Свойство flex-basis
Свойство flex-basis указывает на размер элемента до того, как свободное место будет распределено (см. flex-grow).
Пример Секция статьи “Пример”
При отрисовке страницы элементу с классом .item сперва будет задан размер по основной оси в 250 пикселей. Уже потом будут применяться правила роста и сжатия.
.container {
display: flex;
}
.item {
flex-basis: 250px;
}У флекс-элементов размеры по основной и поперечной осям более приоритетны чем ширина (width) и высота (height). Это связано с идеей гибкости структуры, лежащей в основе модели флексбоксов.
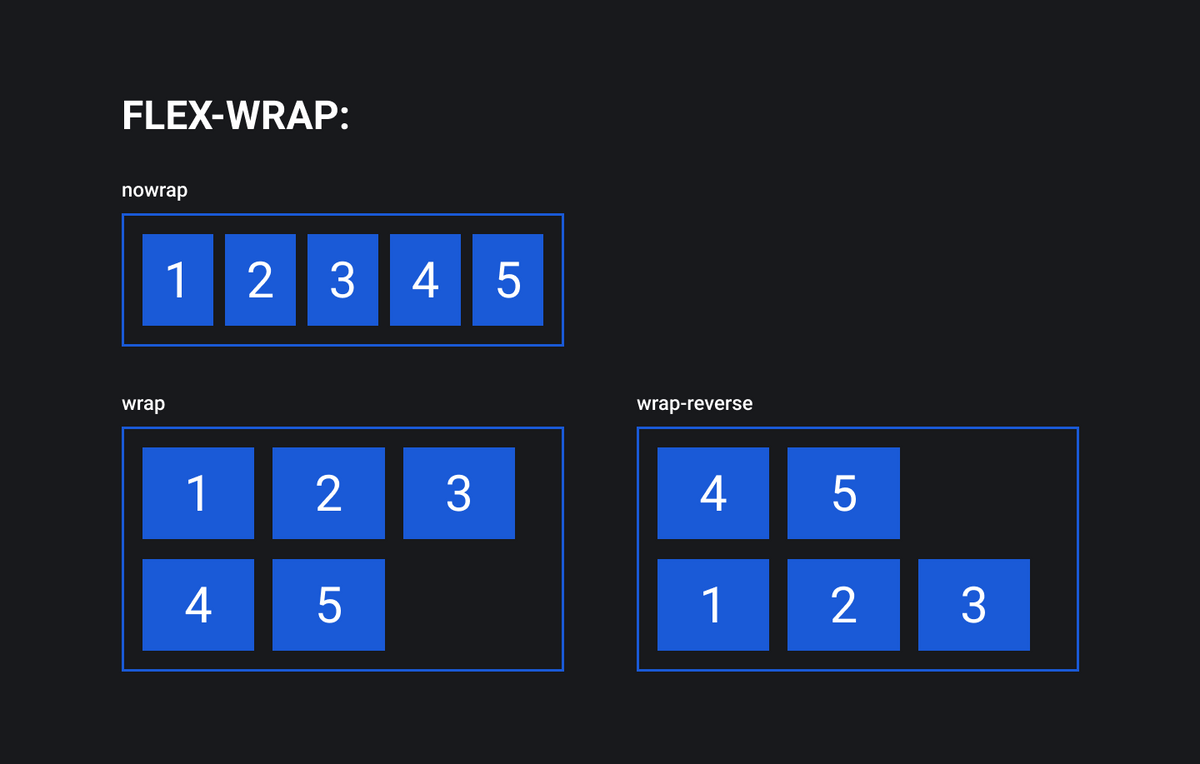
Свойство flex-wrap
Флекс-элементы по умолчанию стараются уместиться в один ряд, даже если размер им не позволяет.
Чтобы изменить это поведение, свойству flex-wrap нужно задать значение, отличное от nowrap.
Пример Секция статьи “Пример”
Флекс-элементы, вложенные во флекс-контейнер с классом .container, не будут переноситься в новый ряд ни при каких обстоятельствах. Всегда будут стоять в один.
.container {
display: flex;
flex-wrap: nowrap;
}Внутри флекс-контейнера элементы располагаются вдоль основной оси. Стандартным поведением считается расположение элементов в один ряд.
Если вы позволяете элементам переноситься на новый ряд, изменив значение свойства flex-wrap, то для каждой строки будут созданы дополнительные основные оси. Каждый ряд будет вести себя как отдельный флекс-контейнер, но с общим управлением.

Свойство flex-shrink
Если в контейнере не хватает места для расположения всех элементов без изменения размеров, то свойство flex-shrink указывает, в каких пропорциях элемент будет уменьшаться.
Свойство flex-shrink полностью противоположно свойству flex-grow.
Пример
.container {
display: flex;
}
.item {
flex-shrink: 3;
}Чем больше значение у этого свойства, тем быстрее элемент будет сжиматься по сравнению с соседями, имеющими меньшее значение.
Свойство flex-grow
Это свойство указывает, может ли вырастать флекс-элемент при наличии свободного места, и на сколько.
В этом примере элемент с классом .item вырастет по ширине, игнорируя значение ширины и размер контента. Но только при наличии свободного места.
.container {
display: flex;
}
.item {
flex-grow: 1;
}Если у всех флекс-элементов будет прописано flex-grow: 1, то свободное пространство в контейнере будет равномерно распределено между ними всеми.
Если при этом одному из элементов мы зададим flex-grow: 2, то он постарается занять в два раза больше свободного места, чем его соседи.