Основное различие между SnapShot и Unit-тестами заключается в том, что Snapshot-тесты никогда не подтверждают правильное поведение функциональных возможностей приложения, а вместо этого выполняют сравнение выходных данных.
| Snapshot | Unit | |
|---|---|---|
| Цель | Чтобы получить моментальный снимок результатов работы компонента | Для проверки правильности отдельных блоков кода |
| Фокус на тестировании | Вывод компонентов (DOM, пользовательский интерфейс) | Вывод функции или модуля (JavaScript) |
| Тип теста | Интеграционное тестирование | Модульное тестирование |
| Что тестируется? | Визуализированная разметка компонента | Детали внутренней реализации функции |
| Методика тестирования | Визуализирует компонент и сравнивает результат с сохраненным снимком | Вызывает функцию с известными входными данными и сравнивает выходные данные с ожидаемым результатом |
| Результаты теста | Сериализованное представление отрисованных выходных данных компонента | Сообщение с утверждением о прохождении / провале с подробной информацией о том, что не удалось |
| Сопровождение тестов | Необходимо обновить, если изменится визуальный вывод компонента | Необходимо обновить, если изменится реализация функции |
| Преимущество | Помогает выявить визуальные изменения в компоненте | Тестирует отдельные блоки изолированно, что облегчает точное выявление проблем |
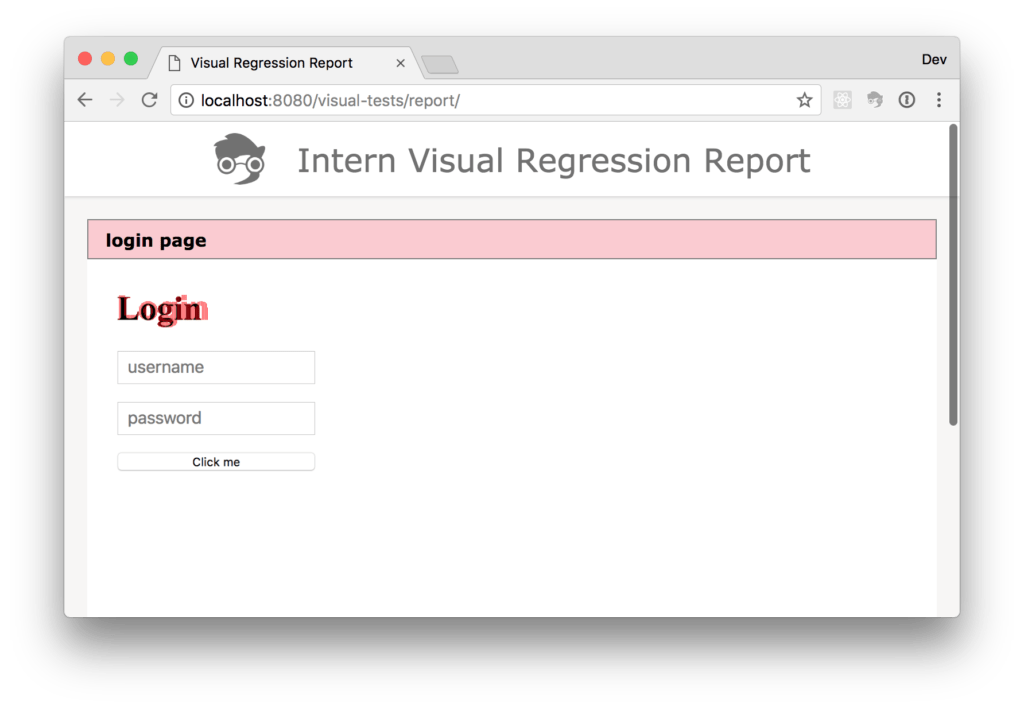
Иллюстрация Spapshot -отчета на основе изменений снимков представлена ниже.