
Псевдокласс :invalid используется для выбора элементов формы, которые не прошли валидацию на стороне клиента (т.е. в браузере) при отправке формы.
Этот псевдокласс применяется к элементам формы, которые не соответствуют заданным в HTML-коде правилам валидации, таким как обязательное заполнение поля, ограничение на тип данных, ограничение на длину поля, и т.д.
Например, если у нас есть форма с полем ввода для электронной почты, и мы задали атрибут required для этого поля, то если пользователь отправит форму, не заполнив это поле, то элемент будет считаться недопустимым (invalid) и на него будет применяться стиль, заданный с помощью псевдокласса :invalid.
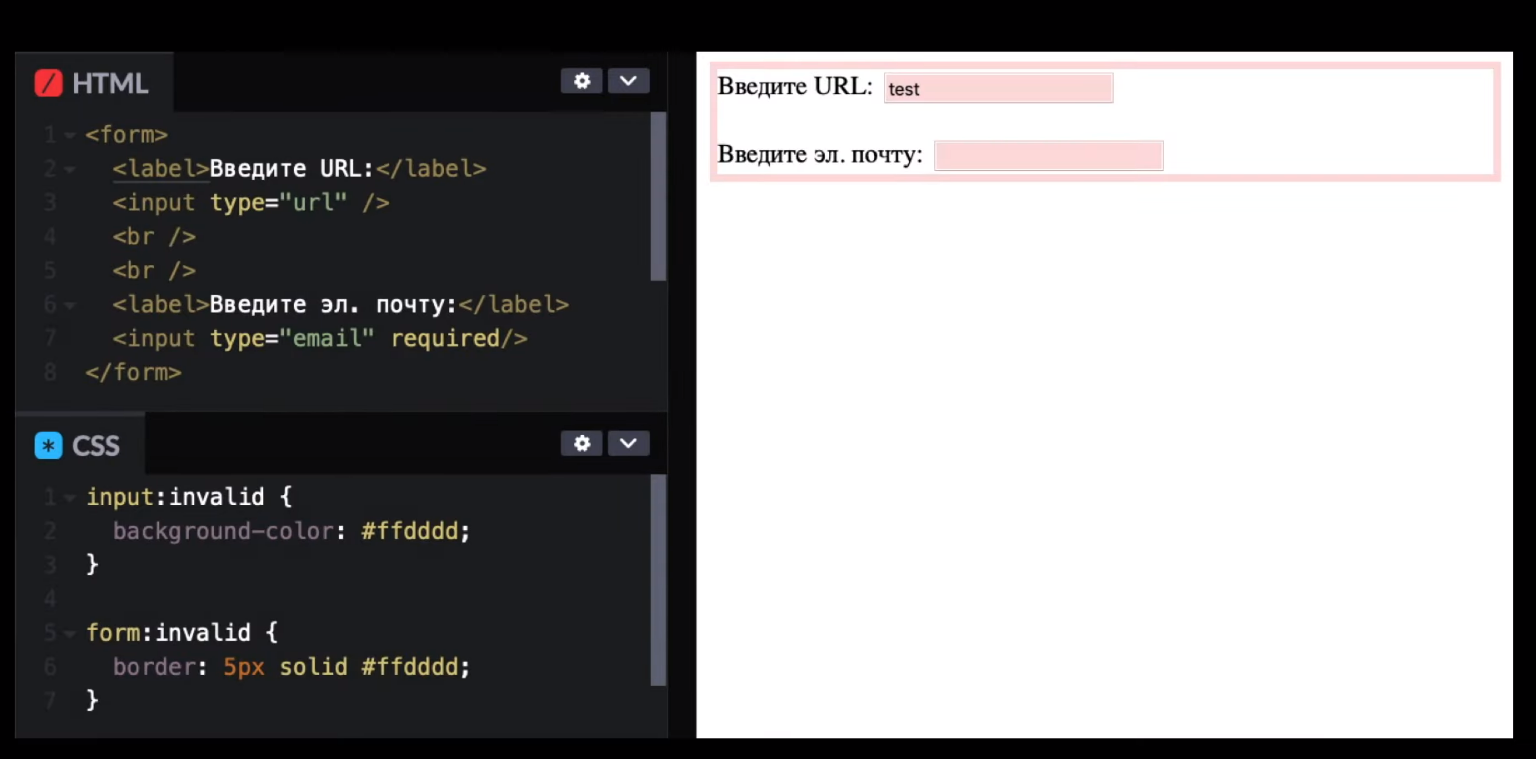
Пример использования псевдокласса :invalid:
input:invalid {
border: 2px solid red;
}В этом примере мы задаем стиль для элементов input, которые не прошли валидацию и считаются недопустимыми. В данном случае мы применяем к таким элементам красную границу шириной 2 пикселя.
Псевдокласс :invalid может быть использован для создания более информативного и юзабильного интерфейса веб-форм, помогая пользователю понять, какие поля заполнены некорректно и что нужно исправить.