
Все операции с DOM начинаются с объекта document. Это главная «точка входа» в DOM. Из него мы можем получить доступ к любому узлу.
Существует несколько свойств, которые можно использовать для перемещения по DOM-дереву и доступа к различным узлам:
-
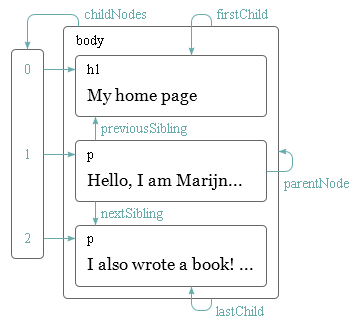
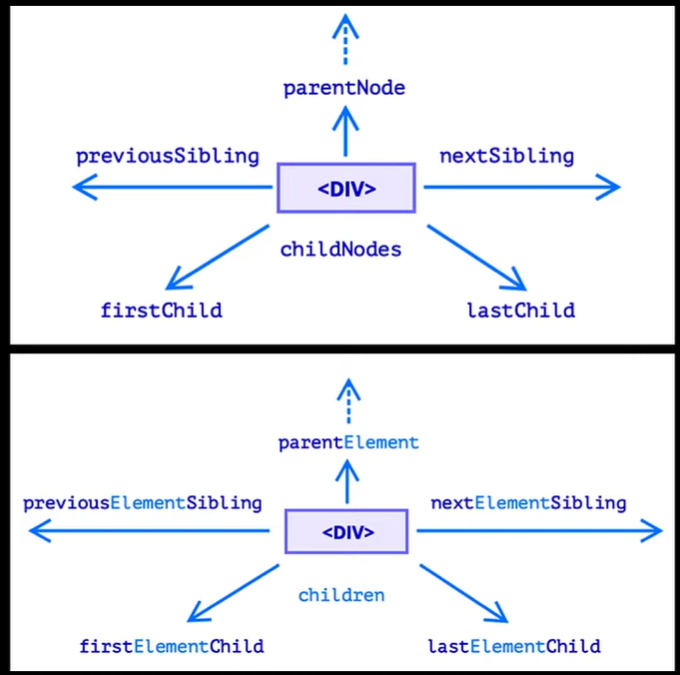
parentNode- свойство, которое возвращает родительский узел текущего узла. -
childNodes- свойство, которое возвращает коллекцию дочерних узлов текущего узла, включая текстовые узлы и узлы комментариев. -
firstChild- свойство, которое возвращает первый дочерний узел текущего узла. -
lastChild- свойство, которое возвращает последний дочерний узел текущего узла. -
nextSibling- свойство, которое возвращает следующий узел на том же уровне дерева, что и текущий узел. -
previousSibling- свойство, которое возвращает предыдущий узел на том же уровне дерева, что и текущий узел. -
nextElementSibling- свойство, которое возвращает следующий элемент на том же уровне дерева, что и текущий элемент. -
previousElementSibling- свойство, которое возвращает предыдущий элемент на том же уровне дерева, что и текущий элемент. -
children- свойство, которое возвращает коллекцию дочерних элементов текущего элемента, которые являются элементами, а не текстовыми узлами или комментариями. -
parentElement- свойство, которое возвращает родительский элемент текущего элемента. -
querySelector()- метод, который возвращает первый элемент, соответствующий указанному CSS-селектору. -
querySelectorAll()- метод, который возвращает все элементы, соответствующие указанному CSS-селектору.
Эти свойства и методы могут быть использованы для перемещения по DOM-дереву и доступа к нужным узлам или элементам.