В документ входит следующая иерархия узлов:

<html> — это узел в дереве документа. У него есть два дочерних узла — <head> и <body>.
У <body> есть три дочерних узла — комментарий <!-- Page Body -->, заголовок <h2><font color="#3AC1EF"> и абзац <p>. Узел-абзац <p> имеет потомка — текстовый узел Thank you for visiting my web page!
Элемент — это узел, который объявлен с использованием тега в HTML-документе. <html>, <head>, <title>, <body>, <h2><font color="#3AC1EF">, <p> — это всё элементы, так как они представлены тегами.

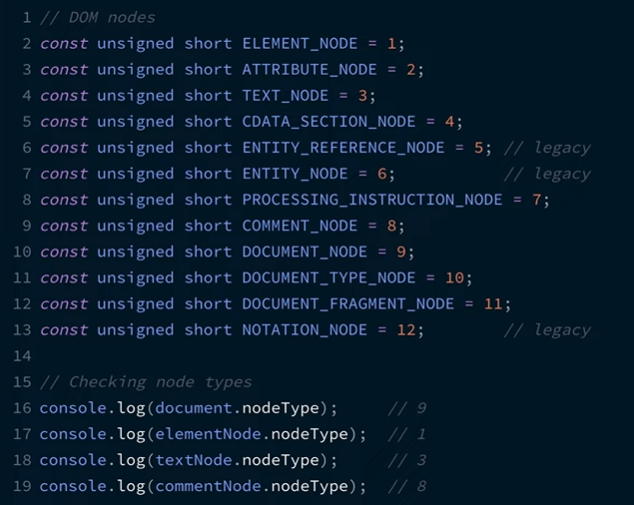
Согласно спецификации выделяют следующие типы DOM узлов:
- Элементы (elementNode.nodeType) - это узлы, представляющие HTML-элементы, такие как
<div>,<p>,<ul>и т.д. Они содержат атрибуты и дочерние узлы, такие как текстовые узлы или другие элементы. - Текстовые (textNode.nodeType) - это узлы, содержащие текстовое содержимое элемента. Например, если в элементе
<p>есть текст “Привет, мир!”, то этот текст будет представлен в DOM-дереве как текстовый узел. - Документы (document.nodeType) - это корневой узел дерева, который представляет весь HTML-документ.
- Комментарии (commentNode.nodeType) - это узлы, содержащие комментарии HTML. Комментарии можно использовать для добавления пояснений или отладочной информации в HTML-код.