
Существует множество HTML атрибутов, которые могут быть использованы для улучшения доступности веб-страницы. Некоторые из наиболее полезных и распространенных атрибутов включают:
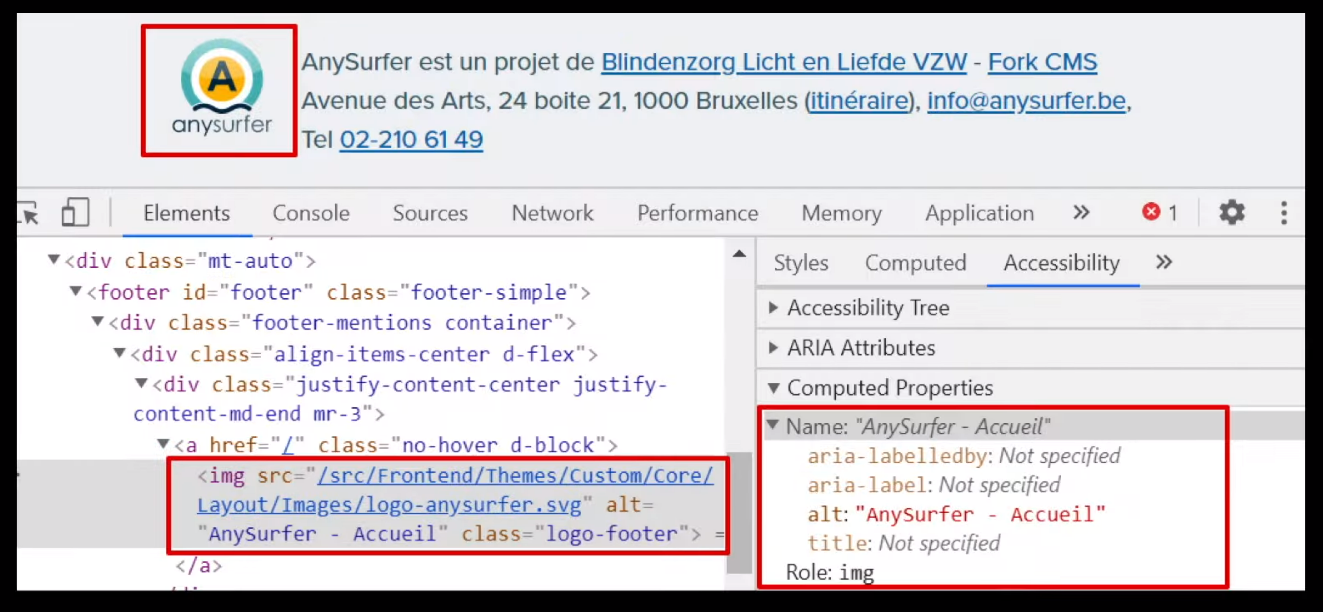
alt- атрибут, который описывает содержимое изображения для пользователей, которые не могут видеть изображения, либо средства чтения с экрана не могут его прочитать.
<img src="picture.jpg" alt="Описание изображения">title- атрибут, который показывает всплывающую подсказку при наведении на элемент. Это может быть полезно для пользователей, которым нужно дополнительное объяснение контента.
<a href="#" title="Это ссылка на страницу с контактами">Контакты</a>tabindex- атрибут, который задает порядок фокусирования элементов при использовании клавиатуры.
<input type="text" tabindex="1">aria-label- атрибут, который предоставляет текстовое описание элемента для пользователя, которое может быть использовано средствами чтения с экрана.
<button aria-label="Отправить форму">Отправить</button>aria-labelledby- атрибут, который связывает элемент с элементом на странице, содержащим его описание или метку.
<div id="username-label">Имя пользователя:</div>
<input type="text" aria-labelledby="username-label">aria-describedby- атрибут, который связывает элемент с описанием или контекстом, который помогает пользователю понять его назначение или использование.
<input type="password" aria-describedby="password-help">
<div id="password-help">Введите пароль, содержащий как минимум 8 символов и не менее одной цифры.</div>role- атрибут, который определяет роль элемента веб-страницы, что может помочь средствам чтения с экрана и другим технологиям адаптивности понять его назначение.
<nav role="navigation">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>Эти и другие HTML атрибуты могут использоваться в сочетании с другими технологиями доступности, такими как CSS и JavaScript, для создания веб-страниц, которые легче воспринимать и использовать для пользователей с ограничениями восприятия.