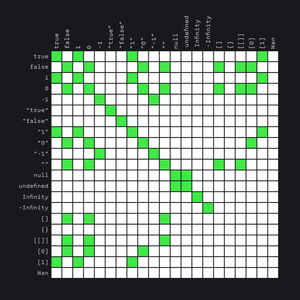
Вот таблица нестрогого равенства (зелёным отмечены значения, которые «равны»):

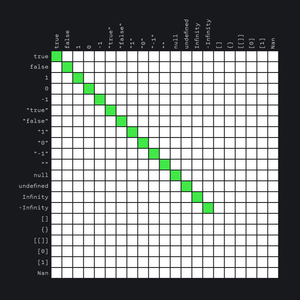
А вот — для строгого:

Хорошей практикой считается использовать только строгое сравнение, чтобы избежать неявного преобразования типов при сравнении.
В JavaScript операторы и = используются для сравнения значений. Они отличаются друг от друга в том, как они выполняют сравнение.
Оператор == выполняет нестрогое сравнение и преобразует типы данных в процессе сравнения. Если значения разных типов, то JavaScript попытается привести их к одному типу и затем выполнить сравнение. Например:
console.log(5 == "5") // true, потому что "5" будет преобразовано в число 5Оператор === выполняет строгое сравнение без преобразования типов данных. В этом случае значения равны только в том случае, если они имеют одинаковый тип и значение. Например:
console.log(5 === "5") // false, потому что типы данных не совпадаютСледует использовать оператор = в большинстве случаев, так как он позволяет избежать ошибок, связанных с преобразованием типов данных. Однако, в некоторых случаях может быть полезно использовать оператор , например, когда нужно проверить, являются ли значения null или undefined.