
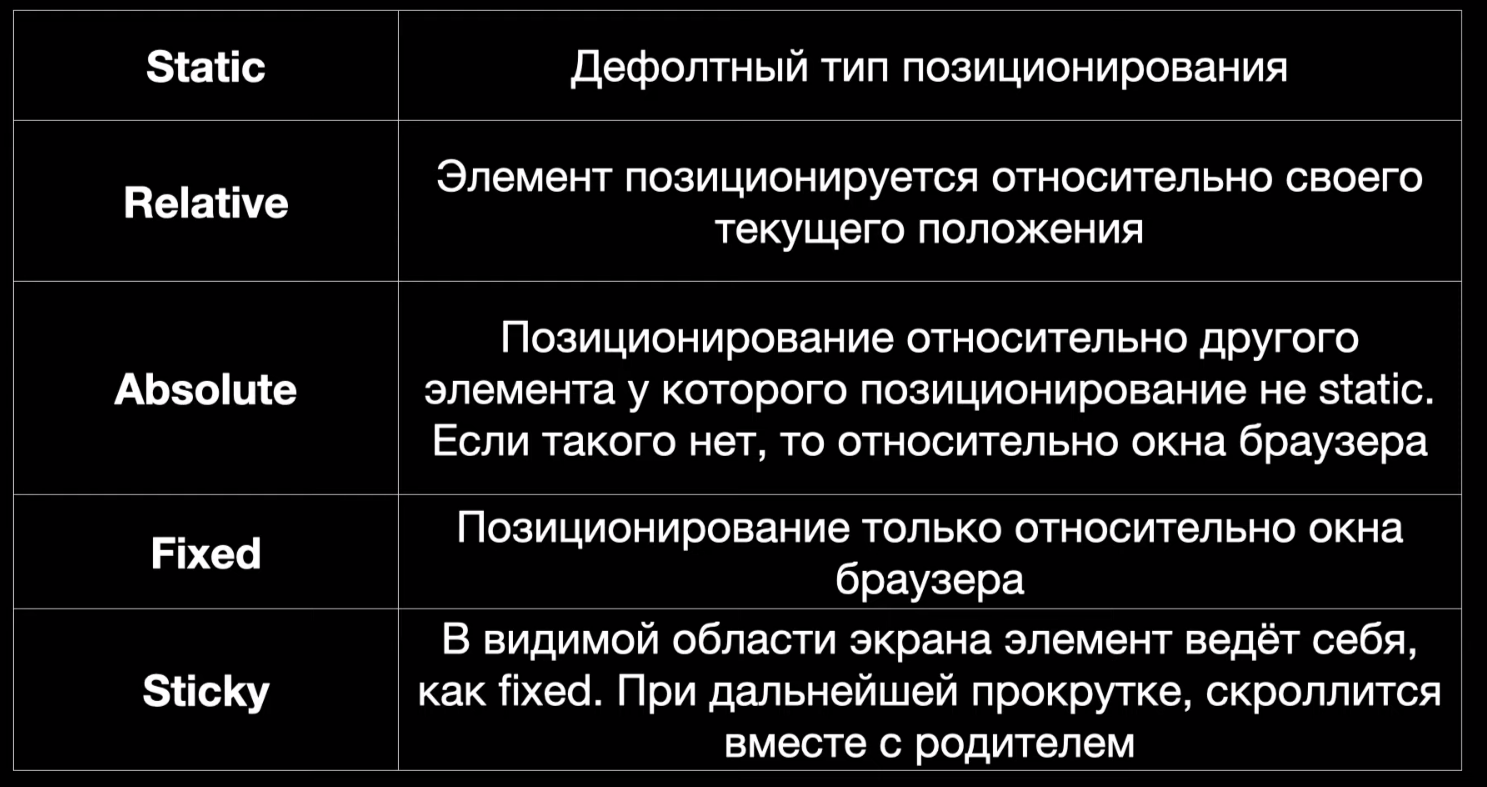
В CSS существуют четыре типа позиционирования элементов:
- Static - это значение по умолчанию для всех элементов, при котором они располагаются в документе в соответствии с их порядком в HTML-коде. При использовании этого типа позиционирования, свойства
top,bottom,leftиrightне имеют эффекта. - Relative - при использовании этого типа позиционирования, элемент сдвигается относительно своей изначальной позиции, но при этом его место на странице все еще занимается. Свойства
top,bottom,leftиrightиспользуются для задания величины сдвига. - Absolute - элемент с абсолютным позиционированием располагается внутри ближайшего родительского элемента, у которого значение свойства
positionне равноstatic, или внутри тела документа, если такого элемента нет. При использовании этого типа позиционирования, свойстваtop,bottom,leftиrightиспользуются для задания точной позиции элемента на странице. - Fixed - элемент с фиксированным позиционированием располагается на странице относительно видимой области браузера, а не относительно родительского элемента. При использовании этого типа позиционирования, свойства
top,bottom,leftиrightиспользуются для задания точной позиции элемента на странице.
Пример использования позиционирования в CSS:
<div style="position: relative; top: 20px; left: 30px;">
Этот блок сдвинут на 20px вниз и 30px вправо от своей изначальной позиции.
</div>
<div style="position: absolute; top: 50px; right: 0;">
Этот блок будет расположен в правом верхнем углу родительского элемента, если такой есть, иначе -
в правом верхнем углу страницы.
</div>
<div style="position: fixed; bottom: 0; right: 0;">
Этот блок будет прикреплен к правому нижнему углу окна браузера и останется на месте при прокрутке
страницы.
</div>