Чехбокс
Чекбокс — это компонент ввода на сайте, который обычно выглядит как пустой квадрат в невыбранном состоянии, а если его выбирают, то он меняет вид — в квадрате появляется галочка.
Синтаксис чекбокса в HTML выглядит очень просто: input type = “checkbox”
Атрибуты чекбокса
Он обычно содержит несколько атрибутов:
- name — устанавливает имя чекбокса
- value — показывает, какое значение чекбокса будет отправлено на сервер
- checked — позволяет предварительно выделить вариант ответа.
Например, при регистрации на сайте вы спрашиваете, откуда пользователь узнал о вашей компании. В этом случае атрибут name каждого входного элемента может быть source. А value одного из чекбоксов будет, например, Instagram. В этом случае данные, отправленные на сервер, будут выглядеть следующим образом: source = instagram.
Как создать стильный чекбокс
По умолчанию
Если мы пользуемся только HTML и не настраиваем стили при помощи CSS, то стиль чекбокса по умолчанию выглядит вот так:

Стиль по умолчанию
HTML-код такого чекбокса выглядит довольно просто:
<div class="checkbox">
<input type="checkbox" id="click">
<label for="click" class="text"> Чекбокс </label>
</div>По сути, кроме указания input type=“checkbox” вам не нужно ничего делать.
Подробнее про Label: 0007 Форма
Чекбокс с галочкой
Но если вы хотите, чтобы этот вариант ответа был уже выбран при открытии сайта, то необходимо будет добавить атрибут
- checked
. Нужно прописать это в HTML:
<input type="checkbox" id="checked" checked="yes"/>Тогда мы получим чекбокс с галочкой:

Обязательный чекбокс
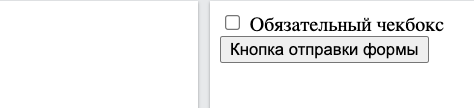
Используя другой атрибут, можно прописать в коде обязательный чекбокс. Это значит, что пользователь не сможет отправить форму, пока не отметит нужный чекбокс. Этот атрибут часто используется, если нужно принять какие-либо условия.
Чтобы установить такой чекбокс, в строку ввода нужно добавить дополнительный атрибут:
<input type="checkbox" id="terms" required>Подробнее про#required 0024 Псевдоэлементы
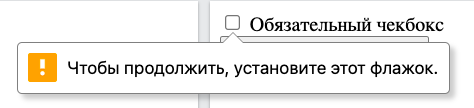
И если пользователь не поставил галочку и пытается отправить форму, то у него не получится это сделать. Всплывет окно с подсказкой:


Кастомный чекбокс
Теперь перейдем к настройке кастомного чекбокса. На самом деле стилизовать сам чекбокс очень проблематично. Но существует простой трюк, который позволит вам использовать любой элемент, который вы хотите.
В чем суть трюка? Мы спрячем окошко для галочки и создадим вместо него поддельный чекбокс, который и будем настраивать с помощью CSS.
Скрываем чекбокс: способ первый
- Чтобы скрыть чекбокс, нужно прописать одну строчку кода в разделе
.head- Когда вы работаете со стилями CSS, напишите:
style> input[type=checkbox] { display: none; } </styleИ квадрат с галочкой исчезнет:

Квадрата с галочкой нет
Теперь наш чекбокс выглядит как простой текст, но на самом деле в структуре кода видно, что окно с галочкой просто не отображается у пользователя на экране:
<!DOCTYPE html>
html lang="ru" dir="ltr">
head>
meta charset="utf-8">
title>Custom Toggle Button | CodingLab /title
link rel="stylesheet" href="style.css"
style> input[type=checkbox] { display: none; } /style
/head
body
form
div>
input type="checkbox" id="terms">
label for="terms">Поддельный чекбокс /label
/div
/form
/bodyСкрываем чекбокс: способ второй
Также можно воспользоваться вторым вариантом, чтобы спрятать чекбокс. Для этого нужно установить стиль элемента ввода, а затем спрятать его, установив opacity: 0 Так текст не будет съезжать к левому краю и накладываться на наш чекбокс:
/Стиль метки, содержащей элемент ввода/
.container {
display: block;
position: relative;
padding-left: 24px;
margin-bottom: 12px;
cursor: pointer;
user-select: none;
}/* Прячем чекбокс */
.container input {
position: absolute;
opacity: 0;
cursor: pointer;
height: 0;
width: 0;Вот что получится:

Текст больше не съезжает
Настройка стиля: закруглим края и добавим цвет
Теперь можно приступать к настройке своего собственного стиля чекбокса.
Например, можно сделать окошко для галочки с закругленными краями, прописав:
border-radius: 5pxЕсли вы хотите, чтобы чекбокс выделялся на фоне черного текста, то настройте собственную цветовую палитру. Можно менять как цвет обводки, так и фона внутри. Для этого впишите код желаемого цвета, например:
background-color: #EAF0F6И установите стиль границ:
border: 2px solid #33475BТак у нас получился серо-синий цвет чекбокса:
Стилизованный чекбокс
Добавляем фон
Чтобы настроить собственное отображение выбранного чекбокса, на галочки и фон нужно потратить чуть больше времени. Придется вручную прописать стиль, позицию и настройки отображения галочки. Мы создали собственный чекбокс, который выглядит так:
Чтобы сделать такой простой стиль, необходимо написать несколько строк кода:
/* Устанавливаем галочку (она будет скрыта, если не отмечена) */
.checkmark:after {
content: "";
position: absolute;
display: none;
}/* Показывать галочку при выбранном ответе */
.container input:checked ~ .checkmark:after {
display: block;
}/* Стилизуем галочку */
.container .checkmark:after {
left: 3px;
width: 4px;
height: 8px;
border: solid white;
border-width: 0 2px 2px 0;
transform: rotate(45deg);
}Мы разобрали основные способы кастомизации чекбоксов, но это далеко не все, что можно сделать с HTML и CSS. Например, можно настроить разные виды чекбокса для состояний
hover active focus и disabled.
Кроме того, можно даже создавать сложные чекбоксы с анимацией. Если вы хотите посмотреть, как выглядят анимированные чекбоксы, то загляните в статью Custom HTML and CSS Checkbox Examples You Can Use Too.