
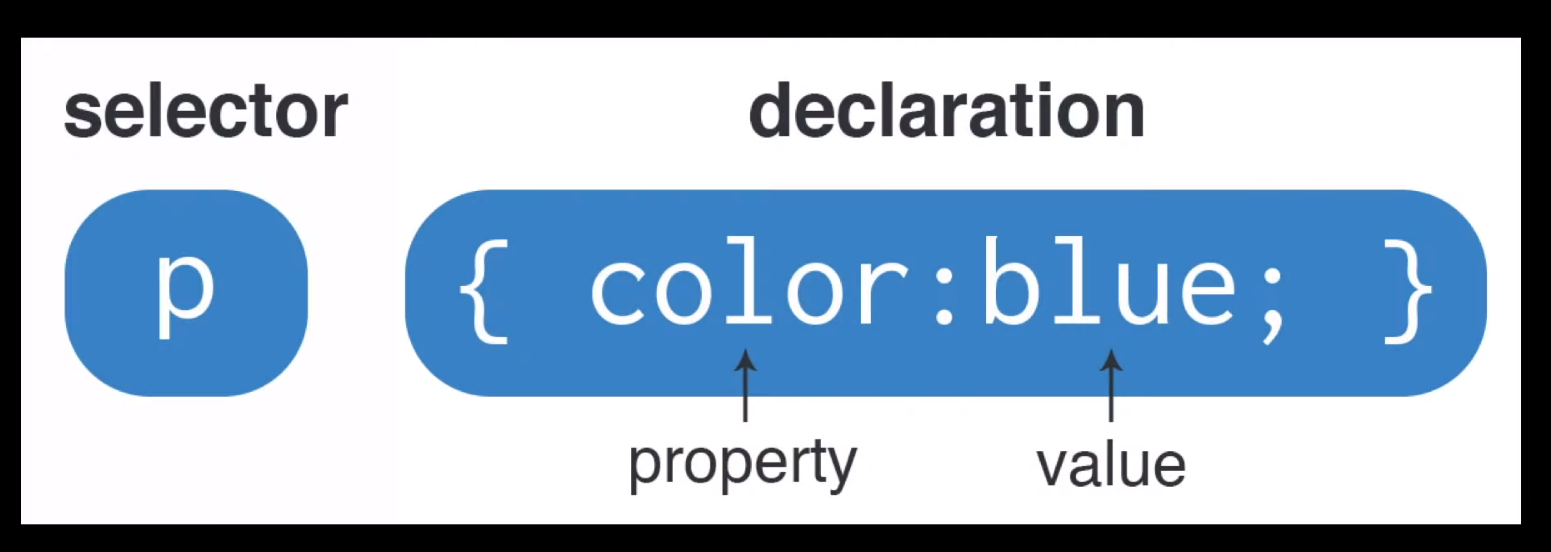
CSS-правило - это инструкция, которая определяет, какой стиль будет применен к определенным элементам веб-страницы. Каждое CSS-правило состоит из селектора и объявления.
Селектор - это элемент HTML, к которому будет применено правило.
h1 {
color: red;
font-size: 24px;
}В данном примере мы использовали селектор “h1”, чтобы выбрать все заголовки первого уровня на странице. Затем мы определили два свойства: цвет текста и размер шрифта. Значения этих свойств - “red” и “24px” - будут применены ко всем заголовкам первого уровня на странице, в соответствии с этим CSS-правилом.