
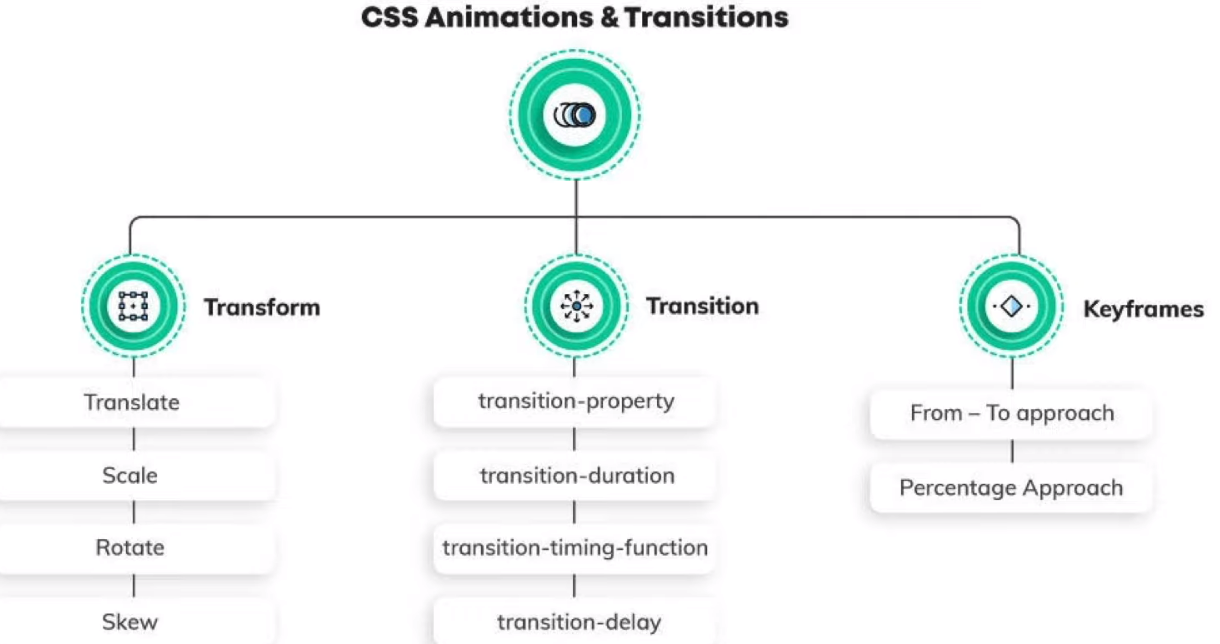
В CSS существует несколько свойств, которые могут использоваться для создания анимаций и плавных переходов:
transition- это свойство, которое позволяет задавать плавные переходы для изменения стилей элемента. Оно принимает значения, такие какtransition-property,transition-duration,transition-timing-functionиtransition-delay, которые определяют свойства, которые будут изменяться, длительность перехода, функцию времени и задержку.animation- это свойство, которое позволяет создавать анимации для элементов. Оно принимает значения, такие какanimation-name,animation-duration,animation-timing-function,animation-delay,animation-iteration-count,animation-directionиanimation-fill-mode, которые определяют название анимации, длительность, функцию времени, задержку, количество повторений, направление и режим заполнения.transform- это свойство, которое позволяет изменять форму, положение и размер элемента. Оно может быть использовано для создания анимаций, таких как вращение, масштабирование, смещение и наклон.keyframes- это правило, которое позволяет определить последовательность стилей для анимаций. Оно используется вместе сanimationи позволяет определить, какие стили будут применяться в различных этапах анимации.transition-timing-functionиanimation-timing-function- это свойства, которые определяют, как изменения стилей будут происходить во времени. Они могут использоваться для создания плавных, естественных переходов между различными состояниями элемента.
Эти свойства могут быть использованы вместе для создания сложных и красивых анимаций и плавных переходов на веб-страницах.
CSS-анимации позволяют анимировать переходы от одной конфигурации CSS стилей к другой. CSS-анимации состоят из двух компонентов: стилевое описание анимации и набор ключевых кадров, определяющих начальное, конечное и, возможно, промежуточное состояние анимируемых стилей.
Есть три преимущества CSS-анимации перед традиционными способами:
- Простота использования для простых анимаций; вы можете создать анимацию, не зная JavaScript.
- Анимации будут хорошо работать даже при умеренных нагрузках системы. Простые анимации на JavaScript, если они плохо написаны, часто выполняются плохо. Движок может использовать frame-skipping и другие техники, чтобы сохранить производительность на таком высоком уровне .
- Позволяет браузеру контролировать последовательность анимации, тем самым оптимизируя производительность и эффективность браузера. Например, уменьшая частоту обновления кадров анимации в непросматриваемых в данный момент вкладках.