
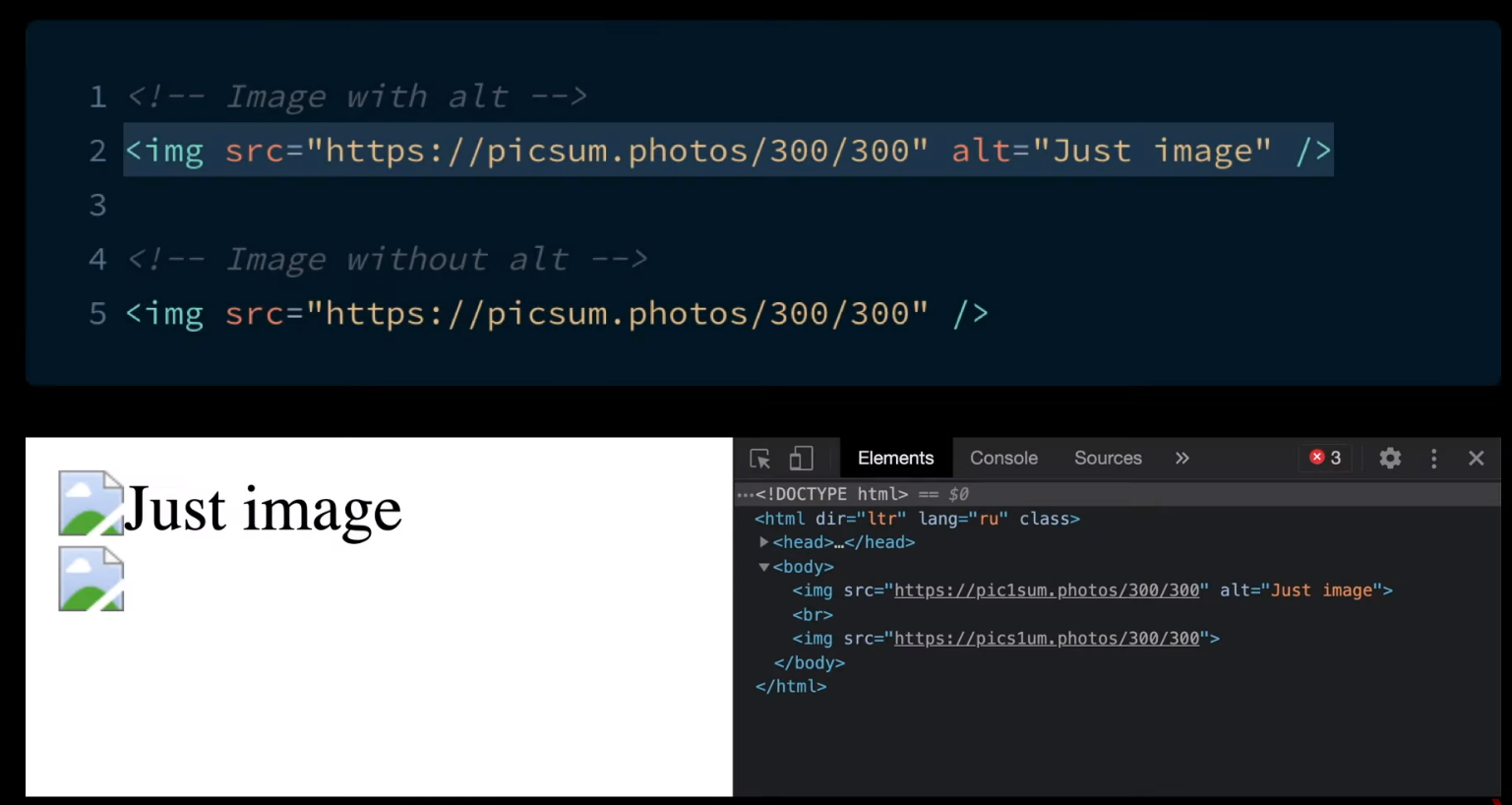
Атрибут alt используется для описания содержимого элемента img в HTML. Он определяет альтернативный текст, который будет показан в случае, если изображение не может быть загружено или если пользователь имеет ограниченные возможности для просмотра изображений, например, если у него есть настройки для отключения загрузки изображений или если он использует программу чтения с экрана.
Атрибут alt также важен для поисковых систем и оптимизации SEO, так как он позволяет описать содержимое изображения для индексации и поиска.
Пример использования атрибута alt для элемента img:
<img src="path/to/image.jpg" alt="Описание изображения">В этом примере мы задали атрибут src для указания пути к изображению, а атрибут alt для описания содержимого изображения. Если изображение не может быть загружено, то вместо него будет показан текст, указанный в атрибуте alt.
Важно заметить, что использование атрибута alt является обязательным для элемента img согласно стандартам доступности веб-сайтов (Web Content Accessibility Guidelines, WCAG).