
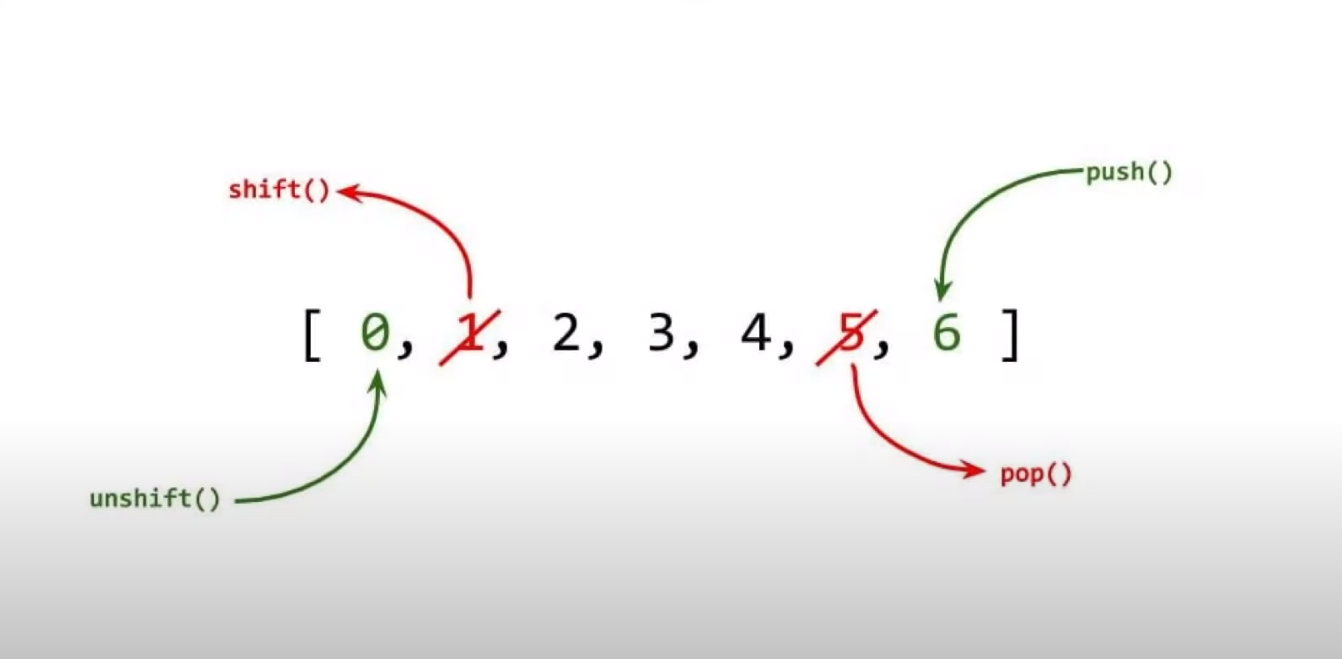
.push(), .pop(), .shift() и .unshift() - это методы массивов в JavaScript, которые используются для добавления и удаления элементов из начала и конца массива. Они работают следующим образом:
- Метод
.push()добавляет один или несколько элементов в конец массива и возвращает новую длину массива. Формат метода:array.push(element1[, element2[, ...[, elementN]]]).
Пример использования метода .push():
const arr = [1, 2, 3]
const newLength = arr.push(4, 5)
console.log(arr) // [1, 2, 3, 4, 5]
console.log(newLength) // 5- Метод
.pop()удаляет последний элемент из массива и возвращает его значение. Если массив пуст, метод возвращаетundefined. Формат метода:array.pop().
Пример использования метода .pop():
const arr = [1, 2, 3]
const deletedElement = arr.pop()
console.log(arr) // [1, 2]
console.log(deletedElement) // 3- Метод
.shift()удаляет первый элемент из массива и возвращает его значение. Если массив пуст, метод возвращаетundefined. Формат метода:array.shift().
Пример использования метода .shift():
const arr = [1, 2, 3]
const deletedElement = arr.shift()
console.log(arr) // [2, 3]
console.log(deletedElement) // 1- Метод
.unshift()добавляет один или несколько элементов в начало массива и возвращает новую длину массива. Формат метода:array.unshift(element1[, element2[, ...[, elementN]]]).
Пример использования метода .unshift():
const arr = [1, 2, 3]
const newLength = arr.unshift(4, 5)
console.log(arr) // [4, 5, 1, 2, 3]
console.log(newLength) // 5Таким образом, основная разница между методами .push(), .pop(), .shift() и .unshift() заключается в том, что метод .push() добавляет элементы в конец массива, метод .pop() удаляет последний элемент из конца массива, метод .shift() удаляет первый элемент из начала массива, а метод .unshift() добавляет элементы в начало массива.