Что такое медиа-запросы
#media (media queries) – это правила CSS, которые позволяют управлять стилями элементов в зависимости от значений технических параметров устройств. Иными словами, это конструкции, которые позволяют определять на основании некоторых условий какие стили необходимо использовать на веб-странице, а какие нет.
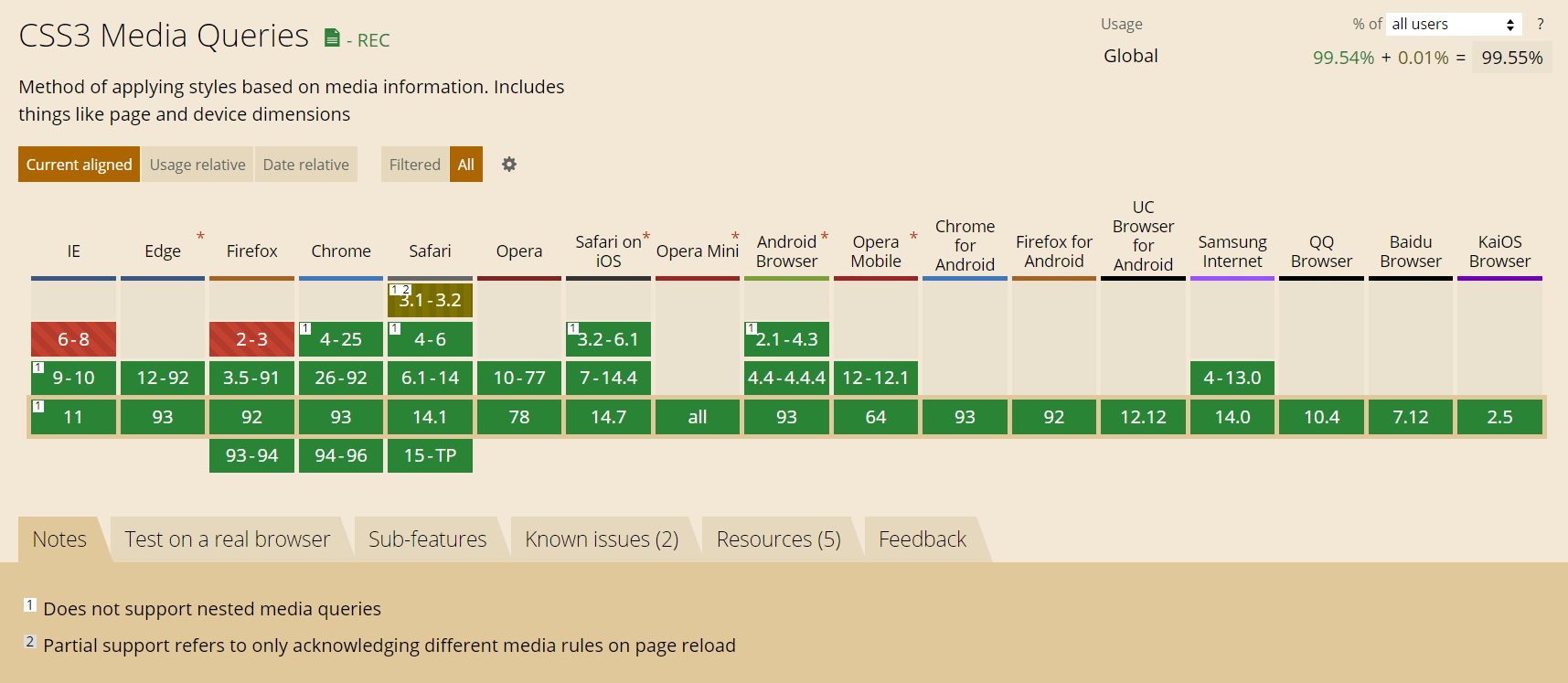
Медиа-запросы появились в спецификации CSS3 и на сегодняшний день поддерживаются всеми современными браузерами (Chrome 4+, Firefox 3.5+, IE 9+, Opera 9+, Safari 4+).

Поддержка медиа-запросов в браузере IE8 осуществляется посредством подключения к странице скрипта #respond «respond.js»:
<!-- Respond.js для IE8 (media queries) -->
<!-- Предупреждение: Respond.js не будет работать при просмотре страницы через file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->Медиа-запросы предназначены для создания адаптивных дизайнов. Адаптивный дизайн отличается от других тем, что он может «приспосабливаться» (видоизменяться) в зависимости от того, какую ширину экрана имеет устройство (браузер).
Но при создании адаптивных веб-страниц также необходимо обратить внимание на метатег viewport. Данный тег обеспечивает корректное отображение адаптивных дизайнов сайтов на экранах устройств, имеющих высокую плотность пикселей. Иными словами, он устанавливает соответствие между CSS и физическим разрешением веб-страницы.
Подключение метатега#viewport к странице осуществляется так:
<meta name="viewport" content="width=device-width, initial-scale=1">Синтаксис
Создание медиа-запроса начинается с ключевого слова @media после которого указывается одно или несколько условий. В качестве условия можно указывать тип устройства или требования к определённой характеристике. Требование к определённой характеристике записывается в круглых скобках.
Комбинирование нескольких условий выполняется с помощью логических операторов.
После составления @media, стили, указанные в нём, будут применяться только в том случае, когда итоговый результат вычисления условий является истинной.
Пример медиа-запроса с одним условием:
@media screen {
/* стили будут применяться, когда условие истинно */
}Пример медиа-запроса с комбинированием нескольких условий:
@media (min-width: 992px) and (max-width: 1199.98px) { ... }Типы устройств
В @media можно указывать определённые типы устройств:
all– для всех;print– для принтеров и в режиме предварительного просмотра страницы перед печатью;screen– для устройств с экранами;speech– для программ чтения с экрана.
Например, этот @media только для экранов:
@media screen { ... }А здесь для экранов и принтеров:
@media screen, print { ... }Логические операторы
Логические операторы and, , (запятая), not и only предназначены для создания сложных медиа-запросов.
and
Оператор and используется для объединения нескольких условий. В этом случае их результат будет истинным, когда каждое из них будет истинным.
Например, следующий @media будет применяться только при выполнении всех трёх условий (это экран, width >= 1200px и ориентация landscape):
@media screen and (min-width: 1200px) and (orientation: landscape) { ... }, (запятая)
Применение стилей, когда необходимо лишь выполнение одного из указанных условий, достигается посредством разделения их между собой с помощью , (запятой).
В этом примере стили будут применяться к странице в двух случаях. Когда width >= 544px или ориентация portrait.
@media (min-width: 544px), (orientation: landscape) { ... }not
Ключевое слово not используется для отрицания.
При использовании not с and отрицание работает для всего медиа-запроса. При этом, когда указываем not необходимо обязательно задавать тип устройства.
Например, применим стили только в том случае, когда не (экран и width >= 411px и height >= 731px).
@media not screen and (min-width: 411px) and (min-height: 731px) { ... }При использовании not в выражении с запятой он добавляет отрицание только для этой части.
Например, применим стили когда истинно следующее условие: не экран или не width >= 411px.
@media not screen, not (min-width: 411px) { ... }only
Ключевое слово only предназначено для того, чтобы браузеры, которые не поддерживают CSS3 медиа-запросы их игнорировали. В настоящее время это уже не актуально, поэтому использовать only не нужно.
Медиа-характеристики
При составлении условия кроме типов устройств и логических операторов можно ещё задавать требования к определённым характеристикам, которые должен иметь браузер, устройство вывода, или окружение. В некоторых источниках характеристики называют медиа-функциями.
Каждая характеристика в @media должна быть заключена в круглые скобки.
При этом применяться стили указанные в @media будут также как раньше, т.е. только в том случае, когда результат вычисления всего выражения будет являться истиной.
width
Медиа-характеристика width позволяет задать условие на равенство ширины области просмотра определённому значению.
Например, применим CSS только для viewport с шириной 320px.
@media (width: 320px) { ... }Для определения диапазона можно использовать min-width и max-width.
Например, @media для ширины viewport от 576px до 1200px:
@media (min-width: 576px) and (max-width: 1199.98px) { ... }Для ширины больше 768px:
@media (min-width: 768px) { ... }Если нужно меньше 1400px:
@media (max-width: 1399.98px) { ... }height
Для задания условий в отношении высоты viewport можно использовать height, min-height и max-height.
Например, @media для высоты viewport больше 720px:
@media (min-height: 720px) { ... }orientation
С помощью orientation можно установить те или иные стили в зависимости от того, в каком режиме (альбомном или портретном) отображается сайт.
Например, в зависимости от ориентации viewport будем отображать разные картинки:
@media (orientation: landscape) {
.cover { background: url(bg-l.png) no-repeat; }
}
@media (orientation: portrait) {
.cover { background: url(bg-p.png) no-repeat; }
}aspect-ratio
Характеристики aspect-ration, min-aspect-ratio и max-aspect-ratio позволяют задавать стили в зависимости от соотношения сторон viewport.
/* Minimum aspect ratio */
@media (min-aspect-ratio: 9/16) {
.header {
background-color: #0dcaf0;
}
}
/* Maximum aspect ratio */
@media (max-aspect-ratio: 16/9) {
.header {
background: #ffc107;
}
}
/* Exact aspect ratio */
@media (aspect-ratio: 1/1) {
.header {
background: #6c757d;
}
}resolution
Характеристики resolution, min-resolution и max-resolution можно использовать, когда нужно задать стили в зависимости от плотности пикселей устройства.
Например, установим другой размер шрифта для устройств с плотностью пикселей на дюйм более 150:
/* Default */
p {
font-size: 16px;
}
/* Minimum resolution */
@media (min-resolution: 150dpi) {
p {
font-size: 14px;
}
}Стили для печати страницы с плотностью пикселей больше 300dpi:
@media print and (min-resolution: 300dpi) { ... }Медиа-запросы в и @import
При подключении таблицы стилей можно с помощью атрибута media установить медиа-запросы и тем самым определить условия, когда они должны использоваться.
<link rel="stylesheet" media="screen and (max-width: 991.98px)" href="/assets/mobile.css">
<link rel="stylesheet" media="screen and (min-width: 992px)" href="/assets/desktop.css">Кроме <link>, их также можно использовать в @import:
@import url(mobile.css) screen and (max-width: 991.98px);
@import url(desktop.css) screen and (min-width: 992px);Медиа-запросы для Bootstrap 3
Организация media queries в порядке возрастания классов устройств xs, sm, md и lg (по умолчанию):
/* Устройства с очень маленьким экраном (смартфоны, меньше 768px) */
/* Стили CSS (по умолчанию) - для ширины viewport <768px */
/* Устроства с маленьким экраном (планшеты, 768px и выше) */
@media (min-width: 768px) {
/* Стили для устройств с шириной viewport, находящейся в диапазоне 768px - 991px */
}
/* Устройства со средним экраном (ноутбуки и компьютеры, 992px и выше) */
@media (min-width: 992px) {
/* Стили для устройств с шириной viewport, находящейся в диапазоне 992px - 1199px */
}
/* Устройства с большим экраном (компьютеры, 1200px и выше) */
@media (min-width: 1200px) {
/* Стили для устройств с шириной viewport >1200px */
}Вышеприведённые запросы необходимо использовать только в указанном порядке.
Для того чтобы media запросы можно было применять в какой угодной последовательности, их необходимо расширить включив в них дополнительно выражение max-width. Это заставит их работать только в указанном диапазоне.
@media (max-width: 767px) { /* стили для xs-устройств / } @media (min-width: 768px) and (max-width: 991px) { / стили для sm-устройств / } @media (min-width: 991px) and (max-width: 1199px) { / стили для md-устройств / } @media (min-width: 1200px) { / стили для lg-устройств */ }
Медиа-запросы для Bootstrap 4
Синтаксис медиа-запросов для Bootstrap 4, которые можно использовать только в следующем порядке (последовательного увеличения минимальной ширины viewport):
/* xs - устройства (до 576px) */
/* CSS для ширины, которая меньше 575px (включительно) */
/* sm-устройства (больше или равно 576px) */
@media (min-width: 576px) {
/* CSS для: 576px <= ширины <= 767px */
}
/* md-устройства (больше или равно 768px) */
@media (min-width: 768px) {
/* CSS для: 768px <= ширины <= 991px */
}
/* lg-устройства (больше или равно 992px) */
@media (min-width: 992px) {
/* CSS для: 992px <= ширины <= 1119px */
}
/* xl-устройства (больше или равно 1200px) */
@media (min-width: 1200px) {
/* CSS для: ширины >= 1200px */
}Список media запросов для фреймворка Bootstrap 4, которые можно применять только в обратном порядке (в порядке убывания ширины области просмотра окна браузера):
/* xl-размер (>=1200px) */
/* CSS для >=1200px */
/* lg-размер (<=1199px) */
@media (max-width: 1199px) {
/* CSS для ширины от 992px до 1199px */
}
/* md-размер (<=991px) */
@media (max-width: 991px) {
/* CSS для ширины от 768px до 991px */
}
/* sm-размер (<=768px) */
@media (max-width: 767px) {
/* CSS для ширины от 576px до 767px */
}
/* xs-размер (<=575px) */
@media (max-width: 575px) {
/* CSS для ширины до 575px (включительно) */
}Перечень медиа-запросов для Bootstrap 4, которые можно использовать в таблице стилей в любой последовательности:
/* xs (<=543px) */
@media (max-width: 575px) { ... }
/* sm (>=576 и <=767) */
@media (min-width: 576px) and (max-width: 767px) { ... }
/* md (>=768 и <=991) */
@media (min-width: 768px) and (max-width: 991px) { ... }
/* lg (>=992 и <=1199) */
@media (min-width: 992px) and (max-width: 1199px) { ... }
/* xl (>=1200) */
@media (min-width: 1200px) { ... }Код JavaScript, учитывающий параметры устройств
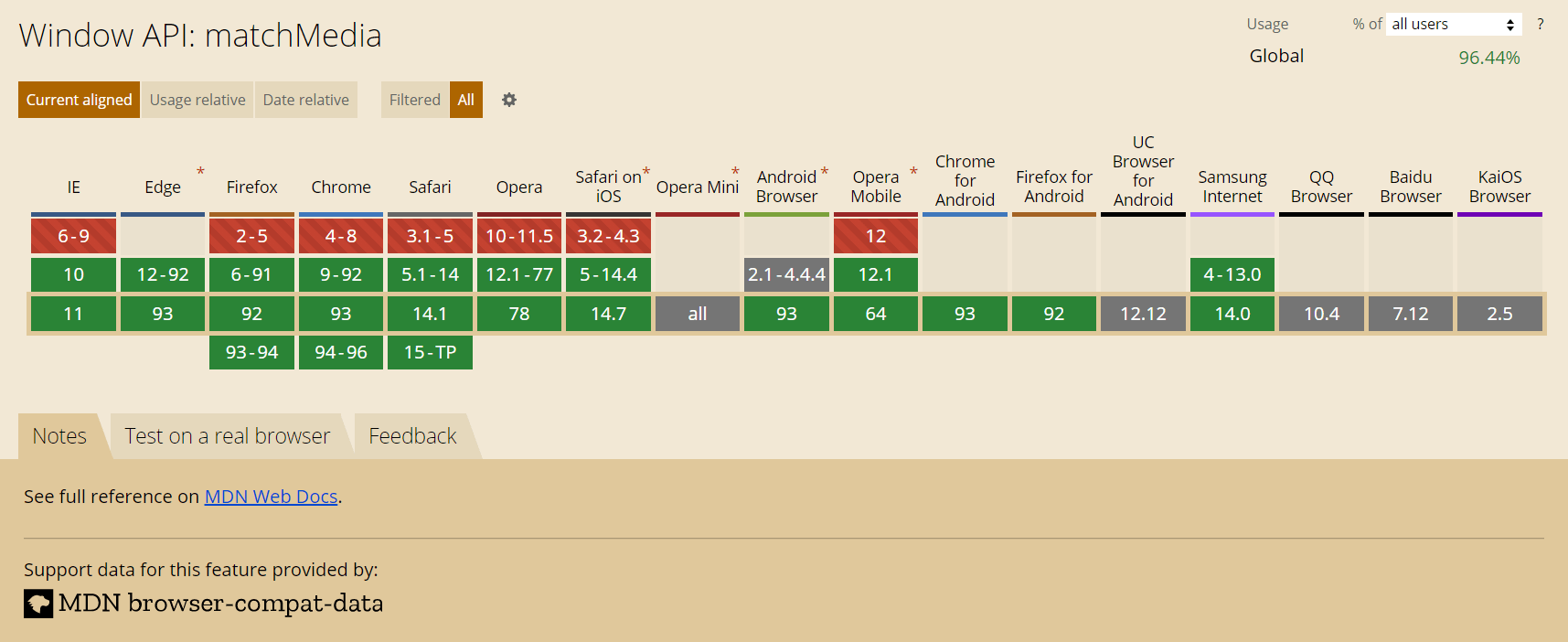
Наиболее простой способ создания кода#JavaScript , учитывающий параметры устройств (аналогично CSS медиа-запросам), осуществляется с помощью метода matchMedia объекта window.
Осуществляется это следующим образом:
// например, проверим, соответствует ли указанный медиа-запрос (screen and (max-width: 543px)) устройству
// результат проверки можно получить с помощью свойства matches (true или false)
if (window.matchMedia('screen and (max-width: 543px)').matches) {
// ... действия, если устройство отвечает медиа-запросу
} else {
// ... действия, если устройство не соответствует значениям медиа-запроса
}Например, эту возможность можно применить для асинхронной загрузки картинок в зависимости от того какой размер viewport имеет устройство (браузер).
Метод matchMedia не поддерживается Internet Explorer 9 и другими старыми браузерами. Для того чтобы обеспечить эту функциональность в старых браузерах можно воспользоваться методом mq библиотеки Modernizr.

if (Modernizr.mq('(max-width: 767px)')) {
// ... действия, если устройство соответствует указанному медиа-условию
} else {
// ... действия, если устройство не отвечает заданному медиа-условию
}