
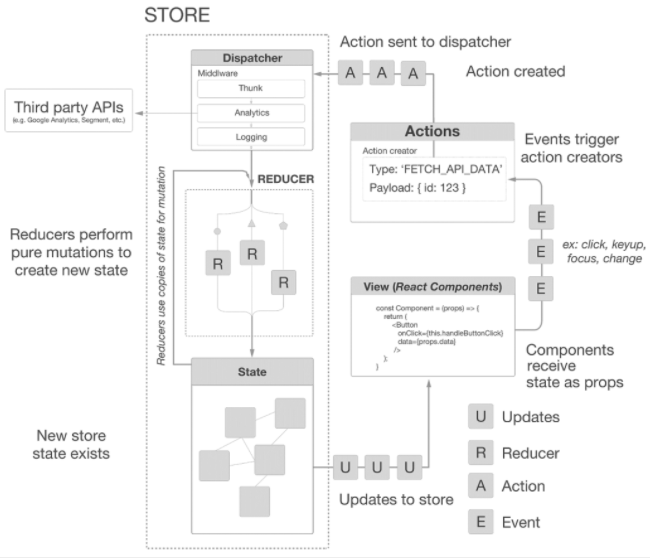
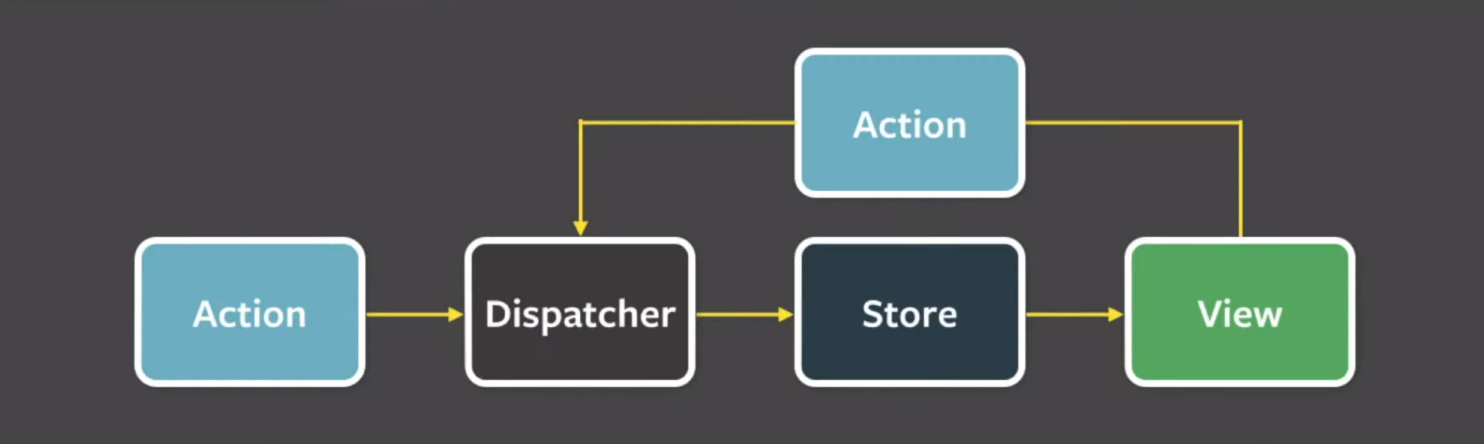
Flux - это архитектурный шаблон для управления состоянием пользовательского интерфейса. Flux представляет собой односторонний поток данных, где данные перемещаются от actions к store, а затем к view.
В архитектуре Flux есть четыре основных компонента:
- Действия (
Actions) - это объекты, которые описывают намерения пользователя или другие события в приложении. Они могут быть созданы в ответ на пользовательский ввод или другие события, и используются для уведомления остальных компонентов о том, что что-то произошло. - Диспетчер (
Dispatcher) - это компонент, который получает действия и направляет их к соответствующим компонентам приложения. Диспетчер является центральным узлом в архитектуре Flux и гарантирует, что действия обрабатываются в правильном порядке. - Хранилище (
Store) - это компонент, который содержит состояние приложения и обрабатывает действия. Хранилище может изменять свое состояние только в ответ на действия, и оно не может быть изменено напрямую из вне. - Представление (
View) - это компонент, который отображает данные из хранилища и реагирует на пользовательский ввод, создавая действия.
Одно из главных преимуществ Flux - это управление состоянием приложения, которое не зависит от иерархии компонентов. Это позволяет упростить код и обеспечить более предсказуемое поведение приложения.
Теперь, когда у вас есть общее представление об архитектуре Flux, давайте взглянем на самую известную реализаций Flux.
Согласно GitHub, Redux - это контейнер с предсказуемым состоянием для приложений JavaScript. Многие концепции аналогичны функциональному программированию, и все данные хранятся в одном хранилище.