
Распространение события (Event propagation) - это механизм, который определяет, как событие будет распространяться по иерархии DOM-элементов в процессе его обработки.
Когда происходит событие на элементе, браузер проверяет, есть ли у элемента обработчик события для данного типа события. Если такой обработчик есть, он вызывается. Затем браузер проверяет, есть ли обработчик события на родительском элементе, и так далее, вверх по иерархии DOM-элементов, пока не достигнет корневого элемента документа.
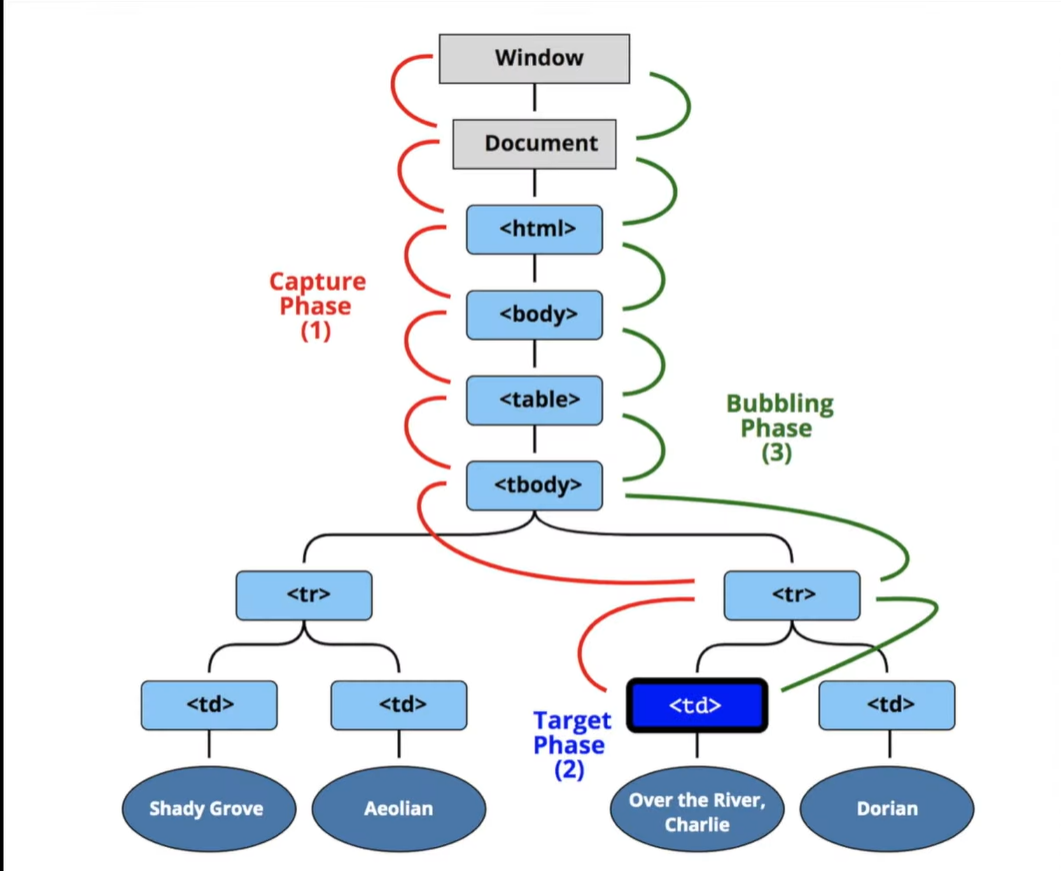
Существует два типа распространения событий:
-
Всплытие (Bubbling) - это процесс, при котором событие сначала обрабатывается на самом вложенном элементе, затем на его родительском элементе, и так далее, вверх по иерархии до корневого элемента документа. По умолчанию, большинство событий в JavaScript используют всплытие.
-
Погружение (Capturing) - это процесс, при котором событие сначала обрабатывается на корневом элементе документа, затем на его дочернем элементе, и так далее, вниз по иерархии до самого вложенного элемента. Погружение не используется по умолчанию, но может быть задано явно с помощью третьего параметра метода
addEventListener().
Для того чтобы остановить распространение события по иерархии DOM-элементов, можно использовать метод stopPropagation() в обработчике события. Этот метод остановит дальнейшее распространение события и предотвратит вызов обработчиков на родительских элементах.
Вот пример, который демонстрирует распространение события и использование метода stopPropagation():
const button = document.querySelector("button")
const div = document.querySelector("div")
function handleClick() {
console.log("Кнопка нажата")
}
function handleDivClick(event) {
console.log("Див кликнут")
event.stopPropagation() // Останавливаем распространение события
}
button.addEventListener("click", handleClick)
div.addEventListener("click", handleDivClick)В этом примере при клике на кнопку сначала вызовется обработчик события для кнопки, а затем для родительского элемента div. Однако, из-за использования метода stopPropagation() в обработчике события для div, распространение события не будет продолжаться дальше по иерархии элементов.