
React не ограничивает использование пропсов определенного типа напрямую, но существует несколько способов, которыми можно обрабатывать пропсы определенного типа:
- Валидация пропсов: React предоставляет встроенный механизм валидации пропсов, который позволяет определять типы и значения, которые ожидаются для каждого пропса. Для этого можно использовать PropTypes, который входит в состав библиотеки React или другие библиотеки валидации, такие как
prop-typesилиts-prop-types. Это позволяет предотвратить передачу неправильных типов данных и значений в компоненты. - Использование типизации: TypeScript или FlowType могут использоваться в React для обеспечения типизации пропсов. Это позволяет определить типы пропсов и обрабатывать их соответствующим образом.
- Использование дополнительных библиотек: Существуют дополнительные библиотеки, такие как
prop-types-extra, которые добавляют дополнительные проверки для пропсов, такие как проверка на обязательность пропсов или проверка на наличие только одного из нескольких пропсов. - Использование логики в компоненте: В некоторых случаях может быть необходимо проверять пропсы внутри самого компонента, например, если пропсы зависят от других факторов или требуют более сложной логики обработки.
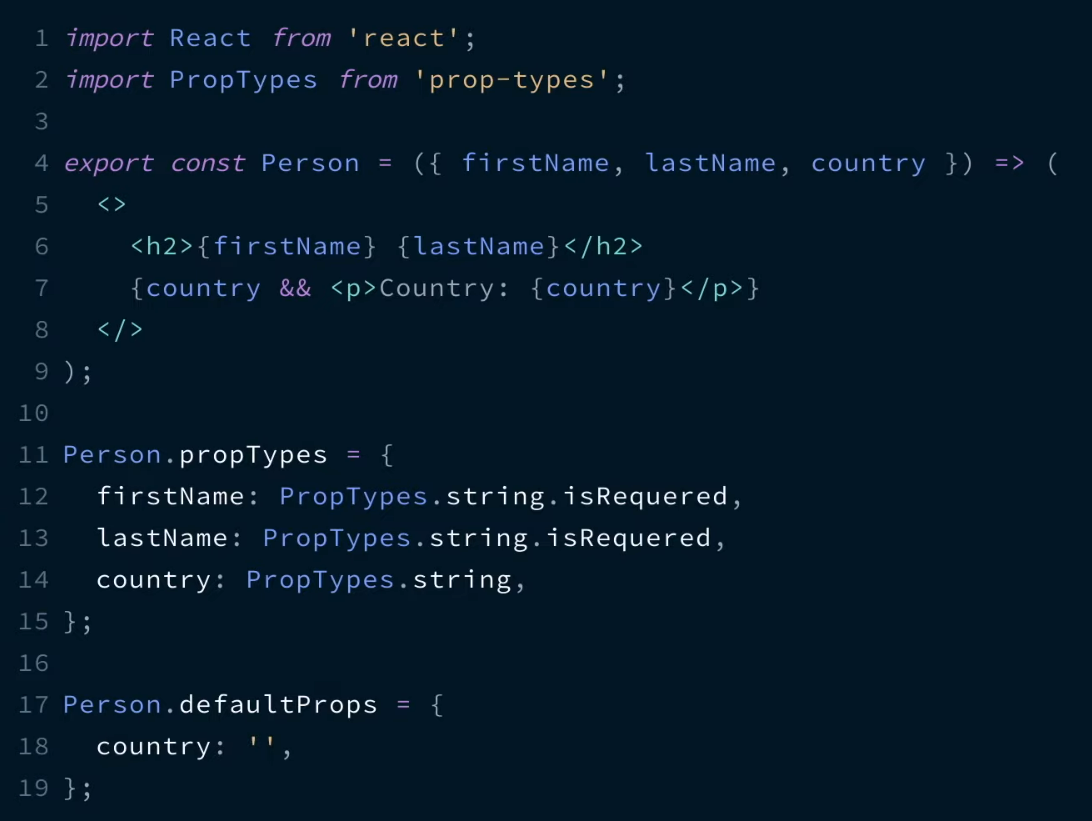
Конкретный пример использования валидации пропсов в React с помощью PropTypes:
import React from "react"
import PropTypes from "prop-types"
function MyComponent(props) {
return (
<div>
<h1>{props.title}</h1>
<p>{props.text}</p>
</div>
)
}
MyComponent.propTypes = {
title: PropTypes.string.isRequired,
text: PropTypes.string.isRequired,
}
export default MyComponentВ этом примере мы создали компонент MyComponent, который принимает два обязательных пропса: title и text. Для валидации пропсов мы использовали PropTypes из библиотеки prop-types. Мы определили типы пропсов как string и установили для них обязательное значение с помощью метода isRequired(). Если тип пропса не соответствует ожидаемому или он не был передан в компонент, то будет выведена ошибка в консоль.
Пример использования типизации с помощью TypeScript:
import React from "react"
interface MyComponentProps {
title: string
text: string
}
function MyComponent(props: MyComponentProps) {
return (
<div>
<h1>{props.title}</h1>
<p>{props.text}</p>
</div>
)
}
export default MyComponentВ этом примере мы создали компонент MyComponent, который принимает два пропса: title и text. Мы определили типы пропсов с помощью интерфейса MyComponentProps. Если тип пропса не соответствует ожидаемому, то TypeScript выведет ошибку во время компиляции.