
Сборщик мусора (garbage collector) - это встроенная в среду выполнения JavaScript функция, которая автоматически удаляет объекты, которые больше не используются в программе, и освобождает память, занимаемую этими объектами. Сборщик мусора работает в фоновом режиме и запускается периодически, чтобы определить, какие объекты в программе больше не нужны, и удалить их из памяти.
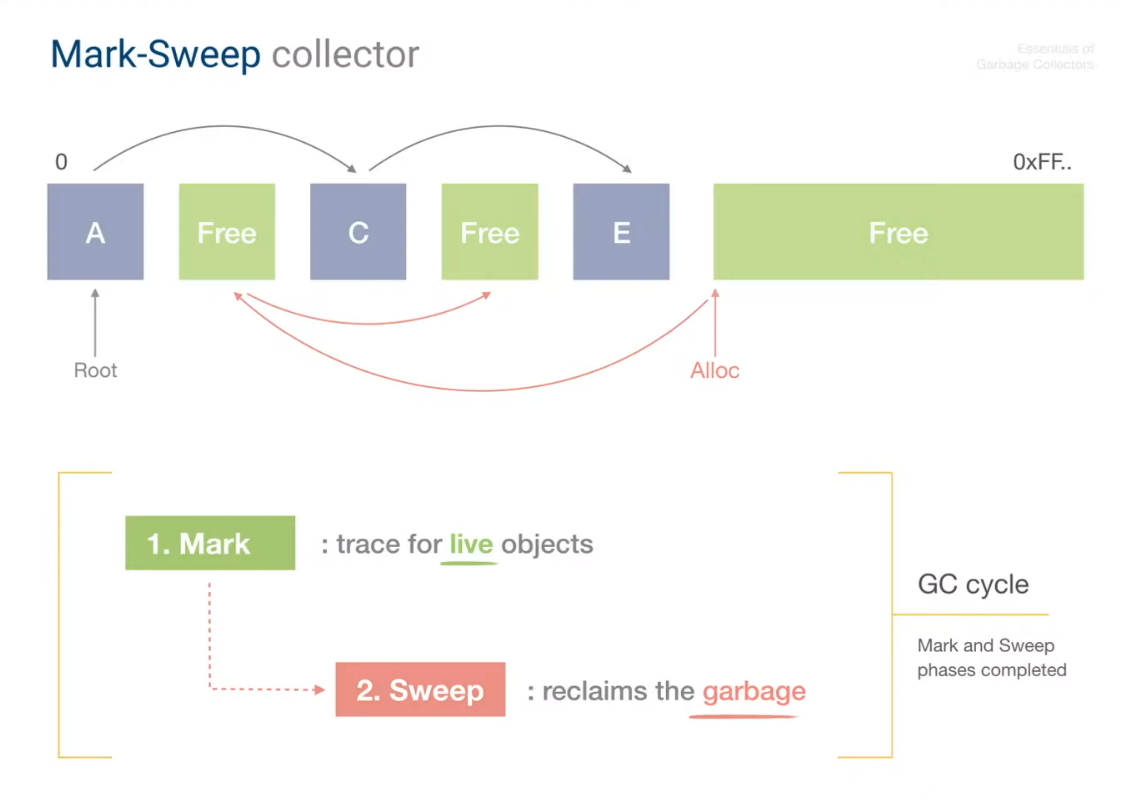
Сборщик мусора в JavaScript использует алгоритм под названием "Mark-and-Sweep". Этот алгоритм работает следующим образом:
- Сборщик мусора начинает с корневых объектов, таких как глобальный объект и объекты, на которые ссылаются переменные в текущей функции.
- Затем сборщик мусора переходит к объектам, на которые ссылаются эти корневые объекты, и помечает их как “достижимые”.
- Сборщик мусора затем проходит по всем объектам в памяти и помечает те, которые не были помечены как “достижимые”.
- Наконец, сборщик мусора удаляет все объекты, которые не были помечены как “достижимые”, и освобождает память, которую они занимали.
Важно отметить, что сборщик мусора не может управлять памятью, занятой внешними ресурсами, такими как файлы или сетевые соединения. Поэтому важно правильно использовать ресурсы и освобождать их после использования.
Mark and Compact
Плюсы:
- Дефрагментирует память.
- Работает пропорционально количеству живых объектов, а значит, можно использовать, когда мусора практически нет.
Минусы:
- Сложный в работе и реализации.
- Перемещает объекты. Мы подвинули объект, скопировали, теперь он находится в другом месте и вся эта операция довольно дорогая.
- Требует 2-3 прохода по всей памяти, в зависимости от реализации — алгоритм медленный.
Тут мы подходим еще к одной идее - сборка мусора не бесплатна!
В High performance API типа WebGL, WebAudio и WebGPU, который пока еще в разработке, объекты создаются и удаляются в отдельных фазах. Эти спецификации написаны так, чтобы сборки мусора не было в процессе. Более того, там нет даже Promise, а есть pull() — вы просто опрашиваете каждый кадр: «Произошло что-нибудь или нет?».
