linear-gradient
В математике градиент — это функция, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой.
Если применить градиент к цвету, то получится плавный переход от одного цвета к другому. Например, вот такой:
 Градиенты описываются внутри CSS-свойства
Градиенты описываются внутри CSS-свойства background-image. Простейший градиент можно описать таким образом:
background-image: linear-gradient(yellow, green);Сам градиент создаётся функцией linear-gradient, в параметрах которой указываются направление градиента и набор цветов. Направление можно не указывать, тогда будет использовано значение по умолчанию — сверху вниз. Цветов может быть любое количество.
Направление градиента
Направления градиента задаются с помощью ключевых слов: top, bottom, left, right.
Направление градиента располагается перед списком цветов и включает в себя частицу to. Она была добавлена в синтаксис для улучшения читабельности и наглядности:
background-image: linear-gradient(to right, yellow, green);И сразу понятно, что это: «Жёлто-зелёный градиент слева направо».
Вот примеры разных направлений градиента c цветами yellow, green:
to right
to left
to bottom
to top
Градиенты по диагоналям
Градиенты можно направлять по диагонали, из угла в угол. Для этого нужно комбинировать top, bottom и left, right.
Например, градиент, идущий из левого нижнего в правый верхний угол:
background-image: linear-gradient(to right top, yellow, green);Вот примеры диагональных градиентов c цветами yellow, green:
to right top
to right bottom
to left bottom
to left top
Градиенты под углом
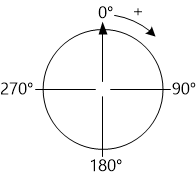
Направление линейного градиента можно задавать и в виде произвольного угла, например, 245°. Направление в градусах задаётся с помощью единицы измерения deg. Можно задавать положительные и отрицательные углы.
Примеры:
background-image: linear-gradient(90deg, yellow, green);
background-image: linear-gradient(-135deg, yellow, green);Углы градиента отсчитываются так:

0deg соответствует 12 часам, а отсчёт угла идет по часовой стрелке. В случае, если угол задан отрицательным значением, например, -90deg, то он отсчитывается против часовой стрелки.
В этом задании нужно прописать оставшимся трём «листам» градиенты по аналогии с первым: от цветного края «листа» к чёрному центру «цветка».
Диагонали против градусов
Иногда градиенты с направлениями, заданными с помощью градусов и диагоналей, выглядят одинаково.
to right top

45deg

Однако их поведение отличается. Градиенты, заданные с помощью градусов, не зависят от формы контейнера, а диагональные градиенты зависят. Диагональные градиенты всегда остаются привязанными к своим углам.
Равномерный многоцветный градиент
В линейный градиент можно включать больше двух цветов. Для этого цвета просто перечисляются через запятую. Например, если задать такой CSS:
linear-gradient(to right, red, yellow, green)То получится равномерный градиент c тремя цветами:
В этом задании нужно блоку .aurora прописать радужный градиент в направлении сверху вниз.
Пропорции цветов и колорстопы
По умолчанию цвета в градиентах распределяются равномерно, в одинаковых пропорциях, но этим поведением можно управлять.
Делается это с помощью так называемых колорстопов, которые записываются сразу после значений цветов, например, red 0%, yellow 100%.
Колорстоп указывает положение цвета в градиенте, его можно задавать в процентах, пикселях и других единицах. Давайте рассмотрим несколько примеров, чтобы понять поведение колорстопов:
yellow, green
yellow 0%, green 100%
yellow 0%, green 50%
yellow 50%, green 100%
yellow 25%, green 75%
red, yellow, green
red 0%, yellow 50%, green 100%
red 33%, yellow 66%, green 100%
Колорстоп задаёт то место, где будет располагаться центральная (самая насыщенная) часть цвета.
Резкие переходы цветов
Позиция цвета (или колорстоп) задаёт расположение центральной части цвета, ту точку, от которой начинается переход в другой цвет.
А что будет, если задать для соседних цветов одну и ту же позицию? В этом случае получится резкий переход цветов, так как они оба будут «вытекать» из одной точки в противоположных направлениях.
Легче продемонстрировать это поведение на примере:
yellow 25%, green 75%
yellow 45%, green 55%
yellow 49%, green 51%
yellow 50%, green 50%

Этот приём часто используют для создания интересных эффектов.
Псевдоколонки на градиентах
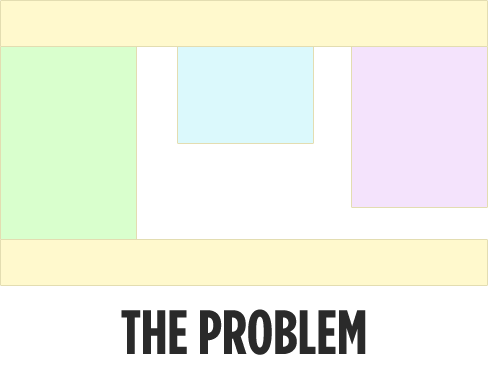
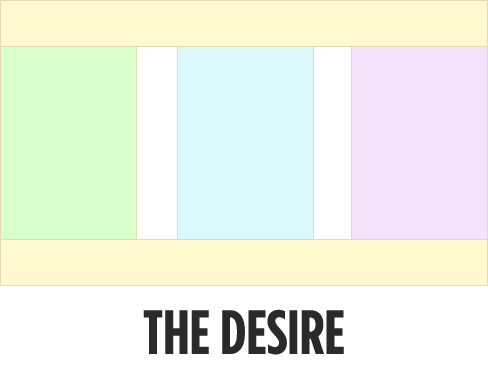
Одна из интересных задач вёрстки — как сверстать тянущиеся колонки одинаковой высоты без использования таблиц? Проблема эта связана с особенностями поведения блочной модели и проиллюстрирована на картинках ниже:


Для решения этой задачи существует несколько приёмов, которые описаны в этой статье на английском. Кстати, картинки тоже взяты оттуда.
https://css-tricks.com/fluid-width-equal-height-columns/
Давайте применим приём с использованием градиентов с резкими переходами, которые имитируют тянущиеся колонки. Фон с такими градиентами обычно размещают в контейнере колонок. Пропорции градиентов подбирают такими же, как и пропорции колонок, чтобы они тянулись одинаково.
Эффекта, приведённого в задании, проще достичь с помощью 0026 Анатомия flexbox
Цветовые переходы в px
Цветовые переходы градиента можно также задавать в пикселях. Работают они по аналогии с процентными переходами. Отличие заключается в том, что процентные переходы зависят от размера элемента, а переходы в пикселях — нет.
Полупрозрачные градиенты
В CSS вы можете задать любой цвет с полупрозрачностью или даже задать прозрачный цвет. Это делается с помощью rgba-значений цветов, в которых помимо трёх цветовых компонент присутствует прозрачность.
Примеры:
rgba(255, 255, 255, 1)— обычный белый цвет.rgba(255, 255, 255, 0.5)— наполовину прозрачный белый.rgba(255, 255, 255, 0)— полностью прозрачный цвет.
Также прозрачный цвет можно задать с помощью ключевого слова transparent.
Прозрачные и полупрозрачные цвета используют и в градиентах для создания интересных эффектов.
Повторяющийся линейный градиент
Помимо обычных градиентов существуют и повторяющиеся.
Их синтаксис полностью совпадает с синтаксисом обычных, только вместо linear-gradient пишется repeating-linear-gradient. Повторяющийся градиент хорош для создания полосатых фонов или фонов-орнаментов средствами CSS.
Есть несколько тонкостей, которые нужно знать про повторяющиеся градиенты:
- Размер фрагмента определяется по последнему колорстопу. Чтобы повторение было видно, последний колорстоп должен быть меньше, чем размер элемента с градиентом.
- Если первый и последний цвета градиента различаются, то будут видны резкие границы между повторяющимися фрагментами. Чтобы от них избавиться, нужно задавать одинаковый первый и последний цвета.
- Колорстопы в повторяющихся градиентах обычно задают в пикселях, но можно использовать и проценты.
Кстати, вместо повторяющихся градиентов можно использовать обычные градиенты в сочетании со свойствами background-size и background-repeat. Но повторяющиеся градиенты удобнее и требуют меньше кода.