
Метод event.preventDefault() используется для предотвращения стандартного поведения браузера в ответ на событие.
Например, если вы хотите отменить переход по ссылке при нажатии на нее, вы можете применить метод event.preventDefault() к событию click ссылки. Это предотвратит переход по ссылке и позволит вам выполнить свой собственный код в ответ на событие.
Если вы хотите узнать, где используется метод event.preventDefault() в коде, вы можете выполнить поиск по коду на предмет обработчиков событий, как правило, это будут функции, привязанные к событию с помощью методов addEventListener или attachEvent.
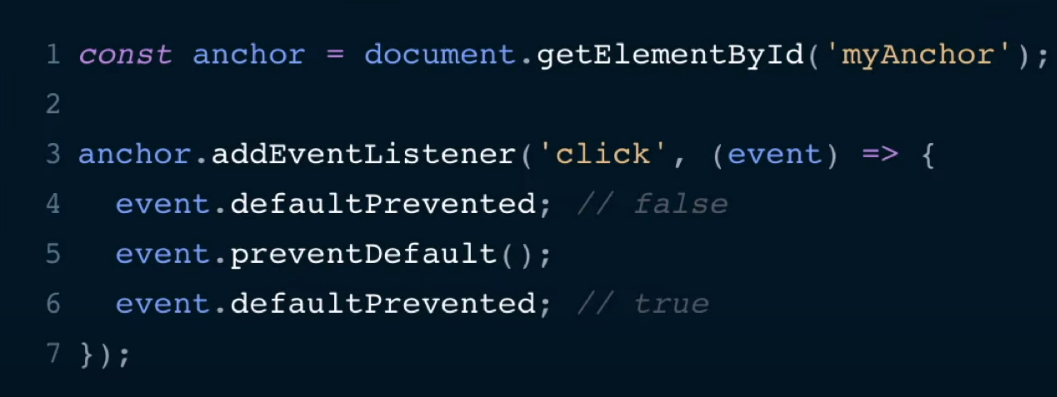
Например, в JavaScript коде, который выглядит примерно так:
document.querySelector("a").addEventListener("click", function (event) {
event.preventDefault()
// ваш код
})В этом примере метод event.preventDefault() применяется к событию click ссылки, чтобы предотвратить ее стандартное поведение. Ваш собственный код будет выполняться после этого.
Если вы используете фреймворк, такой как jQuery или React, то в нем также может быть свой способ использования preventDefault(). Поэтому, для более конкретной информации о том, как именно применяется event.preventDefault() в вашем коде, вам следует обратиться к документации фреймворка, которым вы пользуетесь.