
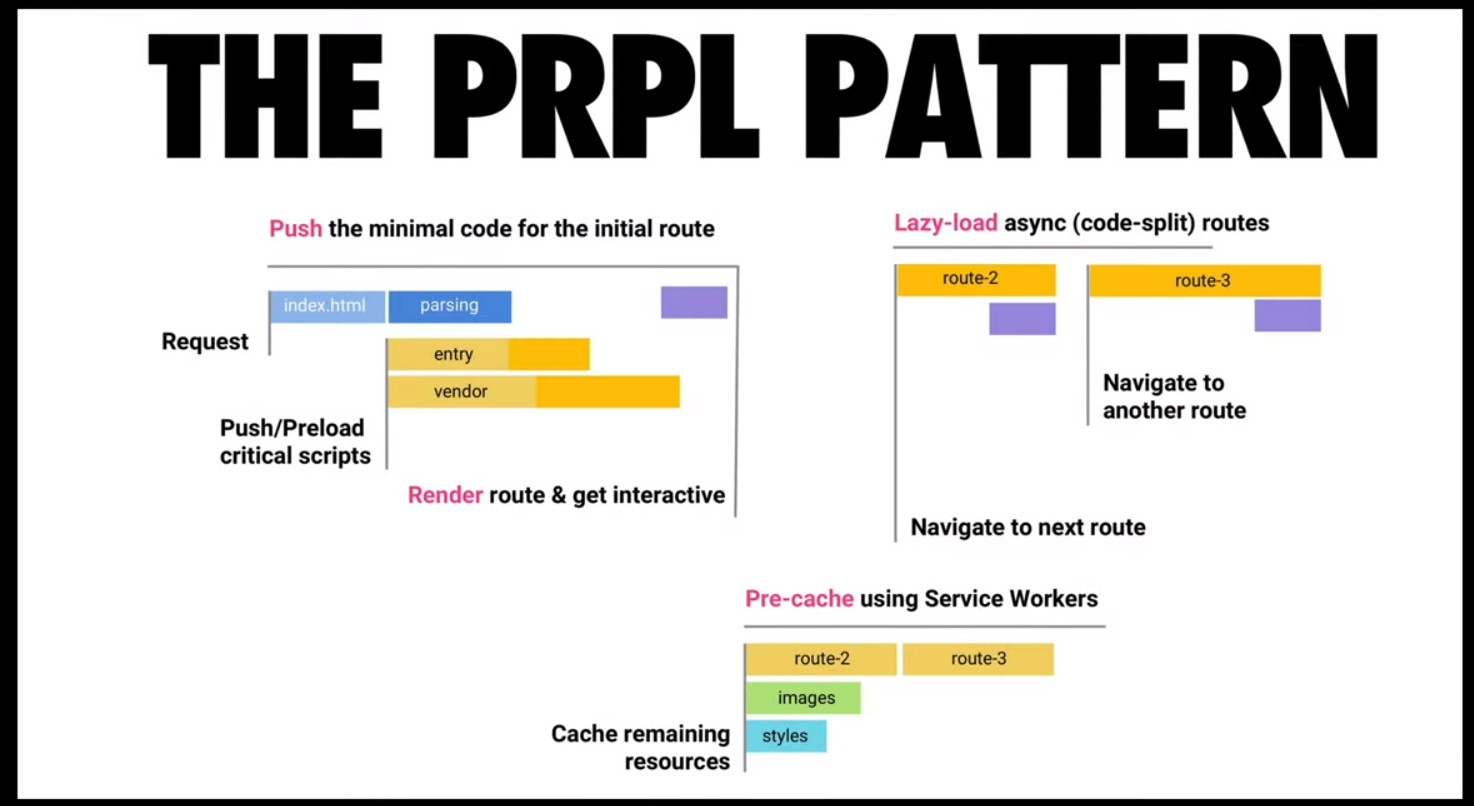
PRPL - это паттерн, который используется для создания эффективных и быстрых веб-приложений. Он представляет собой аббревиатуру от слов Push, Render, Pre-Cache, Lazy-Load («Отправить», «Отобразить», «Предварительное кэширование», «Ленивая загрузка»).
Основная идея PRPL заключается в том, чтобы отправлять на устройство пользователя только те части приложения, которые нужны ему в данный момент. Это позволяет ускорить загрузку страницы и сократить использование ресурсов устройства.
- Push (Отправить) - отправка на клиентский браузер только тех ресурсов, которые нужны для отображения первоначальной страницы, чтобы уменьшить время загрузки.
- Render (Отобразить) - отображение на странице только тех элементов, которые нужны в данный момент, чтобы сократить количество неиспользуемых ресурсов.
- Pre-Cache (Предварительное кэширование) - предварительное кэширование ресурсов, которые будут использоваться на следующих страницах, чтобы ускорить загрузку следующих страниц.
- Lazy-Load (Ленивая загрузка) - отложенная загрузка дополнительных ресурсов, которые не нужны на первоначальной странице, чтобы сократить время загрузки страницы.
PRPL паттерн может быть особенно полезен для создания Progressive Web Applications (PWA), которые могут работать как обычные сайты, но имеют ряд преимуществ, таких как возможность работы в офлайн-режиме, уведомления и доступ к нативным функциям устройства. PRPL-архитектура позволяет создавать PWA, которые загружаются мгновенно и предоставляют высокую производительность при работе с приложением.