
Элемент output в HTML5 представляет собой контейнер для вывода результатов вычислений или другой информации, которая генерируется на основе пользовательского ввода. Элемент output позволяет разработчикам создавать динамические веб-страницы, которые могут отображать результаты вычислений или другой информации на странице без необходимости использования скриптов или других средств программирования.
Элемент output может использоваться с атрибутом for, который связывает его с элементом формы, который содержит входные данные для вычислений. Когда пользователь вводит данные в форму и отправляет их, результаты вычислений могут быть отображены в элементе output.
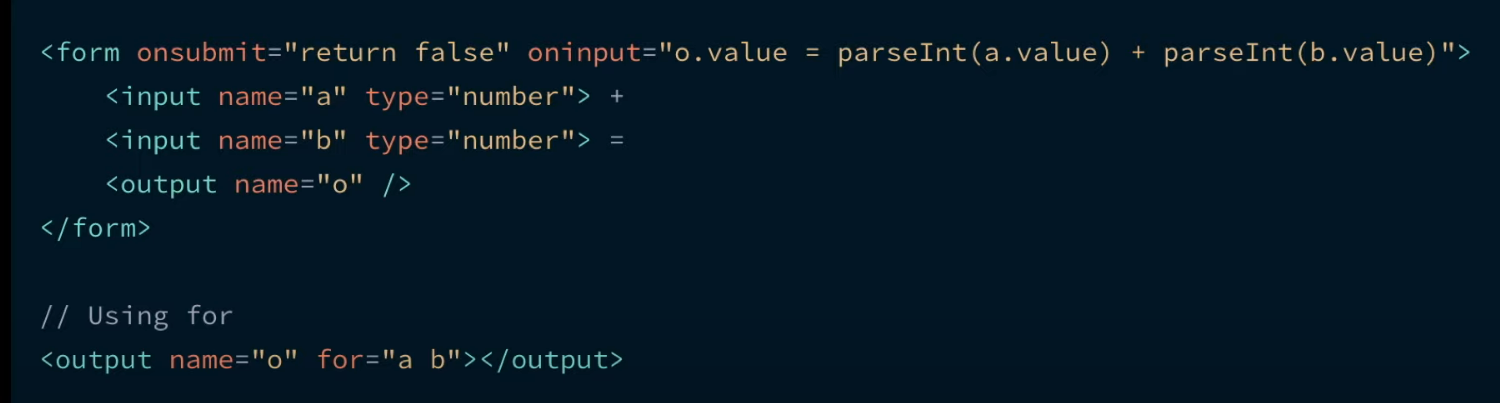
Например, следующий код создает элемент output, который отображает результат вычисления суммы двух чисел, введенных пользователем в форму:
<form oninput="result.value=parseInt(a.value)+parseInt(b.value)">
<input type="number" id="a" value="0"> +
<input type="number" id="b" value="0"> =
<output name="result" for="a b"></output>
</form>В этом примере при вводе значений в поля ввода a и b автоматически вычисляется сумма этих значений, и результат выводится в элементе output.
Элемент output может быть полезен при создании веб-приложений, которые требуют вычислений на стороне клиента, например, калькуляторов, конвертеров единиц измерения, и т.д.