
.slice() и .splice() - это два метода массивов в JavaScript, которые имеют похожий функционал, но выполняют разные операции.
Метод .slice() создает новый массив, содержащий копию части исходного массива, заданной начальным и конечным индексами. Он не изменяет исходный массив. Формат метода: array.slice(start, end). Параметр start определяет индекс, с которого начинается копирование, а параметр end - индекс, на котором копирование заканчивается (не включая элемент с этим индексом). Если end не указан, то будут скопированы все элементы массива, начиная с индекса start.
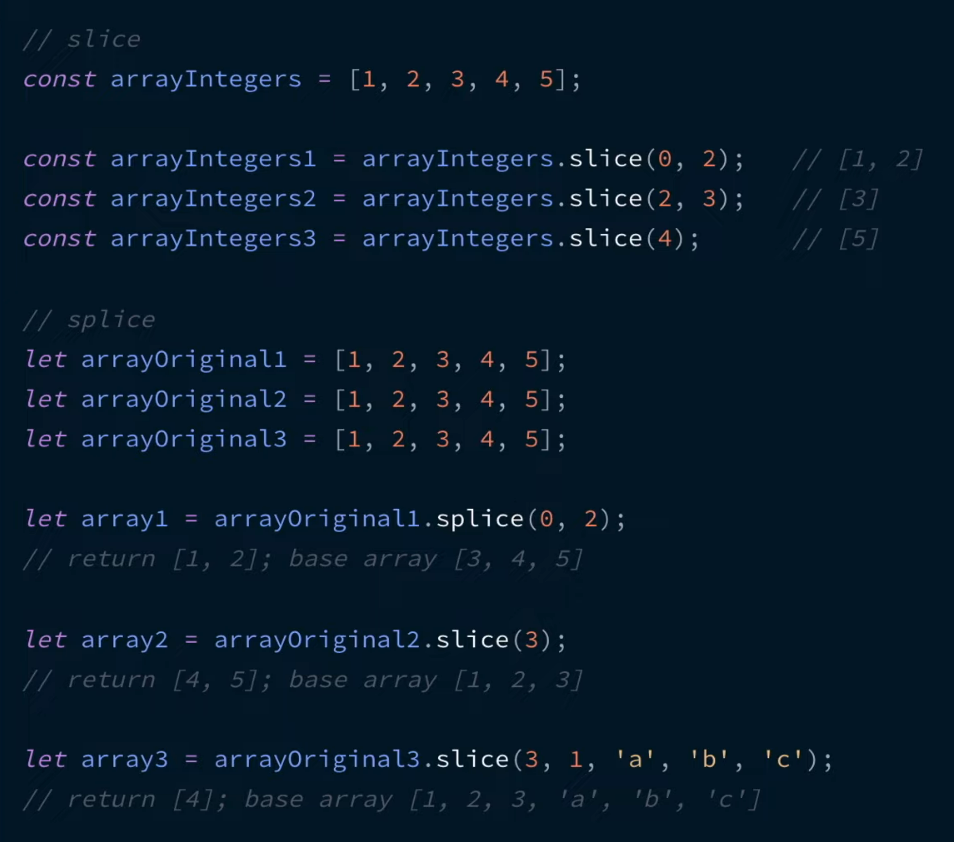
Пример использования метода .slice():
const arr = [1, 2, 3, 4, 5];
const slicedArr = arr.slice(1, 4);
console.log(slicedArr); // [2, 3, 4]
console.log(arr); // [1, 2, 3, 4, 5]Метод .splice() изменяет исходный массив, удаляя, заменяя или добавляя элементы в указанных индексах. Он возвращает массив удаленных элементов. Формат метода: array.splice(start, deleteCount, item1, item2, ...). Параметр start определяет индекс, с которого начинается изменение массива, а параметр deleteCount - количество элементов, которые нужно удалить из массива. Если deleteCount не указан, будут удалены все элементы массива, начиная с индекса start. Параметры item1, item2 и т. д. являются элементами, которые нужно добавить в массив, начиная с индекса start.
Пример использования метода .splice():
const arr = [1, 2, 3, 4, 5];
const deletedArr = arr.splice(2, 2, 6, 7);
console.log(arr); // [1, 2, 6, 7, 5]
console.log(deletedArr); // [3, 4]Таким образом, основная разница между методами .slice() и .splice() состоит в том, что метод .slice() создает новый массив, не изменяя исходный массив, а метод .splice() изменяет исходный массив, возвращая массив удаленных элементов. В зависимости от того, что нужно сделать с массивом, следует выбрать подходящий метод.