
React State и Redux State - это два различных способа управления состоянием в приложении React.
React State - это внутреннее состояние компонента React, которое может быть изменено с помощью вызова функции setState(). Состояние в React используется для хранения локальных данных компонента, таких как пользовательский ввод или состояние анимации. Состояние в React является локальным для компонента и не может быть доступно для других компонентов.
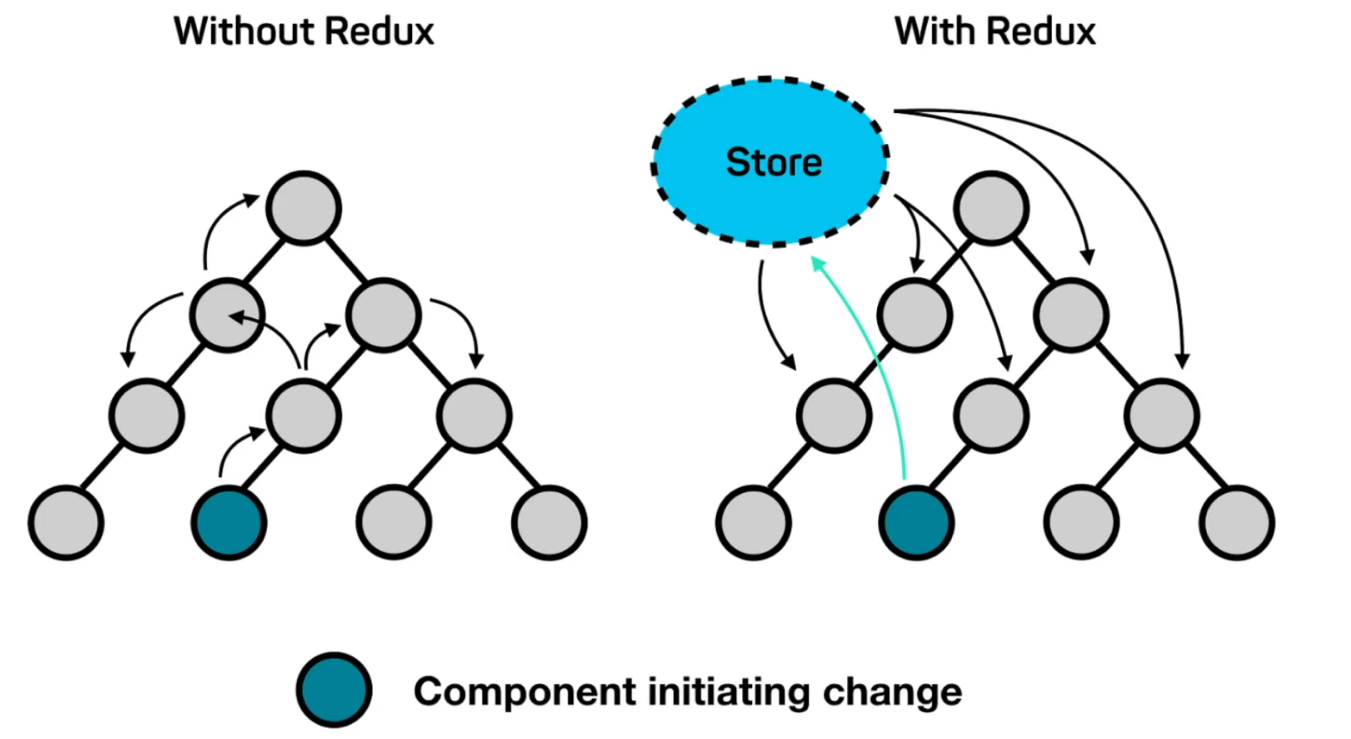
Redux State - это глобальное состояние приложения, которое хранится в хранилище store и доступно для всех компонентов приложения. Состояние в Redux используется для хранения данных, которые используются в нескольких компонентах или на разных уровнях приложения. Cостояние может быть изменено только с помощью вызова action, который передает данные в reducers для обновления состояния.
**store
import { createStore } from "redux"
import initReducer from "./reducers"
const store = createStore(reducer, initialState)store берет на себя следующие задачи:
- содержит состояние приложения (application state);
- предоставляет доступ к состоянию с помощью
getState();
store.getState()вернёт значение полей хранилища.
К примеру что бы посмотреть значение поля value_1 необходимо будет вызвать :
store.getState().value_1- предоставляет возможность обновления состояния с помощью
dispatch(action); - Обрабатывает отмену регистрации слушателей с помощью функции, возвращаемой
subscribe(listener)
Позволяет получает нотификации об изменениях:
store.subscribe(() => {
console.log(store.getState())
})React должен “знать” когда нужно обновлять компоненты store.subscribe сообщает о том, что state обновился и обновляет UI. store.dispatch() используется для обновления состояния.
initialState— объект, представляющий начальное состояние хранилища. Он является вторым не обязательным аргументом методаcreateStore().
React State vs Redux State
| React State | Redux State | |
|---|---|---|
| Область видимости | локальная | глобальная |
| Управление | управляет компонентом | управляется хранилищем |
| Обновление | обновлён вызовом функции setState() | обновлён только через action, который передает данные в reducer для изменения состояния |
| Размер | содержит небольшие объёмы данных | содержит большие объёмы данных и сложные объекты |
| Сложность | легче использовать | более сложный в освоении |
| Предсказуемость | обеспечивает предсказуемое управление состоянием |
Рассмотреть вариант хранения данных в Redux store стоит в следующих случаях:
- Если эти данные редко изменяются;
- Если одни и те же данные используются в нескольких (больше 2-3) связанных компонентах или в несвязанных компонентах;
- Если требуется отслеживать изменения данных.