
Redux и Flux - это две архитектуры для управления состоянием в веб-приложениях. Они имеют схожие концепции, но есть и отличия.
- Однонаправленный поток данных: Обе архитектуры используют
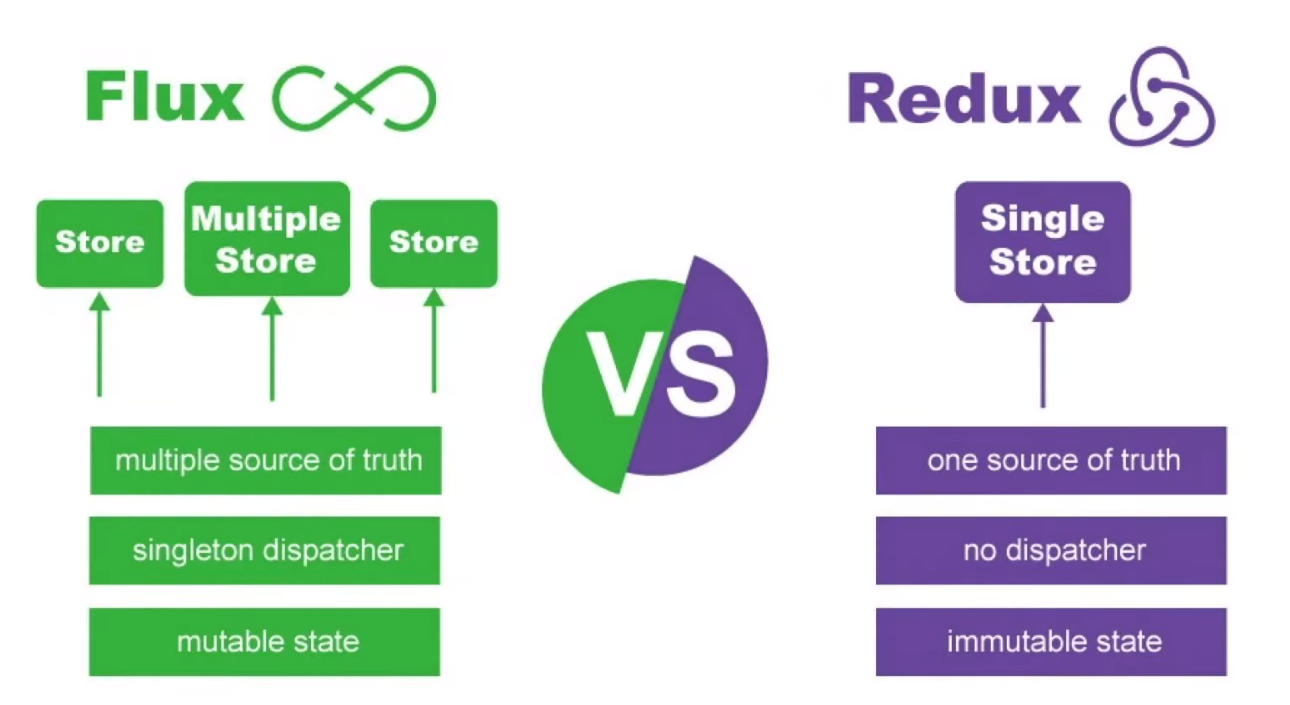
UDF, в котором данные перемещаются от действий к хранилищу, а затем к представлению. - Хранилище: В Flux хранилище может быть изменено непосредственно из представления, в то время как в Redux это не допускается. В Redux состояние приложения не может быть изменено напрямую, только через действия, что обеспечивает более предсказуемое поведение приложения.
- Размер: Redux - это более компактная библиотека, чем Flux, что делает его более быстрым и производительным в работе.
- Интеграция с React: Redux был разработан для использования с React, в то время как Flux может быть использован с любой библиотекой пользовательского интерфейса.
- Время разработки: Redux предоставляет более структурированный подход к управлению состоянием, что может ускорить время разработки. В то время как Flux может потребовать больше времени для создания и настройки архитектуры.
| Redux | Flux | |
|---|---|---|
| Store 1 | Единое хранилище | Множественное хранилище |
| Dispatch | - | Единственный диспетчер, через него проходят все действия |
| State 2 | Неизменяемое | Изменяемое |
| Компоненты | место хранения пользовательского интерфейса приложения | пользовательский интерфейс хранится во View |
| Промежуточные программы | Actions → Store → Reducers → Subscriptions | Action → Controller → Models →Views |
1 singleton, то есть инициализируется лишь единожды и используется по всему приложению.
2 Иммутабельность достигается за счет чистых reducer-функций, которые комбинируются в один большой reducer, готовый для вызова.