
Свойство display в CSS определяет, как элемент должен быть показан на странице. Оно позволяет управлять тем, как элемент отображается в потоке документа, каков его размер и каким образом он реагирует на другие элементы на странице.
Некоторые из наиболее распространенных значений свойства display в CSS:
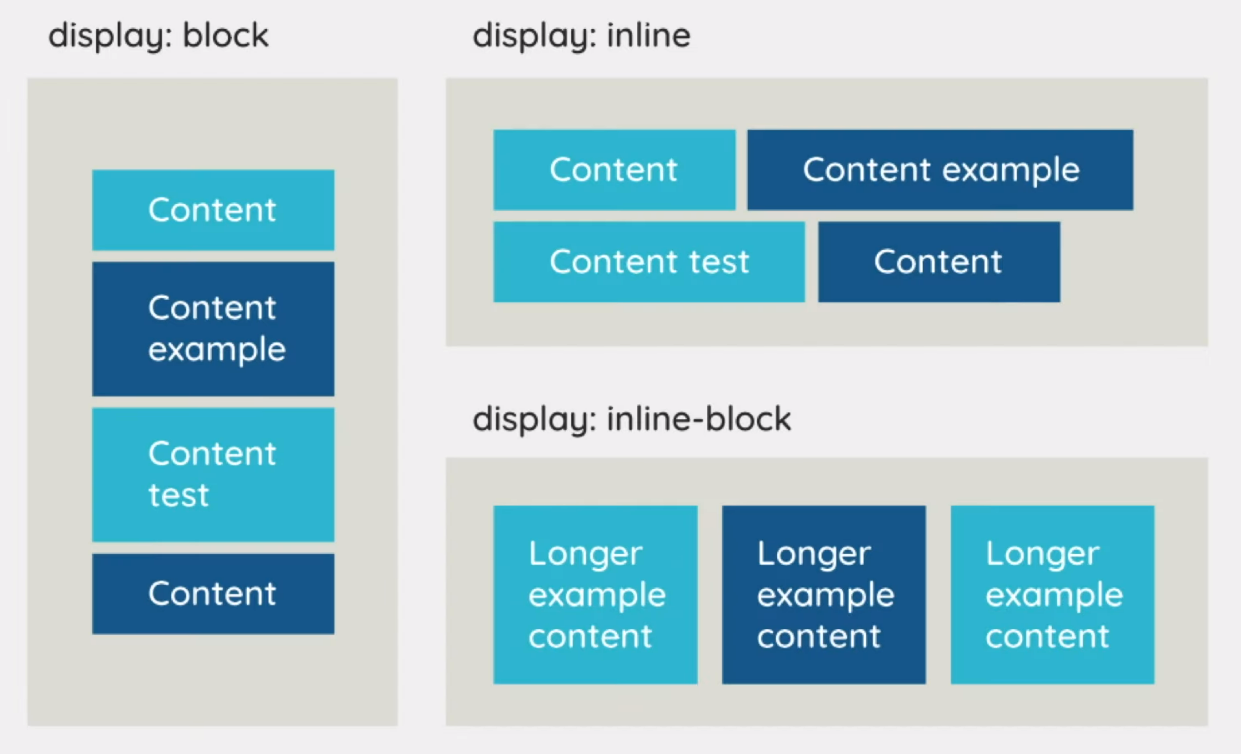
block- элемент отображается как блочный элемент. Он занимает всю доступную ширину и обычно начинается с новой строки. Примерами блочных элементов являютсяdiv,p,h1,form.inline- элемент отображается как строчный элемент. Он не прерывает текущую строку и занимает только ту ширину, которая необходима для отображения его содержимого. Примерами строчных элементов являютсяspan,a,img.inline-block- элемент отображается как строчный элемент, но его содержимое можно располагать как у блочного элемента. Примерами таких элементов являютсяbutton,input,select. Из всех строчных элементов по умолчанию значениеinline-blockимеет только<img>. Однако, любой элемент может быть принудительно сделанinline-blockс помощью CSS-свойстваdisplay.none- элемент скрывается и не занимает места на странице.flex- элемент отображается с использованием гибкой модели блоков. Он может растягиваться и сжиматься, чтобы занимать доступное пространство.grid- элемент отображается с использованием сетки. Он может быть разбит на ячейки, чтобы располагать содержимое внутри них.table- элемент отображается как таблица. Он может содержать строки и ячейки, подобно HTML-таблице.
Свойство display может использоваться для создания различных макетов и стилей для элементов на странице, в зависимости от их роли и функций. Кроме того, оно может быть изменено с помощью медиазапросов, что позволяет создавать адаптивные макеты для разных устройств и экранов.