
Порядок наложения элементов в CSS (Stacking Order) - это порядок, в котором элементы отображаются на странице, когда они перекрывают друг друга. Этот порядок определяется на основе нескольких факторов, таких как тип и уровень позиционирования элемента, значение z-index, прозрачность элемента и т.д.
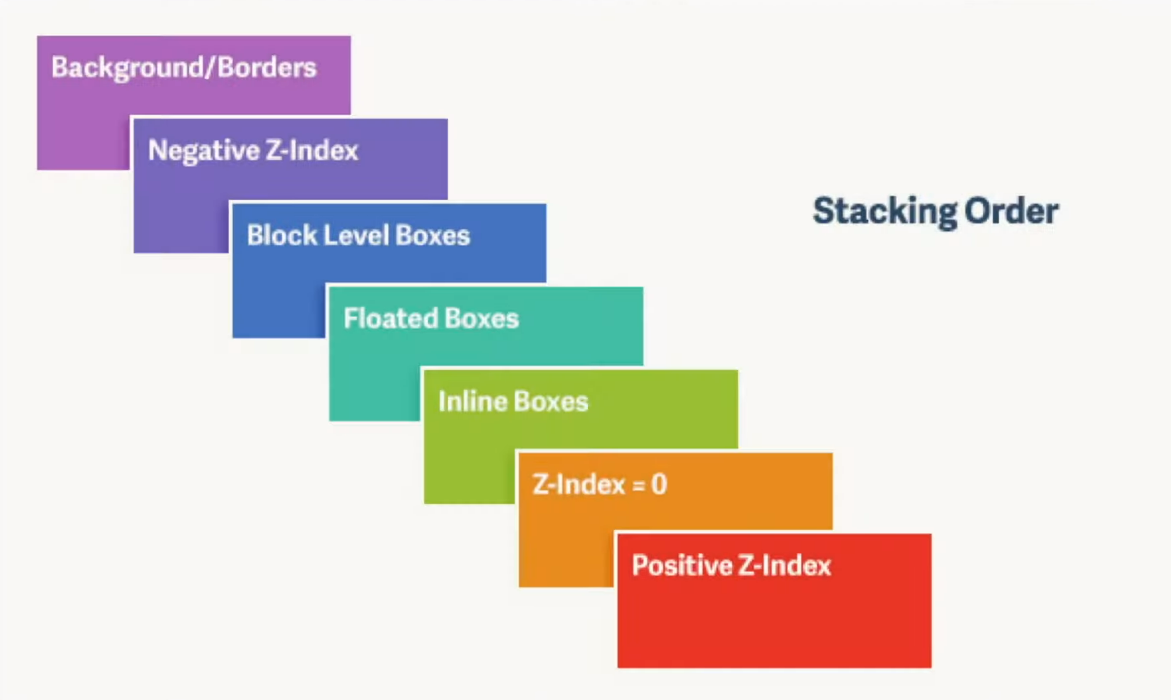
Вот общий порядок наложения элементов в CSS, от заднего плана к переднему:
- Элементы с фоновым цветом и изображениями.
- Элементы без позиционирования (
position: static) и без указанияz-index. - Элементы с позиционированием (
position: relative,position: absolute,position: fixed), но без указанияz-index. - Элементы с указанием
z-index, но без позиционирования. - Элементы с позиционированием и указанием
z-index. - Элементы с прозрачностью (
opacity), которые могут привести к наложению элементов друг на друга. - Элементы с маской (
mask), которые могут привести к наложению элементов друг на друга. - Элементы с фильтрами (
filter), которые могут привести к наложению элементов друг на друга.
Заметьте, что элементы с большим значением z-index находятся ближе к пользователю, чем элементы с меньшим значением z-index. Также, элементы, находящиеся внутри других элементов, создают новый контекст наложения, который может влиять на порядок наложения элементов.
Порядок наложения элементов может иметь большое значение, когда вы хотите создать слоистую архитектуру на странице, например, когда используете всплывающие окна, навигационные меню и т.д. Используя свойства CSS, такие как z-index, position, opacity и другие, можно управлять порядком наложения элементов и создавать нужный дизайн.