
Элемент input в HTML является одним из наиболее используемых элементов формы, который позволяет пользователю вводить данные в форму. В зависимости от значения атрибута type, элемент input может использоваться для различных целей и иметь различные свойства.
Вот некоторые из наиболее распространенных типов input элементов:
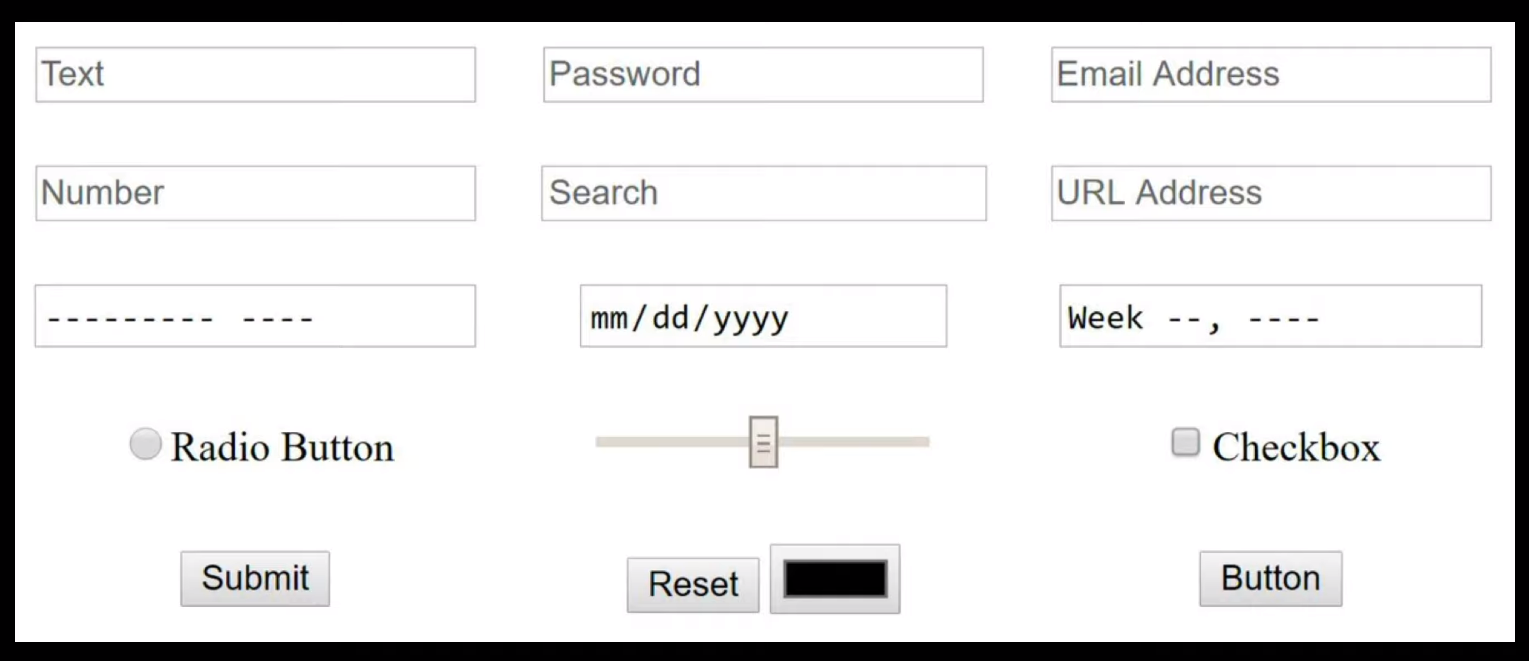
type="text"- используется для ввода однострочного текста.type="password"- используется для ввода пароля. Введенный текст скрывается символами.type="email"- используется для ввода email-адреса. Браузер может проверять, соответствует ли введенный текст формату email-адреса.type="number"- используется для ввода чисел.type="date"- используется для ввода даты.type="time"- используется для ввода времени.type="checkbox"- используется для создания флажков, которые позволяют выбрать несколько вариантов.type="radio"- используется для создания переключателей, которые позволяют выбрать только один вариант из группы.type="submit"- используется для отправки формы.type="reset"- используется для сброса значений формы.type="file"- используется для выбора файлов для загрузки на сервер.type="hidden"- используется для создания поля, которое не будет отображаться на странице, но будет передаваться на сервер.type="search"- используется для создания поля поиска.type="tel"- используется для ввода телефонного номера.type="url"- используется для ввода URL-адреса.
Это не полный список всех типов input элементов, которые могут быть использованы в HTML, но это наиболее распространенные и полезные типы, которые могут использоваться при разработке веб-форм.