
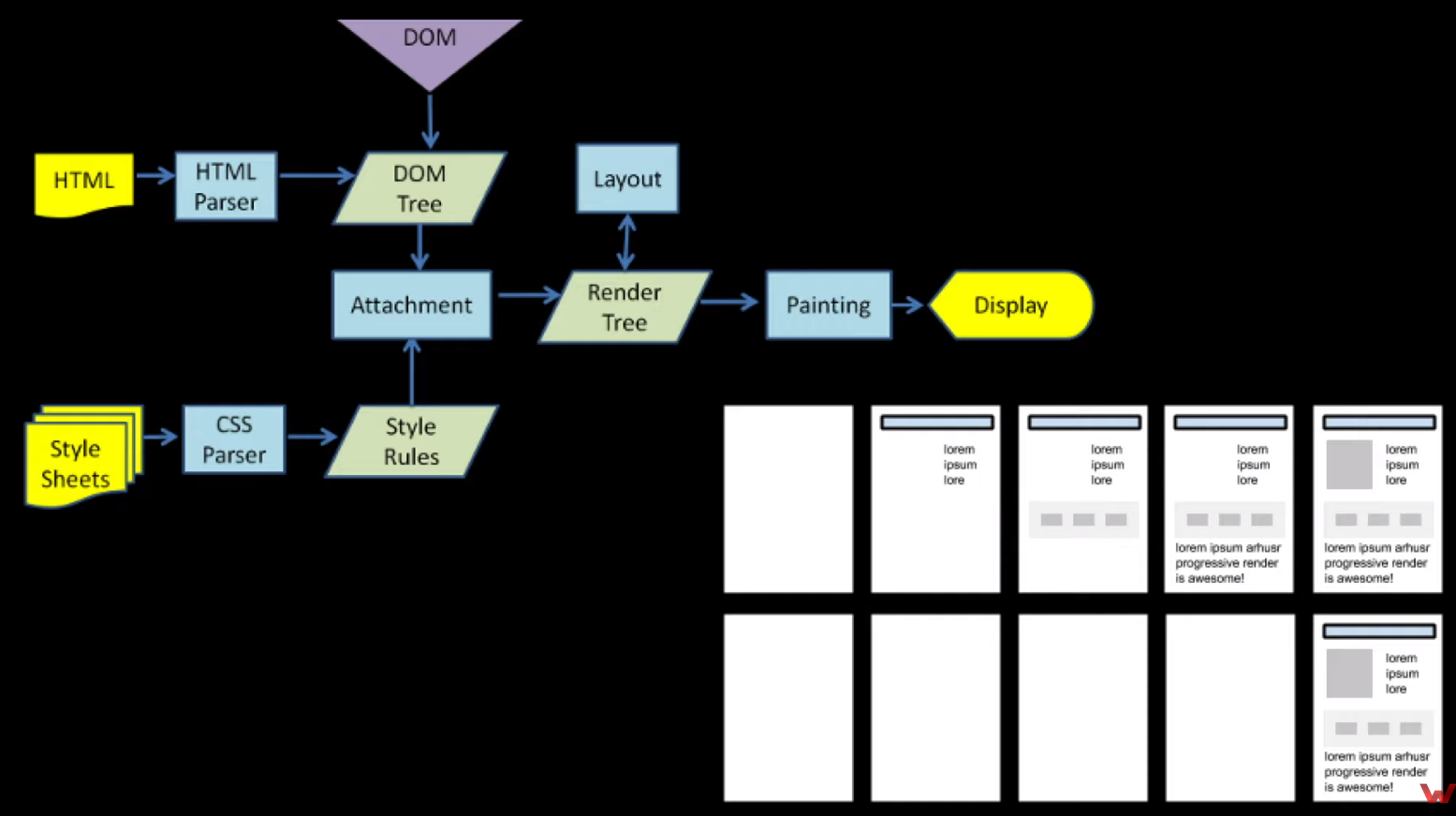
Layout, painting и compositing - это три этапа рендеринга веб-страницы, которые происходят после того, как браузер создает DOM и CSSOM. Каждый этап выполняет определенные задачи и использует разные ресурсы, чтобы отобразить страницу на экране.
Layout (раскладка) - это процесс, в котором браузер распределяет элементы страницы по экрану, учитывая их размеры, позицию и свойства CSS. Раскладка определяет, как элементы будут выглядеть на странице и как они будут взаимодействовать друг с другом. Этот процесс может быть достаточно ресурсоемким, особенно для больших и сложных страниц.
Painting (отрисовка) - это процесс, в котором браузер отображает каждый элемент на странице, используя графический процессор. В этом процессе браузер преобразует каждый элемент в набор пикселей на экране. Это происходит после раскладки элементов на странице.
Compositing (компоновка) - это процесс, в котором браузер объединяет отрисованные элементы и применяет к ним дополнительные эффекты, такие как прозрачность и наложение слоев. В этом процессе браузер создает окончательное изображение страницы, которое будет отображаться на экране.