()(где она была создана): Пожалуйста, обратите внимание, что на этом шаге внутренняя функция была создана, но ещё не вызвана. Код внутриfunction() { return count++ }не выполняется. -
Выполнение продолжается, вызов
makeCounter()завершается, и результат (небольшая вложенная функция) присваивается глобальной переменнойcounter: В этой функции есть только одна строчка:return count++, которая будет выполнена, когда мы вызовем функцию. -
При вызове
counter()для этого вызова создаётся новое лексическое окружение. Оно пустое, так как в самомcounterлокальных переменных нет. Но[[Environment]]counterиспользуется, как ссылка на внешнее лексическое окружениеouter, которое даёт доступ к переменным предшествующего вызоваmakeCounter, гдеcounterбыл создан. Теперь, когда вызов ищет переменнуюcount, он сначала ищет в собственном лексическом окружении (пустое), а затем в лексическом окружении предшествующего вызоваmakeCounter(), где и находит её. Пожалуйста, обратите внимание, как здесь работает управление памятью. ХотяmakeCounter()закончил выполнение некоторое время назад, его лексическое окружение остаётся в памяти, потому что есть вложенная функция с[[Environment]], который ссылается на него. В большинстве случаев, объект лексического окружения существует до того момента, пока есть функция, которая может его использовать. И только тогда, когда таких не остаётся, окружение уничтожается. -
Вызов
counter()не только возвращает значениеcount, но также увеличивает его. Обратите внимание, что модификация происходит «на месте». Значениеcountизменяется конкретно в том окружении, где оно было найдено. -
Следующие вызовы
counter()сделают то же самое.
Теперь ответ на второй вопрос из начала главы должен быть очевиден.
Функция work() в коде ниже получает name из того места, где была создана, через ссылку на внешнее лексическое окружение:
Так что результатом будет "Pete".
Но, если бы в makeWorker() не было let name, тогда бы поиск продолжился дальше и была бы взята глобальная переменная, как мы видим из приведённой выше цепочки. В таком случае, результатом было бы "John".
Замыкания
В программировании есть общий термин: «замыкание», – которое должен знать каждый разработчик.
Замыкание – это функция, которая запоминает свои внешние переменные и может получить к ним доступ. В некоторых языках это невозможно, или функция должна быть написана специальным образом, чтобы получилось замыкание. Но, как было описано выше, в JavaScript, все функции изначально являются замыканиями (есть только одно исключение, про которое будет рассказано в Синтаксис “new Function”).
То есть они автоматически запоминают, где были созданы, с помощью скрытого свойства [[Environment]], и все они могут получить доступ к внешним переменным.
Когда на собеседовании фронтенд-разработчик получает вопрос: «что такое замыкание?», – правильным ответом будет определение замыкания и объяснения того факта, что все функции в JavaScript являются замыканиями, и, может быть, несколько слов о технических деталях: свойстве [[Environment]] и о том, как работает лексическое окружение.
Блоки кода и циклы, IIFE
Предыдущие примеры сосредоточены на функциях.
Но лексическое окружение существует для любых блоков кода {...}.
Лексическое окружение создаётся при выполнении блока кода и содержит локальные переменные для этого блока. Вот пара примеров.
If
В следующем примере переменная user существует только в блоке if:
Когда выполнение попадает в блок if, для этого блока создаётся новое лексическое окружение.
У него есть ссылка на внешнее окружение, так что phrase может быть найдена. Но все переменные, Function Expression, а так же Function Declaration в строгом режиме, объявленные внутри if, остаются в его лексическом окружении и не видны снаружи.
Например, после завершения if следующий alert не увидит user, что вызовет ошибку.
For, while
Для цикла у каждой итерации своё отдельное лексическое окружение. Если переменная объявлена в for(let ...), то она также в нём:

Обратите внимание: let i визуально находится снаружи {...}. Но конструкция for – особенная в этом смысле, у каждой итерации цикла своё собственное лексическое окружение с текущим i в нём.
И так же, как и в if, ниже цикла i невидима.
Блоки кода
Мы также можем использовать «простые» блоки кода {...}, чтобы изолировать переменные в «локальной области видимости».
Например, в браузере все скрипты (кроме type="module") разделяют одну общую глобальную область. Так что, если мы создадим глобальную переменную в одном скрипте, она станет доступна и в других. Но это становится источником конфликтов, если два скрипта используют одно и то же имя переменной и перезаписывают друг друга.
Это может произойти, если название переменной – широко распространённое слово, а авторы скрипта не знают друг о друге.
Если мы хотим этого избежать, мы можем использовать блок кода для изоляции всего скрипта или какой-то его части:

Из-за того, что у блока есть собственное лексическое окружение, код снаружи него (или в другом скрипте) не видит переменные этого блока.
IIFE
В прошлом в JavaScript не было лексического окружения на уровне блоков кода.
Так что программистам пришлось что-то придумать. И то, что они сделали, называется «immediately-invoked function expressions» (аббревиатура IIFE), что означает функцию, запускаемую сразу после объявления.
Это не то, что мы должны использовать сегодня, но, так как вы можете встретить это в старых скриптах, полезно понимать принцип работы.
IIFE выглядит так:

Здесь создаётся и немедленно вызывается Function Expression. Так что код выполняется сразу же и у него есть свои локальные переменные.
Function Expression обёрнуто в скобки (function {...}), потому что, когда JavaScript встречает "function" в основном потоке кода, он воспринимает это как начало Function Declaration. Но у Function Declaration должно быть имя, так что такой код вызовет ошибку:

Даже если мы скажем: «хорошо, давайте добавим имя», – это не сработает, потому что JavaScript не позволяет вызывать Function Declaration немедленно.
Так что скобки вокруг функции – это трюк, который позволяет показать JavaScript, что функция была создана в контексте другого выражения, и, таким образом, это функциональное выражение: ей не нужно имя и её можно вызвать немедленно.
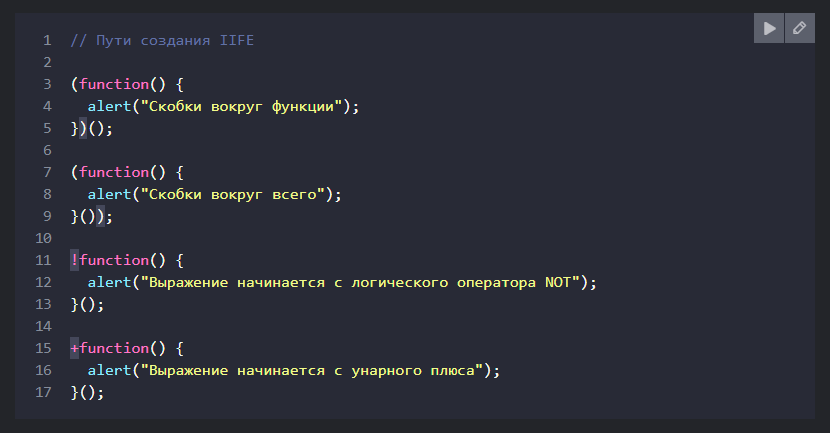
Кроме скобок, существуют и другие пути показать JavaScript, что мы имеем в виду Function Expression:

Во всех перечисленных случаях мы объявляем Function Expression и немедленно выполняем его. Ещё раз заметим, что в настоящий момент нет необходимости писать подобный код.
Сборка мусора
Обычно лексическое окружение очищается и удаляется после того, как функция выполнилась.
Например:
function f() {
let value1 = 123;
let value2 = 456;
}
f();Здесь два значения, которые технически являются свойствами лексического окружения. Но после того, как f() завершится, это лексическое окружение станет недоступно, поэтому оно удалится из памяти.
…Но, если есть вложенная функция, которая всё ещё доступна после выполнения f, то у неё есть свойство [[Environment]], которое ссылается на внешнее лексическое окружение, тем самым оставляя его достижимым, «живым»:
function f() {
let value = 123;
function g() {
alert(value);
}
_return g;_
}
let g = f(); // g доступно и продолжает держать внешнее лексическое окружение в памяти`Обратите внимание, если f() вызывается несколько раз и возвращаемые функции сохраняются, тогда все соответствующие объекты лексического окружения продолжат держаться в памяти. Вот три такие функции в коде ниже:
function f() {
let value = Math.random();
return function() {
alert(value);
};
}
// три функции в массиве, каждая из них ссылается на лексическое окружение
// из соответствующего вызова f() let arr = [f(), f(), f()];`Объект лексического окружения умирает, когда становится недоступным (как и любой другой объект). Другими словами, он существует только до того момента, пока есть хотя бы одна вложенная функция, которая ссылается на него.
В следующем коде, после того как g станет недоступным, лексическое окружение функции (и, соответственно, value) будет удалено из памяти:
function f() {
let value = 123;
function g() {
alert(value);
}
return g;
}
let g = f();
// пока g существует,
// соответствующее лексическое окружение существует g = null;
// ...а теперь память очищается`Оптимизация на практике
Как мы видели, в теории, пока функция жива, все внешние переменные тоже сохраняются.
Но на практике движки JavaScript пытаются это оптимизировать. Они анализируют использование переменных и, если легко по коду понять, что внешняя переменная не используется – она удаляется.
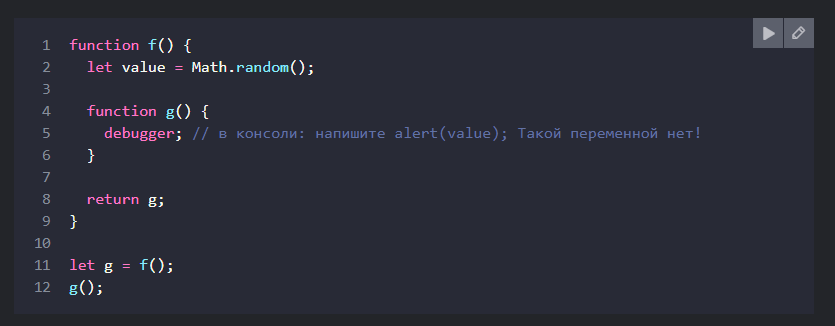
Одним из важных побочных эффектов в V8 (Chrome, Opera) является то, что такая переменная становится недоступной при отладке.
Попробуйте запустить следующий пример в Chrome с открытой Developer Tools.
Когда код будет поставлен на паузу, напишите в консоли alert(value).

Как вы можете видеть – такой переменной не существует! В теории, она должна быть доступна, но попала под оптимизацию движка.
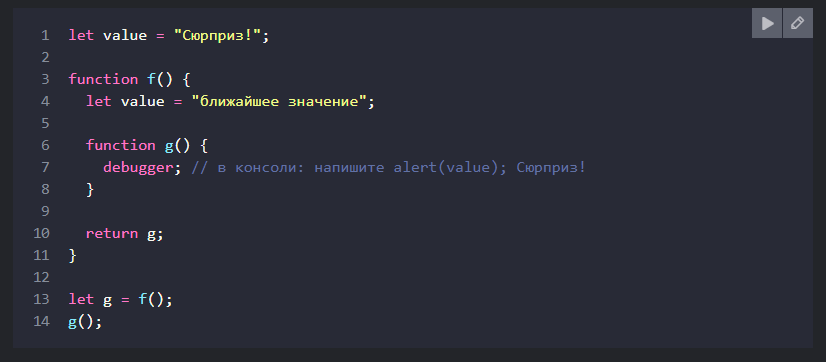
Это может приводить к забавным (если удаётся решить быстро) проблемам при отладке. Одна из них – мы можем увидеть не ту внешнюю переменную при совпадающих названиях:

До встречи! Эту особенность V8 полезно знать. Если вы занимаетесь отладкой в Chrome/Opera, рано или поздно вы с ней встретитесь.
Это не баг в отладчике, а скорее особенность V8. Возможно со временем это изменится. Вы всегда можете проверить это, запустив пример на этой странице.